导读:渐变往往比单纯的纯色填充难,因为渐变除了讲究颜色是否合适之外,还涉及到渐变的量、渐变两色之间的颜色融合问题、面积大小、轻重等。
渐变往往比单纯的纯色填充难,因为渐变除了讲究颜色是否合适之外,还涉及到渐变的量、渐变两色之间的颜色融合问题、面积大小、轻重等。好了好了,不要猴急,看看今天的教程怎么说。
看过一些朋友做的渐变,说实话,不少渐变都让我想到两个字——巨丑。虽然不管是在PS还是在PowerPoint中,渐变都很容易实现,但是,渐变的质量足够反映一个人的美学功底。
对于某一个元素的应用,我一直有一个观点,用不好继续调整改进,实在用不好这次就先不用。用的不好还用,那叫强行装逼,容易让人怀疑你的审美水平。
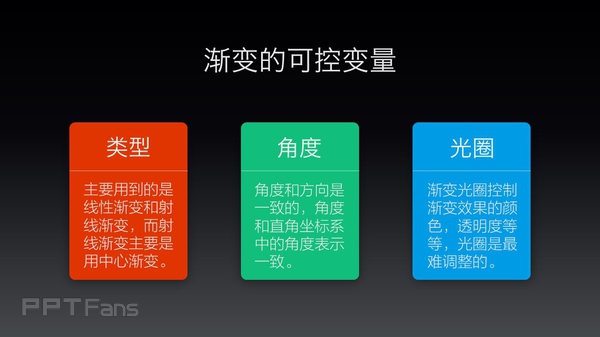
在幻灯片中,大多数的效果都是通过控制一些参数来实现,我将其称为可控变量。渐变效果的可控变量主要有三个。渐变类型,渐变方向和渐变光圈。

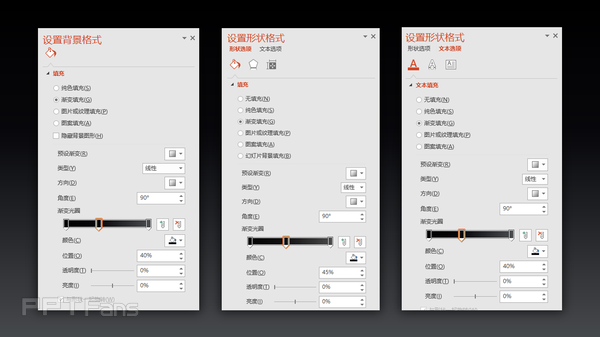
三个可控变量都在几何形状属性栏中,比如选中形状,然后右键单击选择设置形状格式,在右侧属性栏中就可以看到这些可控变量。同样设置背景格式和文本选项中也都有渐变选项。

渐变方向和渐变角度是一回事,一般调整角度的数值即可,角度和直角坐标系中的的角度是一致的,从x轴正方向开始为0度,然后逆时针旋转即增大角度,方向要注意的一点就是,如果幻灯片描述场景,要注意渐变方向往往和光源的方向和阴影方向是紧密相关的。
一个不是很复杂的渐变效果,影响最大的就是渐变光圈的调节。而渐变光圈又有位置,颜色,透明度和亮度四个可控变量,其中最难把握的就是颜色。对颜色和RGB模式的理解直接很大程度决定了渐变的质量。
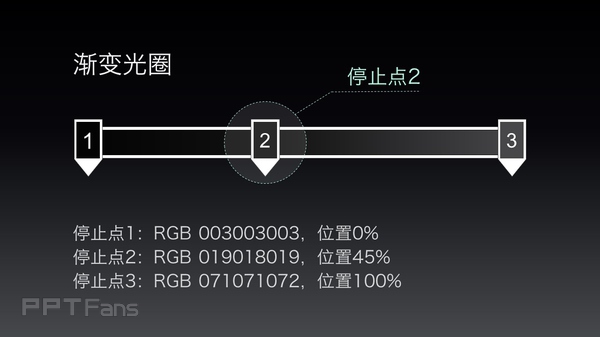
而且渐变涉及到两种和两种以上的颜色,所以色卡能提供的帮助也是有限的。看似简单的渐变,实际操作却并未见得容易,下图是我们设置渐变时的渐变光圈的示意图:

利用搜索引擎可以找到很多渐变,但是其中很多渐变不适宜用在幻灯片上使用,特别是用于投影的幻灯片,因为会影响到信息的输出。用于幻灯片的渐变往往有以下的特点。
[ 1 ] 背景的渐变非明即暗
这一点对于用于投影的所有幻灯片几乎都是成立的。这里的明和暗是个什么概念呢?暗是渐变光圈的所有停止点的RGB的数值控制在72附近及以下,明是渐变光圈的所有停止点的RGB的数值控制在200附近及以上。
[ 2 ] 渐变要过渡自然
渐变用得不好会给人错误的卷曲感,而这种卷曲感是没有什么道理而且很难看,正确的利用这种卷曲感的情况比如卷纸,就需要用渐变展现出卷曲的感觉。
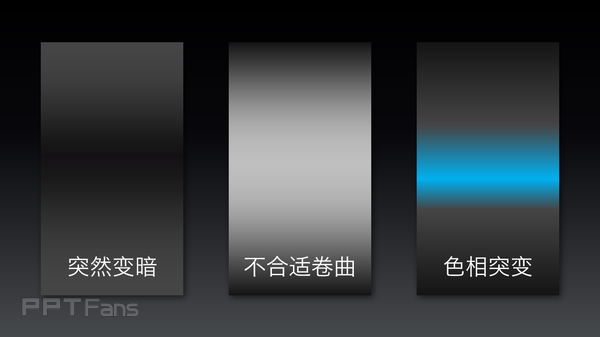
另外,渐变不要出现突变,突然变亮,突然变暗,突然色相改变很多都属于这一范畴,错误示例见下图:

渐变自然还有一点要注意就是避免出现脏色,学过水粉就会知道,色彩混合不当会出现很难看的脏色,如果渐变的本意是明度和纯度都较高的颜色,而中间出现了明度和纯度都较低的颜色,可以将其视为脏色。
线性渐变与非线性渐变的区分很简单,苹果发布会用得就是线性,而小米不少发布会用的是非线性,见下面的图片,图片的渐变都是我自己做的,与发布会的渐变近似程度很高。



另外,《时间的朋友》中的幻灯片提供了另一种渐变方向效果参考,但我个人不太建议采用这种方向,它的颜色重心偏向了右边:

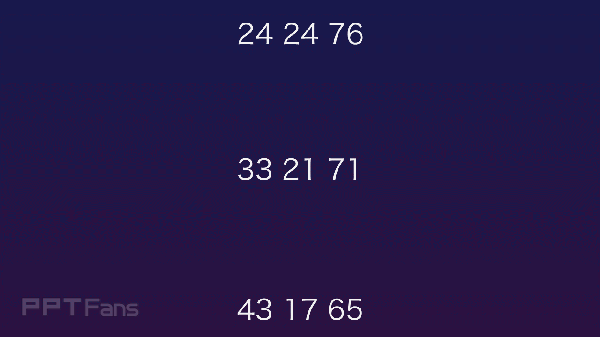
前面的苹果和小米的发布会用得渐变跨度主要是明度,色相的变化很少,夸色相的渐变往往使用相近色比较多,如下图是一个线性相近色渐变,数字代表三个停止点的RGB数值,数值都在控制在72附近及以下,且最大的数值都在蓝色上,这意味者是相近色。从上到下注意数值变化,红色数值慢慢地在增大,绿色数值在慢慢减小。

上面是低明度的相近色渐变,当然,稍高明度的相近色也可以实现渐变,具体数值就不分析,大家下载源文件可以看RGB的数值,同样,渐变要做到过渡自然,纯度较高时不出现脏色:

非线性的渐变也可以借助PS来实现,颜色的设置和线性大致相同,但非线性渐变较难控制一些,需要尝试多次,以IOS9模板中出现的页面为例,参见文章链接:独自一人跨年为你准备了一份礼物

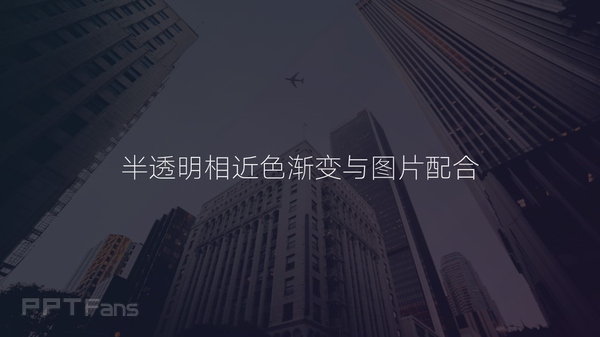
相近色渐变还可以与图片结合到一起,因为渐变光圈的透明度是可以调整的,所以相当于半透明蒙版,不过填充方式是渐变,下面两张图分别是高明度和低明度的半透明渐变:


这一点用得比较少,当光线照在一面墙上,墙体可以用渐变来近似处理,阴影的设置也应该与光源方向保持对应关系,看一个不是很精致的例子:

高斯模糊制作渐变就不受线性和非线性的限制,直接用色块就可以做出很漂亮的渐变,步骤也很简单,多尝试几次就好了,如下图所示:

所以,之前一篇文章中出现的图片的背景就是用的这种方法,这里用的颜色都是高纯度高明度的颜色,虽然很大面积高纯度,但是将明度提高后也不会很刺眼,很柔和:

如果还会选区和羽化操作,就可以做出下面这种不像渐变的渐变,好像太粉嫩了一点:

3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959