导读:在公司汇报中,如果你能够用好的 PPT 动画,那绝对会是最亮眼的存在!而且好的 PPT 动画,不仅视觉效果震撼,而且还能够辅助演讲。今天分享的两个发布会常用的动画,绝对震撼到你!

在公司汇报中,如果你能够用好的 PPT 动画,那绝对会是最亮眼的存在!而且好的 PPT 动画,不仅视觉效果震撼,而且还能够辅助演讲。
举几个优秀的 PPT 动画案例:




是不是很赞?相信你看完上面这些案例,也一定想要在自己的 PPT 中用好动画!
所以,这篇给文章,就跟各位分享两个视觉效果酷炫,但操作简单,而且非常实用的 PPT 动画效果。

第一次看到这个动画,是在锤子 T2 手机发布会上,老罗在讲到工业设计时,放大手机底部细节的效果真的震撼到我了!

这个动画看似很难,但其实只要借助平滑和裁剪这两个基础功能就能轻松搞定!
以下面这个动画为例,跟各位讲一下具体的制作步骤!

1.首先,咱们需要准备素材:放大镜、iPad、放大了的 iPad

2.摆放素材位置,将放大了的 iPad 覆盖在 iPad 的上方

3.将放大了的 iPad 裁剪为圆形,并与放大镜重合

4.复制一页,并按照上面的方法,把第二页做成这样

5.最后为第二页添加平滑切换效果即可

到这里,一个发布会级的动画效果就完成了,你学会了么?

当然,只会制作动画效果,是不远远不够的,咱们还需要了解这个动画具体有什么用。
我总结了两种常见的应用场景!
先来说第一个作用!
展示页面细节,突出重点内容
借助放大镜素材,可以使页面呈现出局部放大的效果,进而突出页面的重点内容!
比如展现手机截图的重点信息:

突出截图中的优惠信息
或者用展现产品细节

都是完全可以的。
数值平滑变动
当然,除了能够展示细节,突出重点内容。使用平滑裁剪,还能够模拟不同数值之间的平滑变动!

比如用来展现用户的数量:

或者用来体现公司业务占比的变化:

可能有朋友会疑问,数值变化的的效果该怎么做?
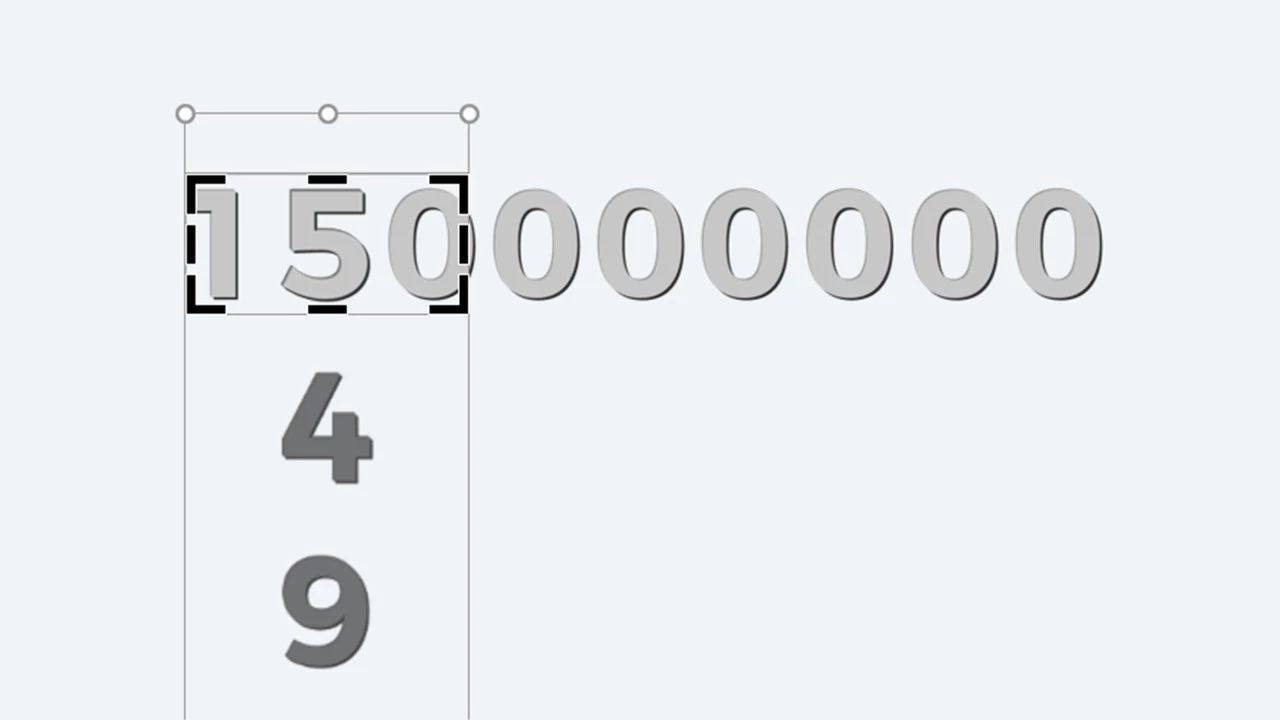
其实原理和之前的放大镜动画的一样,输入竖排的数字,再数字转换为图片,然后进行裁剪即可。

什么是遮罩动画?咱们先来看一个非常经典的案例:

TED 演讲的开头动画
很酷炫,对吗?
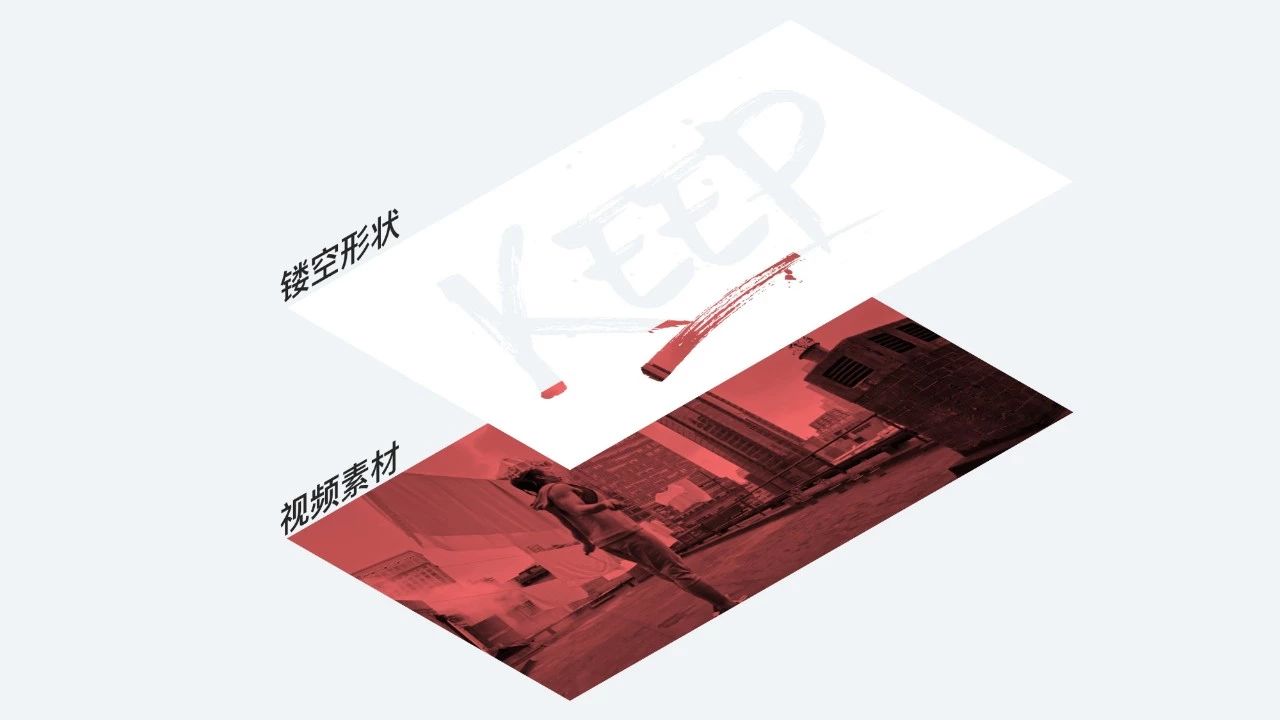
这种动画效果看起来似乎很难,但制作起来却十分的简单。它其实就是在视频上方添加一个镂空的形状!
这里说一下具体的制作方法,很简单,只需两步:
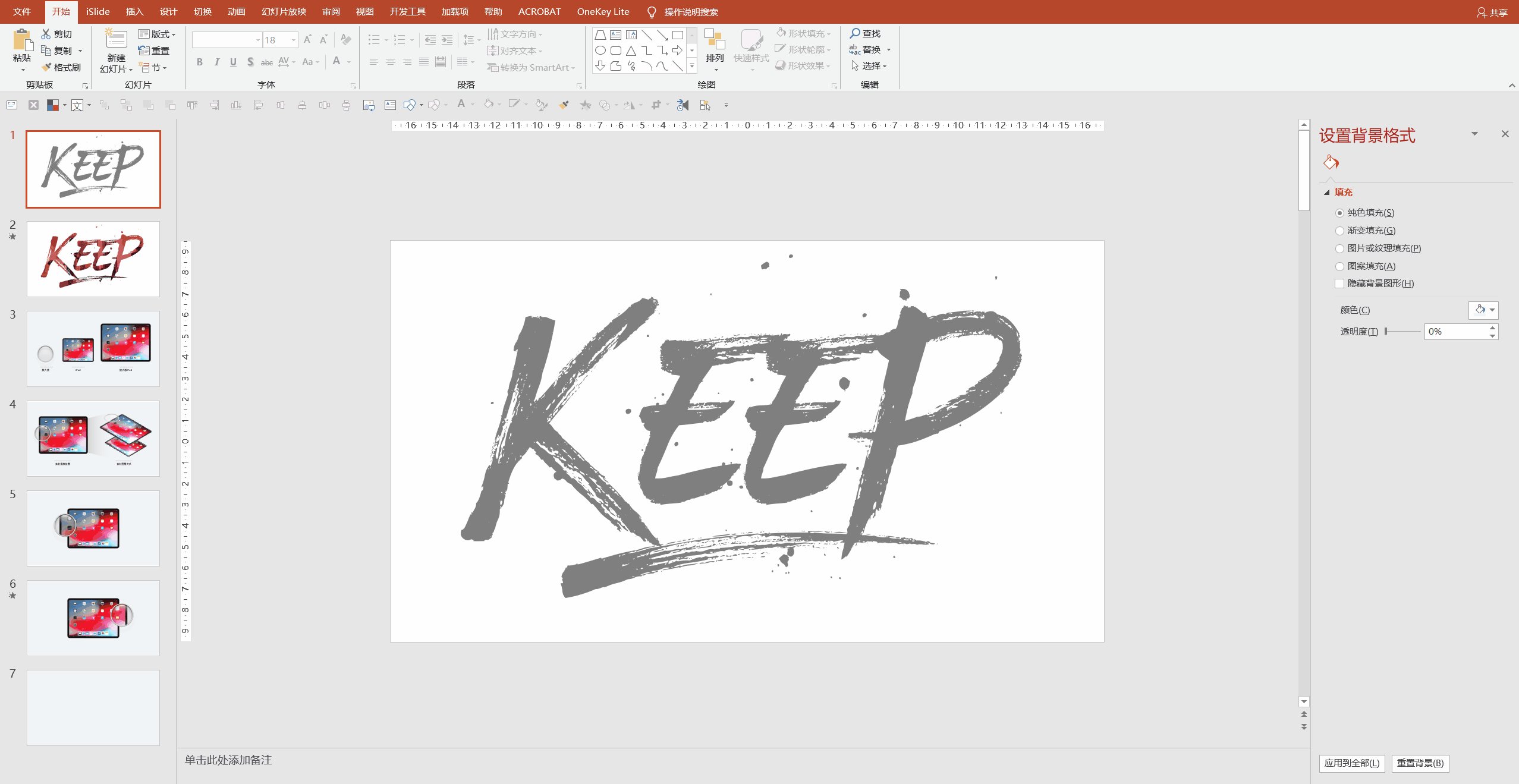
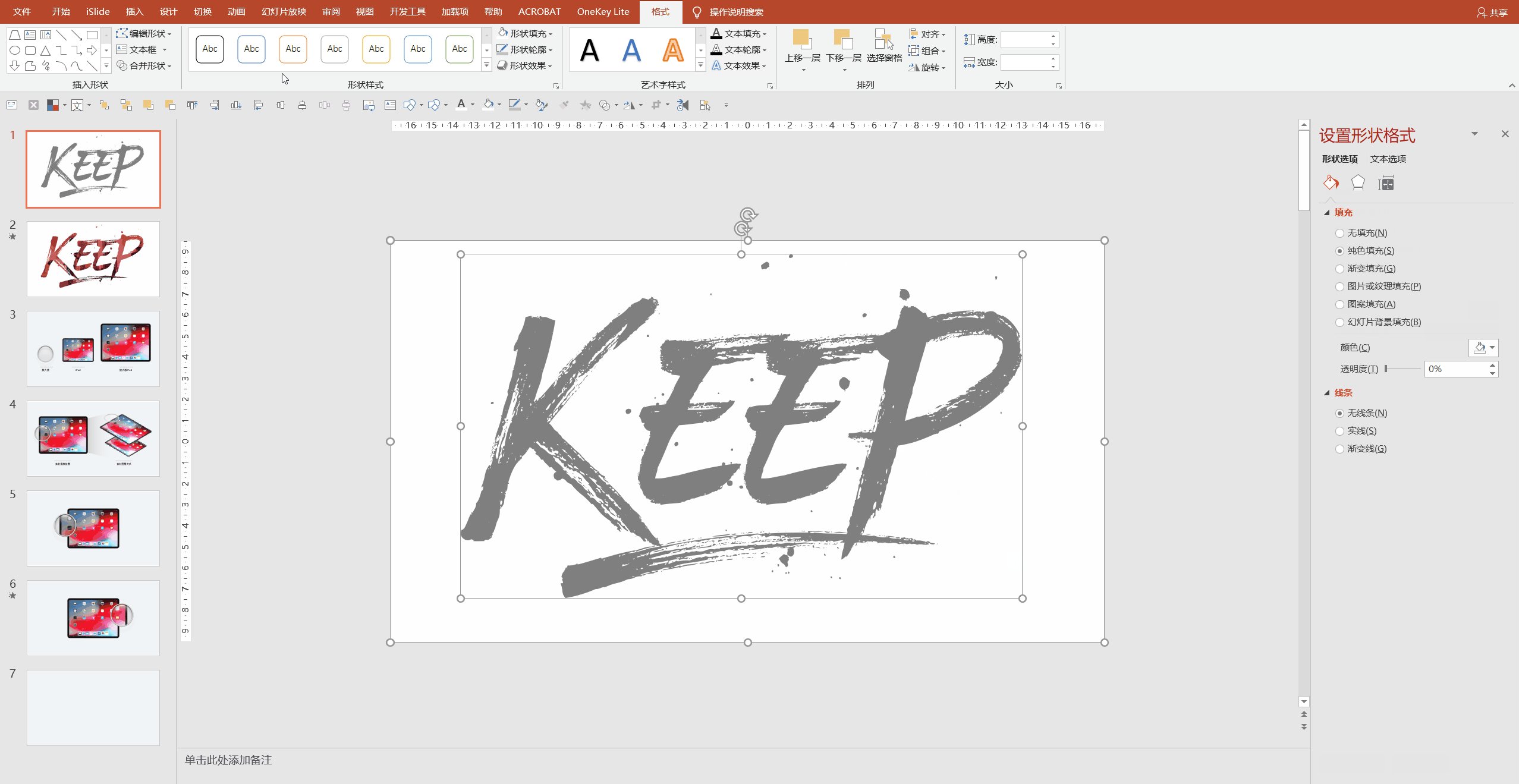
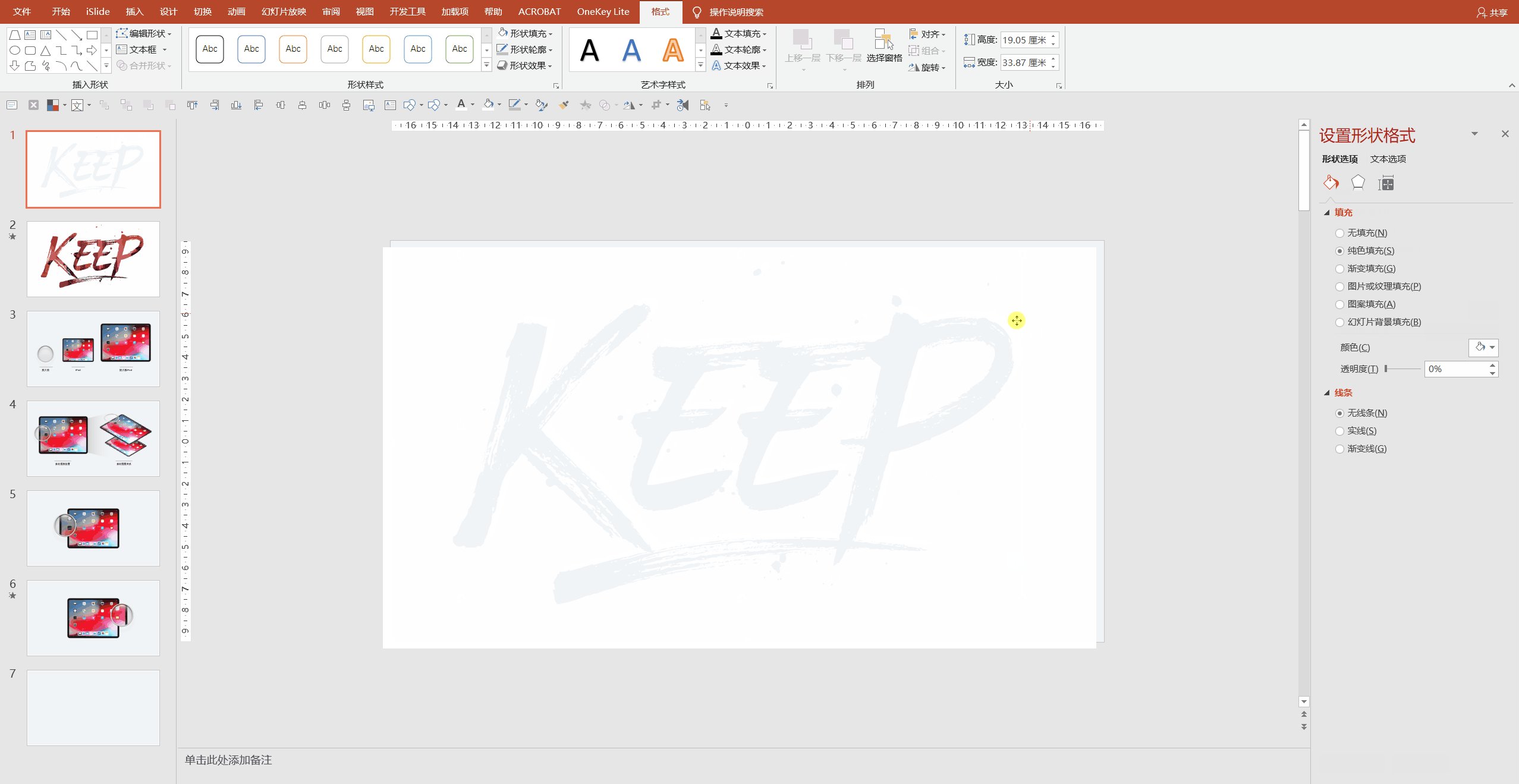
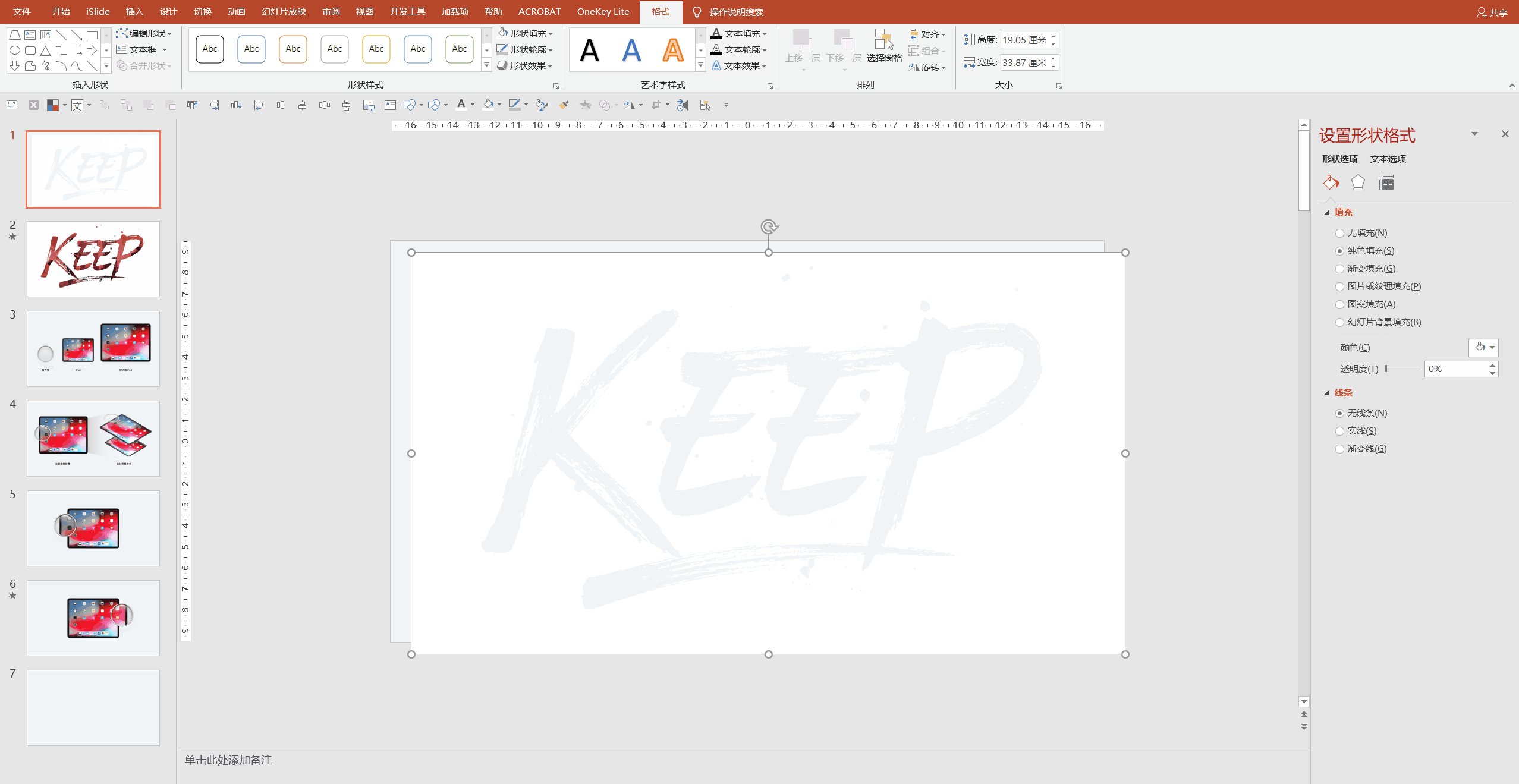
1.插入与画布同等大小的形状,利用布尔运算与标题文案剪除,做出镂空效果。

2.插入视频,并将视频置于镂空形状下方即可。

最后咱们看一下效果。

还不错,对吧?
那遮罩动画有什么应用场景呢?
丰富文字效果
将视频或者 GIF 动图置于文字下方,让页面的视觉效果更加丰富。
就像这样:

或者是这样:

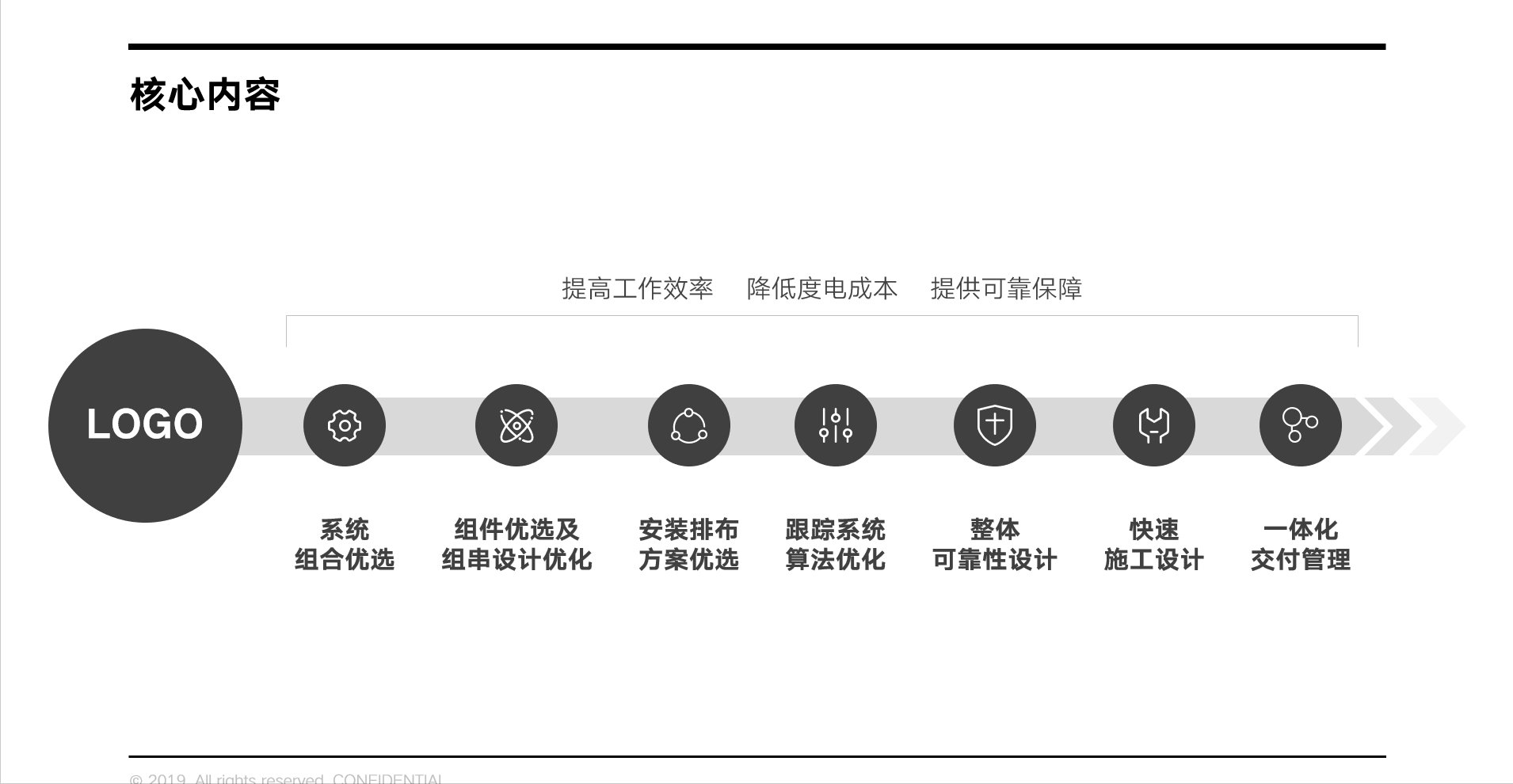
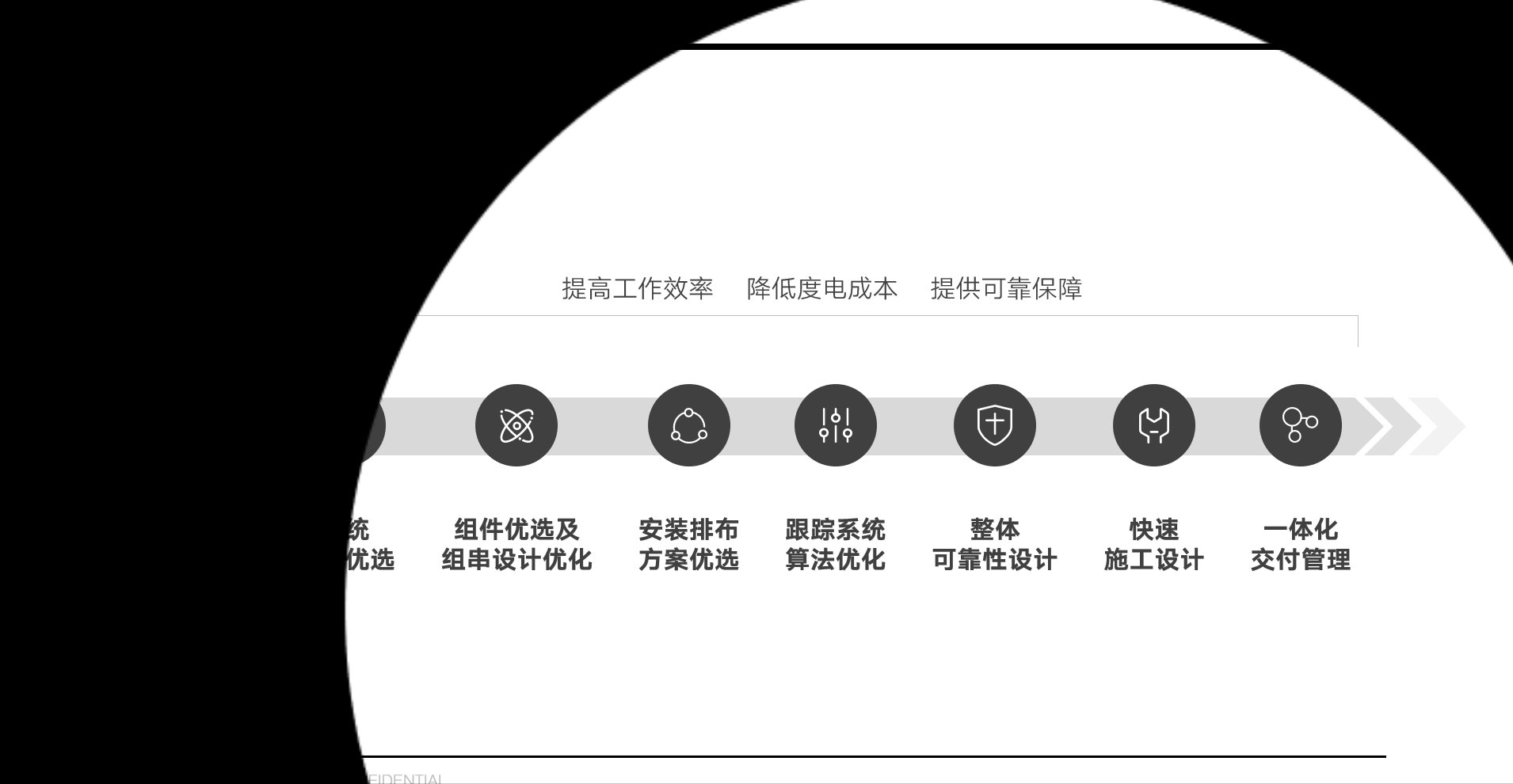
聚焦页面重点
利用镂空形状弱化,或者遮挡其他不重要的信息,从而聚焦页面中的重点。
举个例子:

增添图表的趣味性
将波浪置于镂空形状下方,并为波浪形状添加一个从左向右的路径动画。从而模拟水在不断浮动上涨的效果。让原本乏味的图表,变得更加有趣!
同样的,咱们来看一个案例:

好了,这篇文章就这么多!这两个酷炫的动画,你学会了吗?
本文内容为PPT进化论原创出品
原标题:惊艳全场,分享两个超酷的PPT动画效果
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959