导读:如果你问我,如何才能快速地提升PPT页面排版的设计感?那么,我一定会毫不犹豫的告诉你,在页面中运用穿插效果!什么是穿插效果?简单来说,就是图片、文字、形状之间形成前后遮挡关系,让页面看起来更有层次!

如果你问我,如何才能快速地提升页面设计感?
那么,我一定会毫不犹豫的告诉你,在页面中运用穿插效果!
什么是穿插效果?简单来说,就是图片、文字、形状之间形成前后遮挡关系,让页面看起来更有层次!
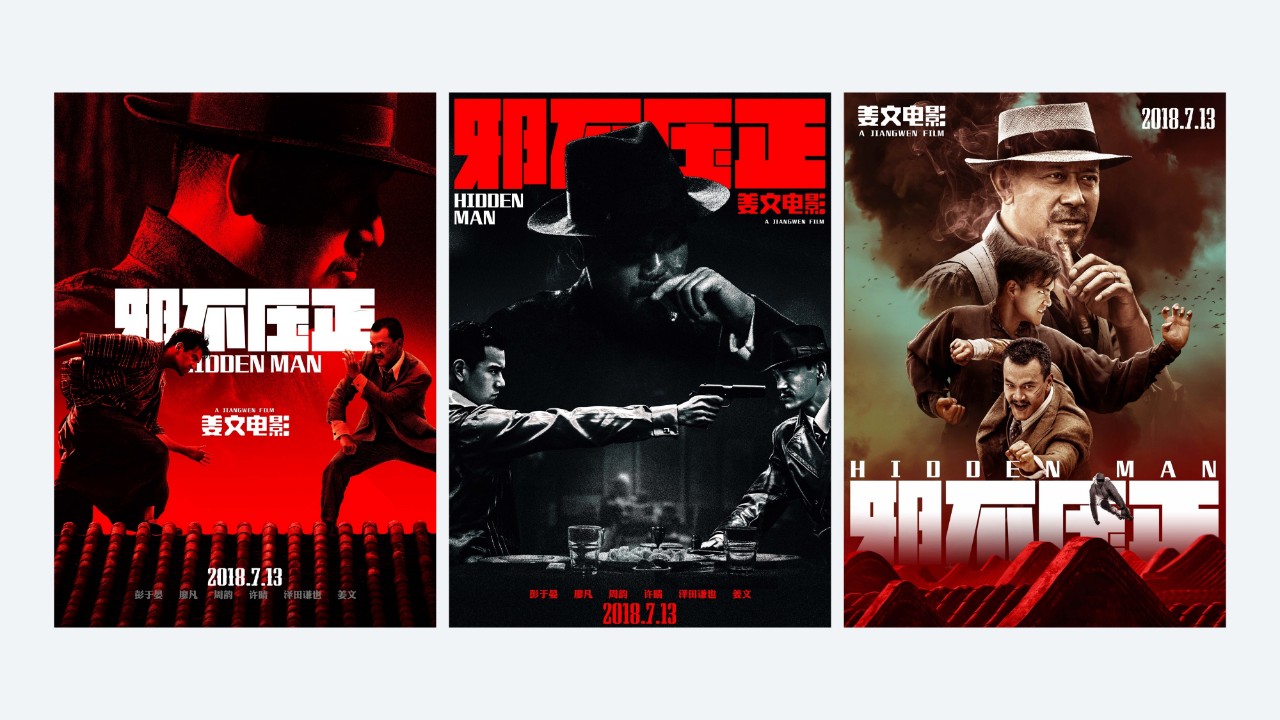
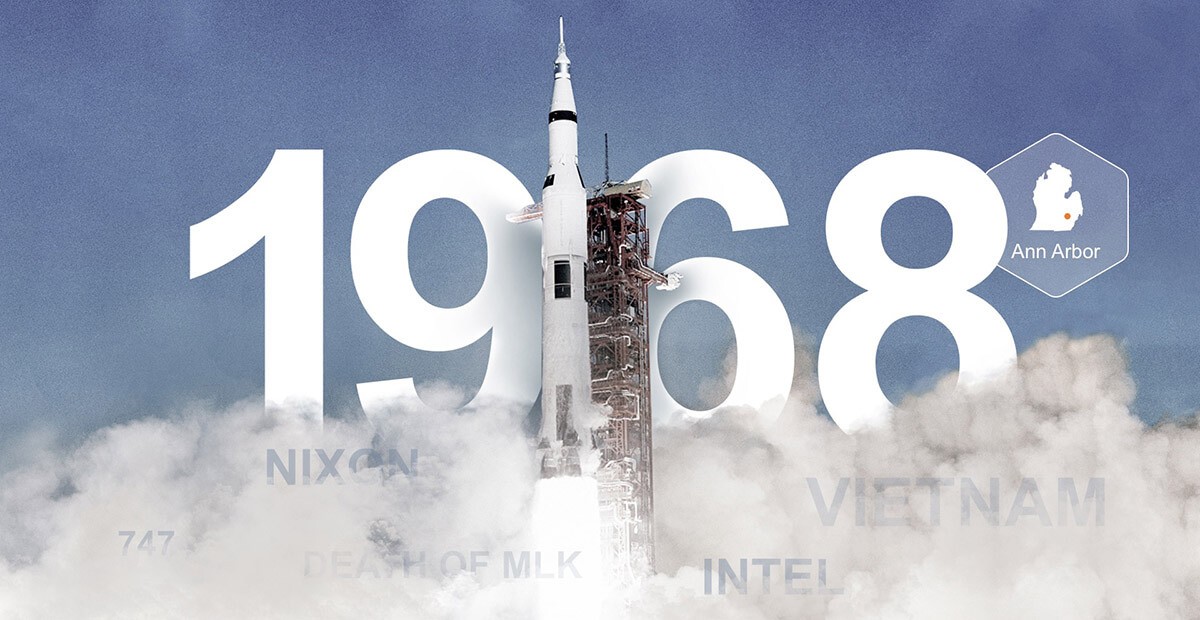
这种设计手法在专业的设计作品中,应用的非常广泛,举几个例子:





而且,很多大型发布会的 PPT 中,也会用到穿插效果。
同样的,咱们来看几个案例:



看完上面的案例,你一定会觉得制作难度很大,对吗?
但其实并非如此,使用 PPT 就可以轻松搞定酷炫得穿插效果!这篇文章就跟各位分享 3 种简单易学的制作方法!
先来说第一种,也是操作起来最简单的一种。
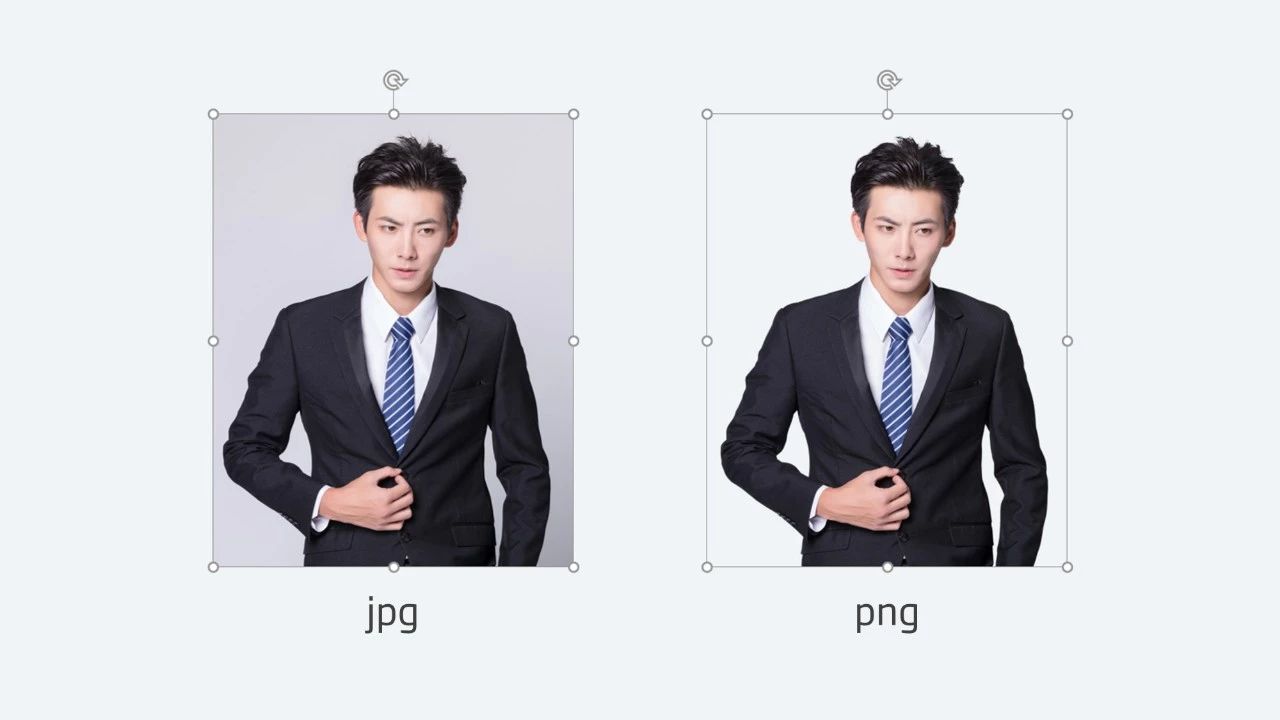
这里先跟各位科普一下什么是 PNG 图片。它和其他图片格式最大的区别就是,PNG 图片的背景可以是透明的,能够只保留图片的主体。

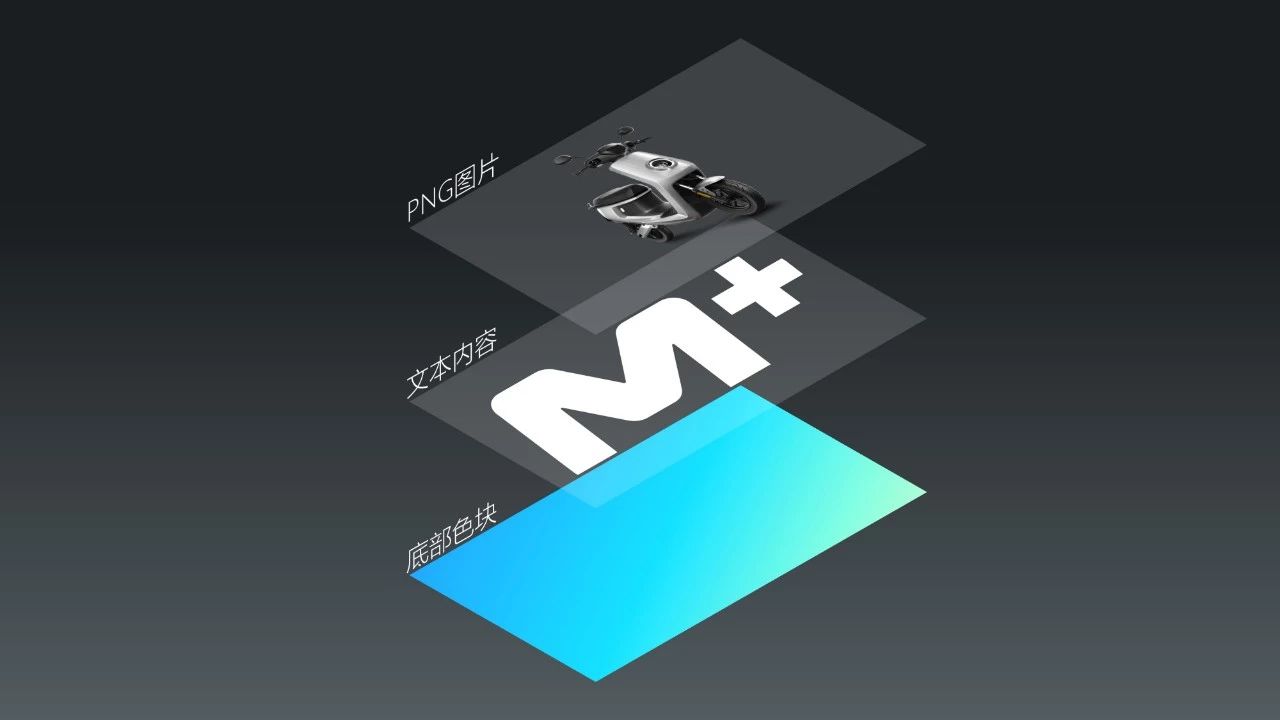
基于 PNG 图片的特性,咱们就可以轻松的做出酷炫的穿插效果了。
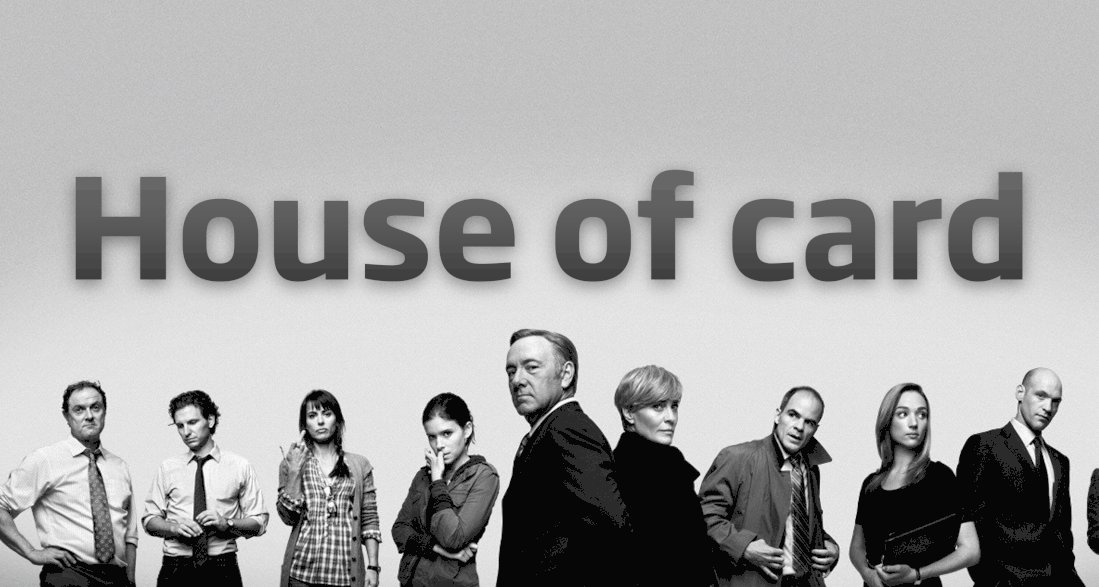
我们只需要把文字或者形状,置于图片下方即可。
就像这样:

来看一下效果:

还不错,对吧?
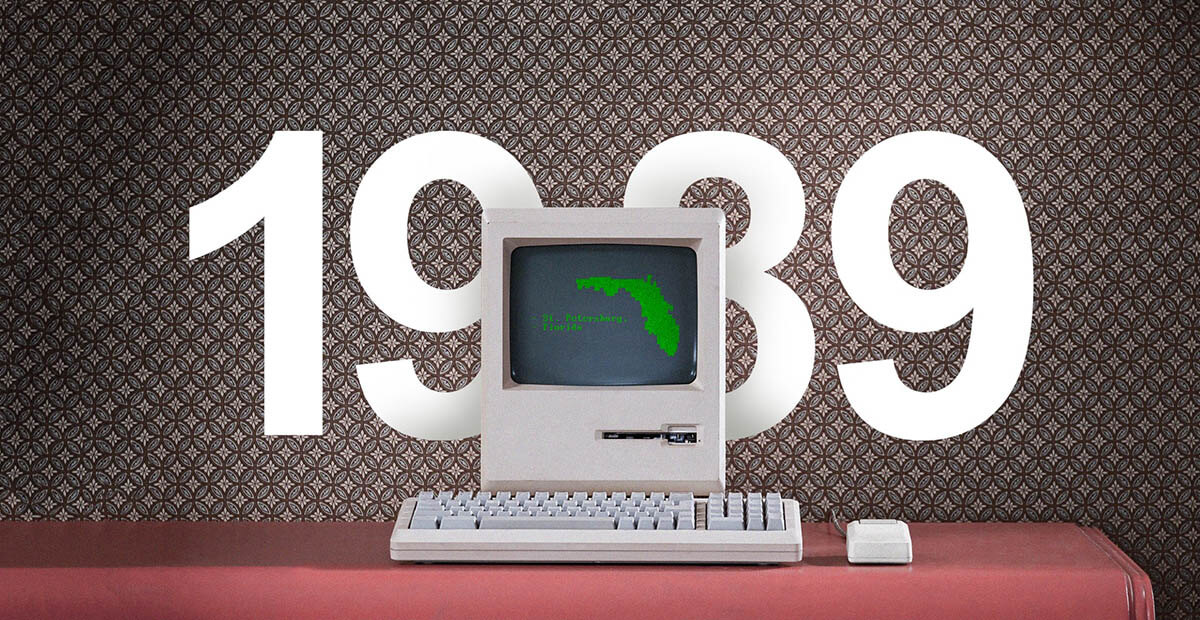
看到这,你应该就明白了,其实那些发布会上的那些穿插效果都是这么做的:



对了,如果你不知道该去哪里下载 png 图片,这里给你推荐几个,我常去的素材网站!


接着来说第二种制作方法。
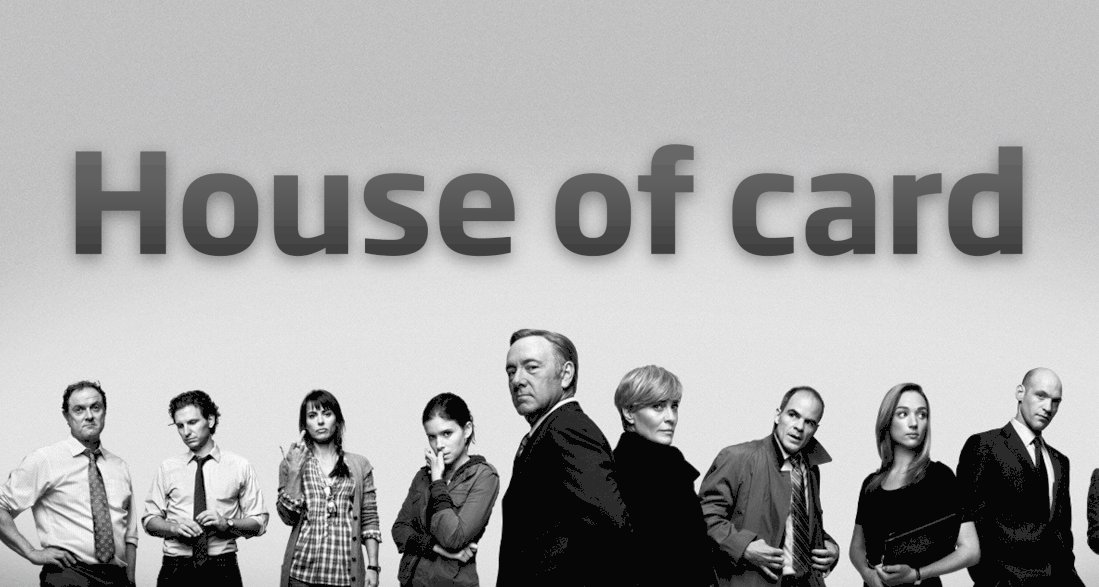
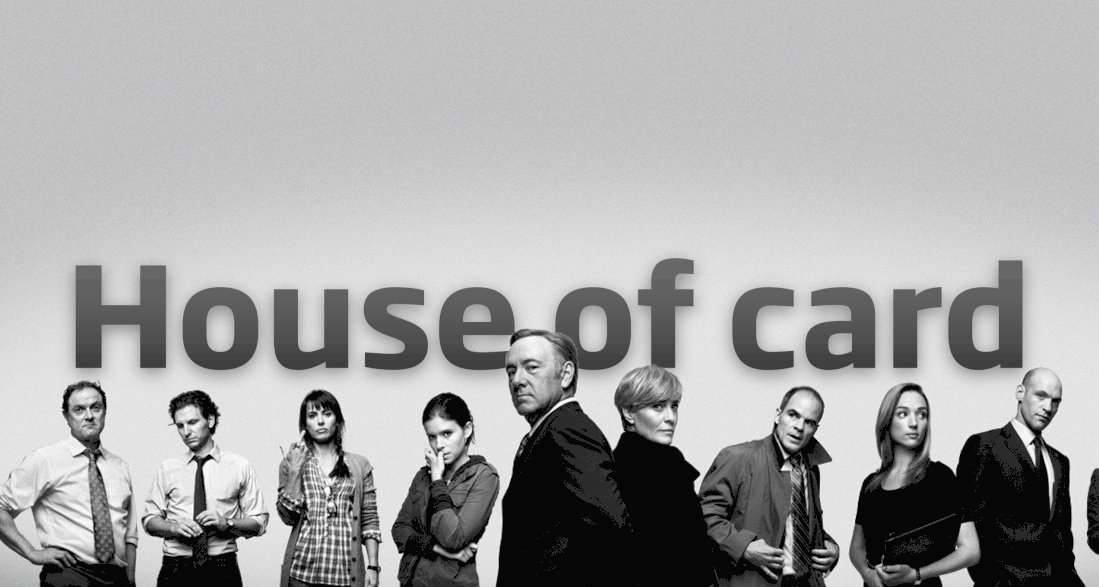
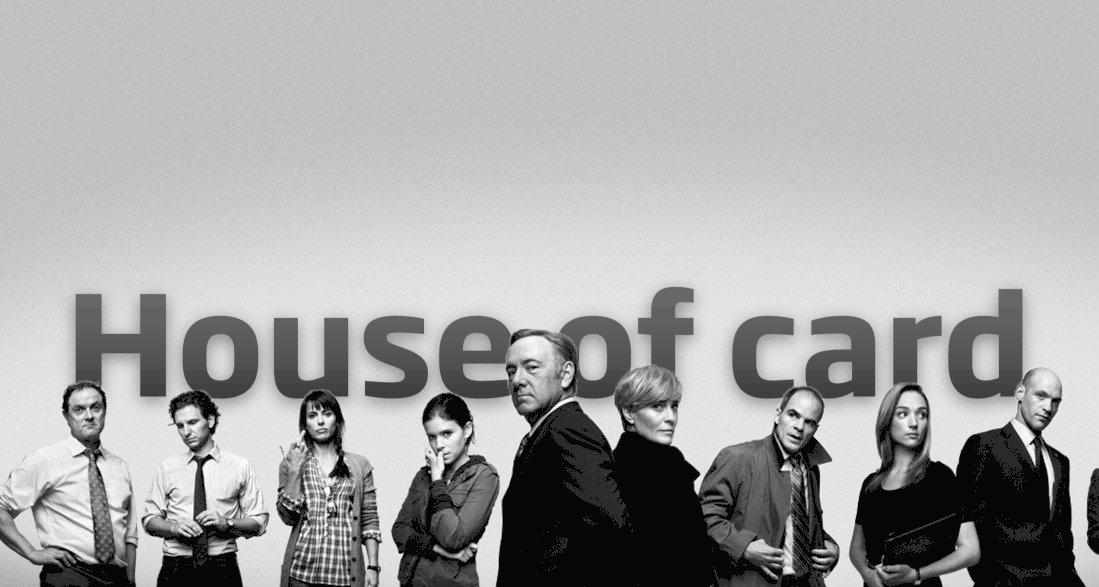
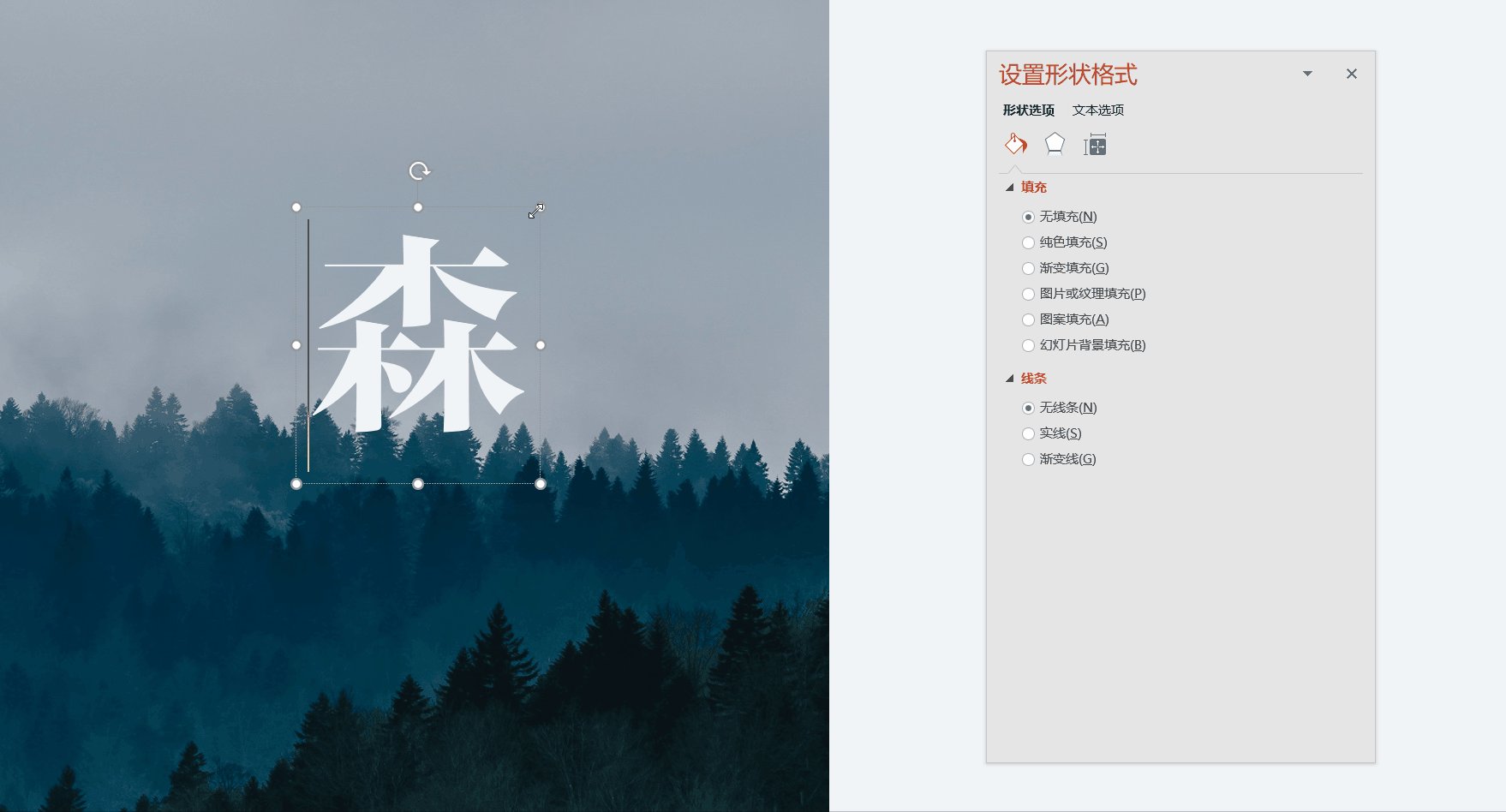
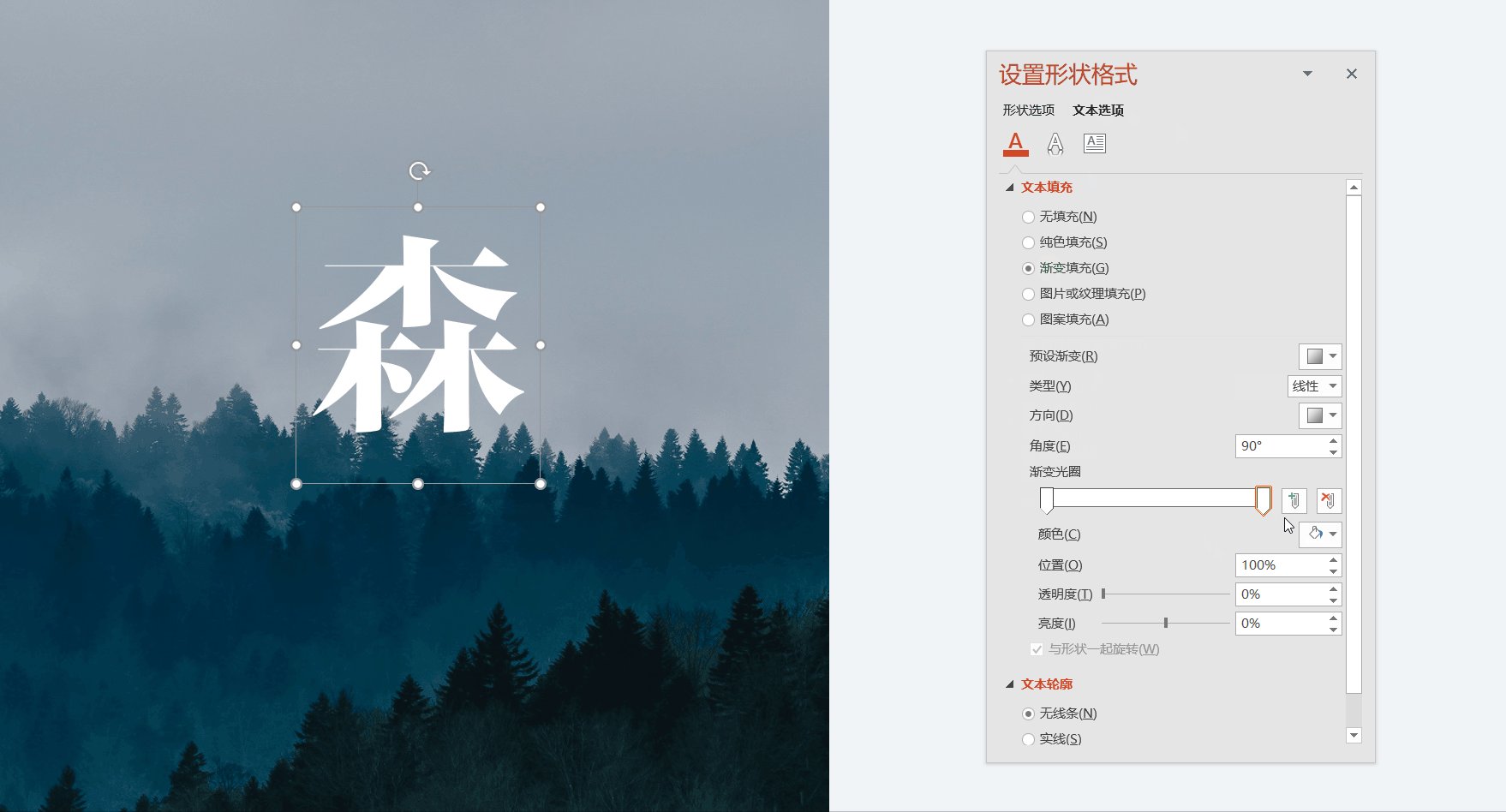
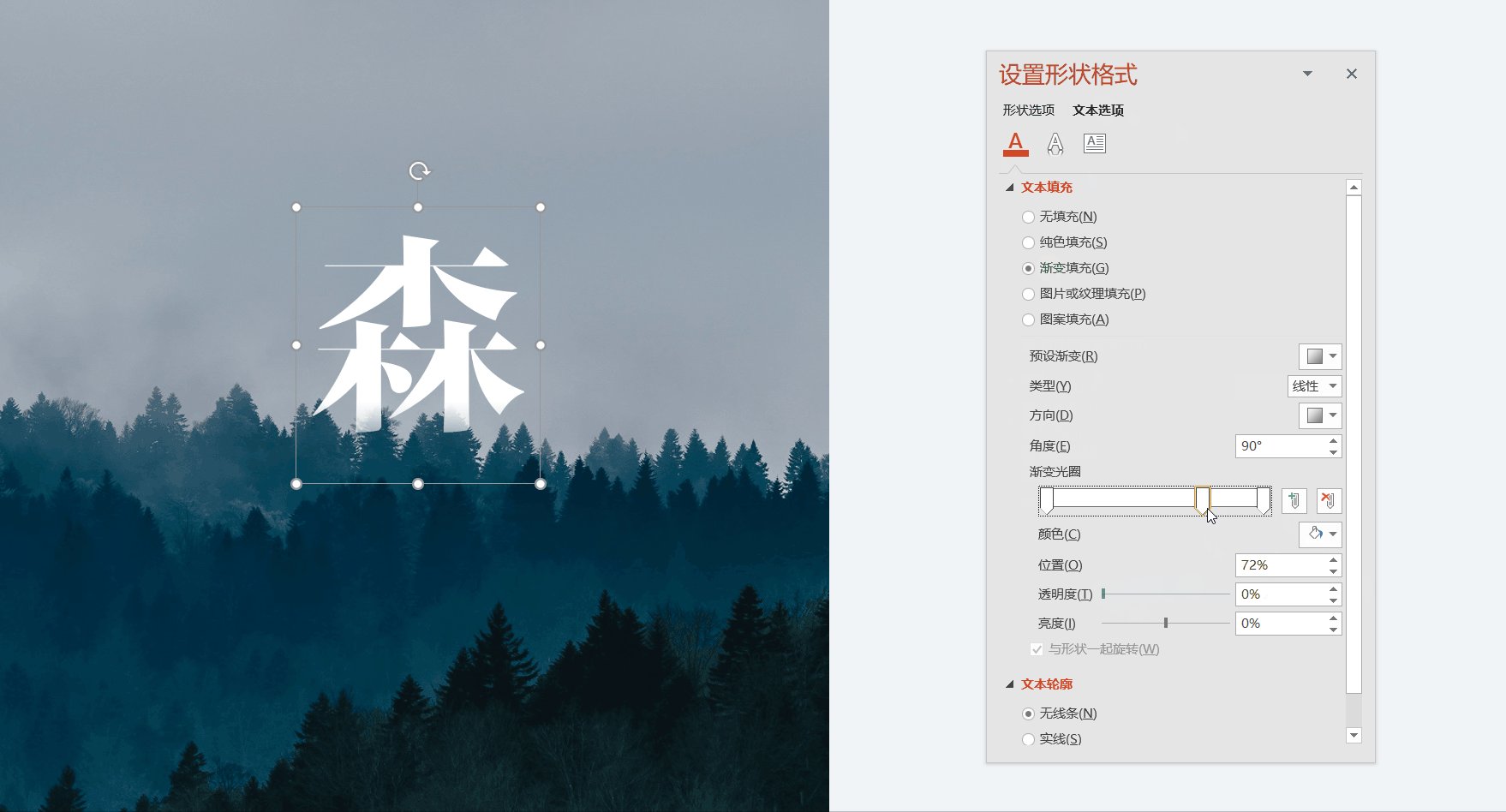
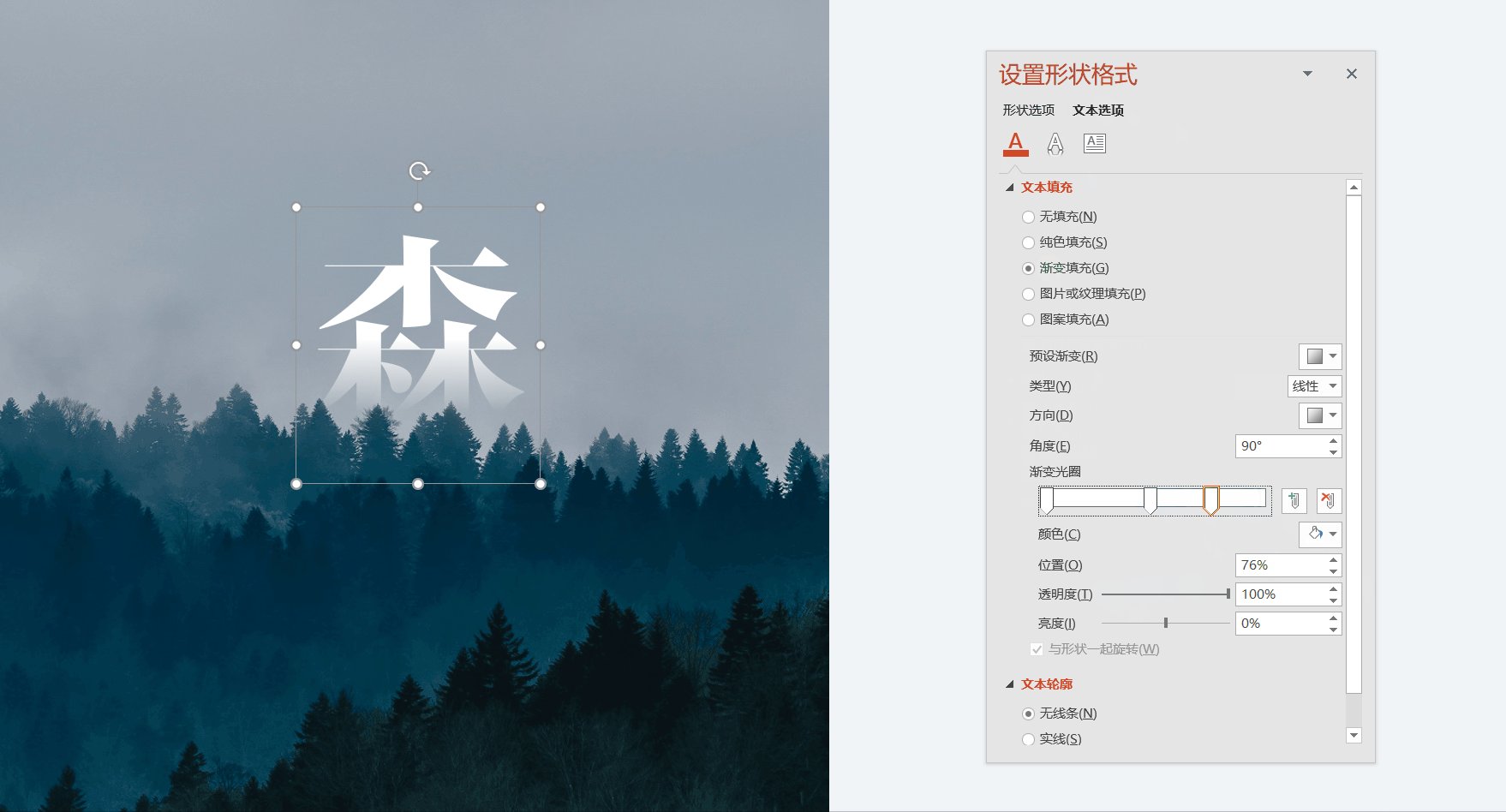
通对文字添加渐变效果,设置渐变光圈的透明度,并按照图片主体边缘调整渐变方向,来营造图片遮挡住文字的错觉。
就像这样:

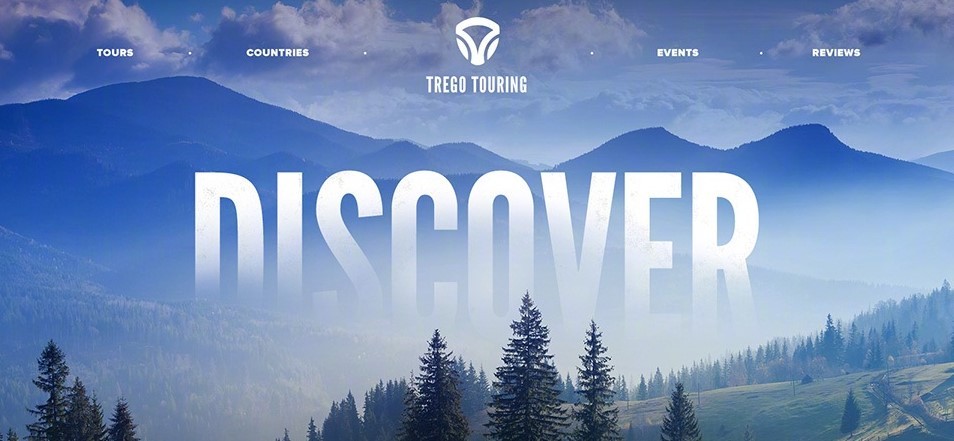
这个方法非常的取巧,操作也很简单。来看下整体效果:

为了方便各位理解,咱们再来多看几张案例:



这些案例都为文字添加了渐变透明的效果,制作起来没有什么难度。
借助删除背景功能,可以将图片主体抠出来,达到遮挡文字或者形状的目的。
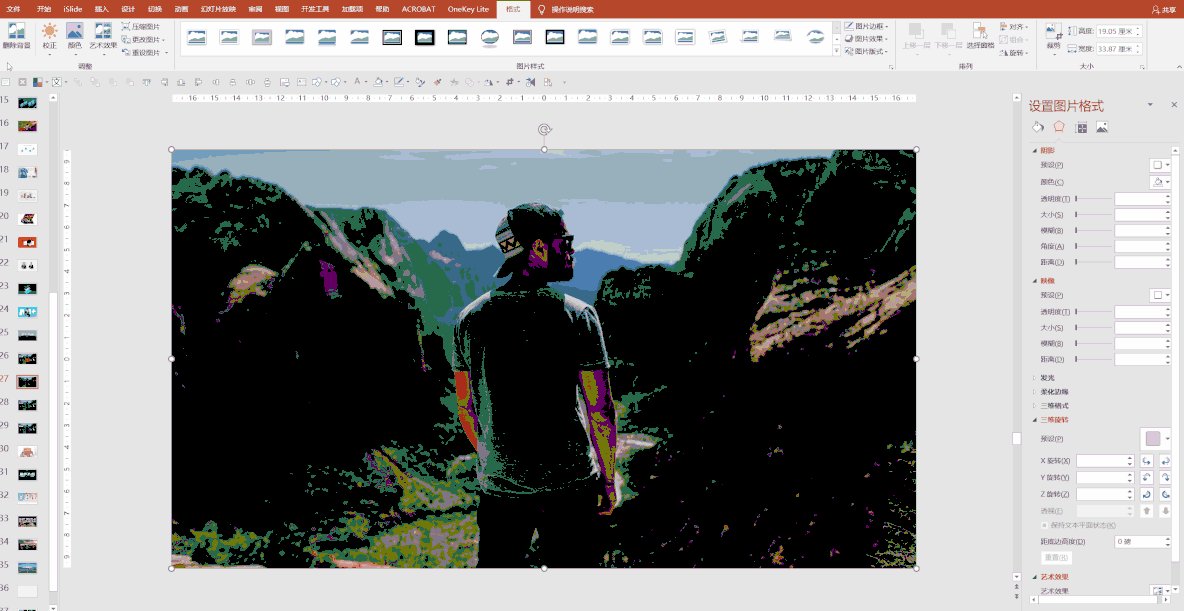
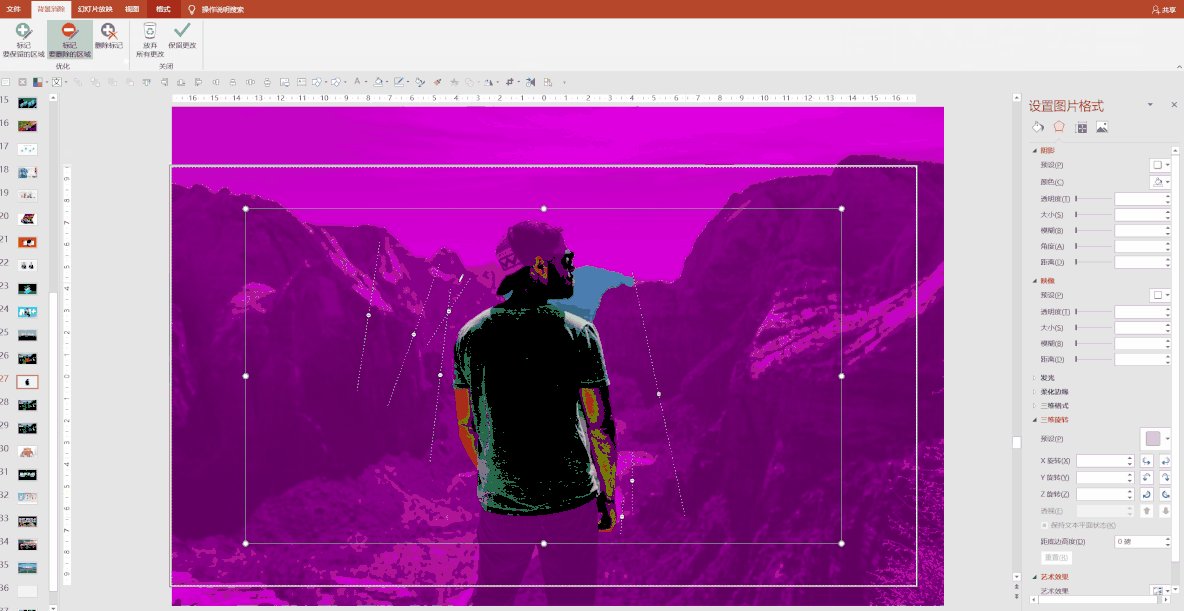
比如下面这个页面,想要做出穿插效果,把红色区域的抠出来,放到色块上方即可。

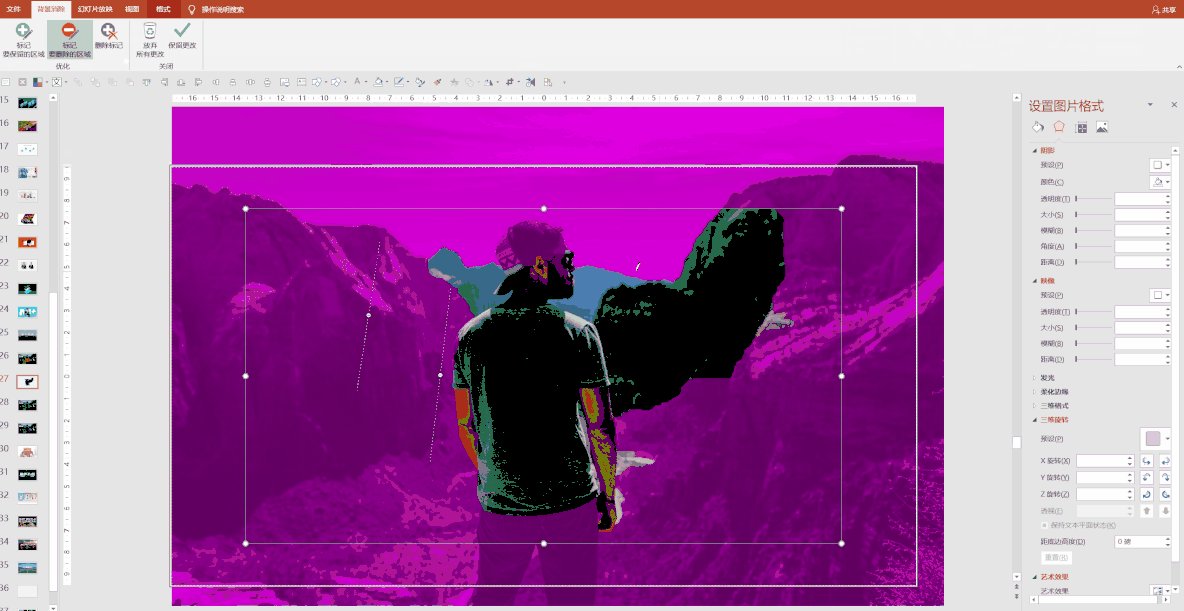
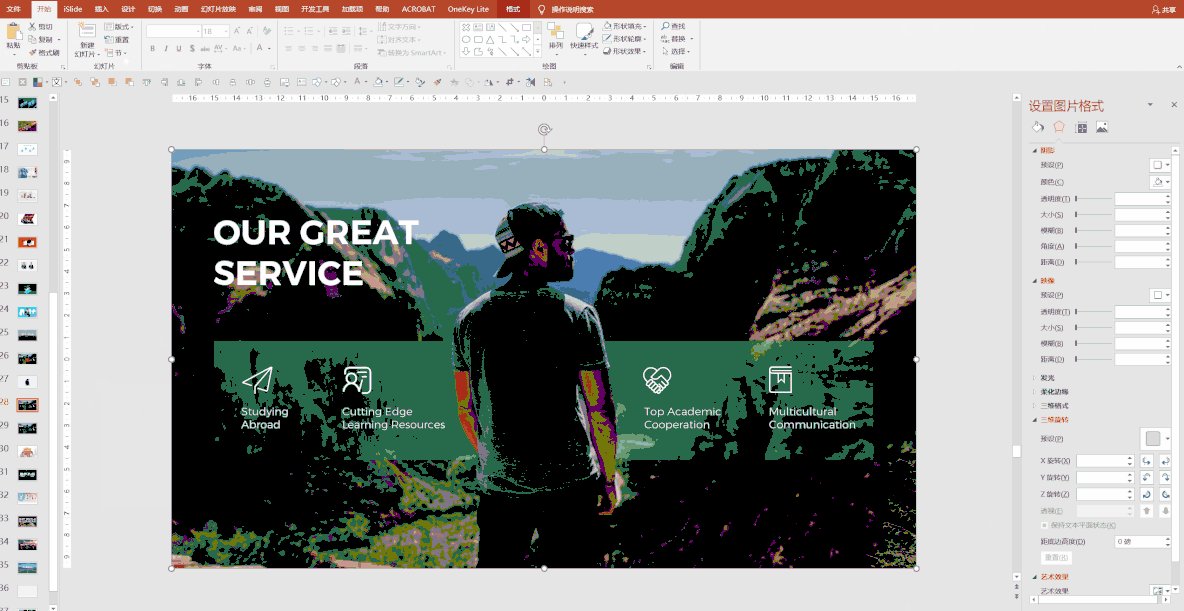
我们选中图片后,点击删除背景,再标记要删除的区域,最后将抠好图片放在绿色形状上方:

来看下最终效果:

是不是很赞?
了解完穿插效果的制作方法,那么,接下来就一起看看,穿插效果在 PPT 中都有哪些应用场景。
比如咱们可以利用穿插效果,可以做出这样的封面:




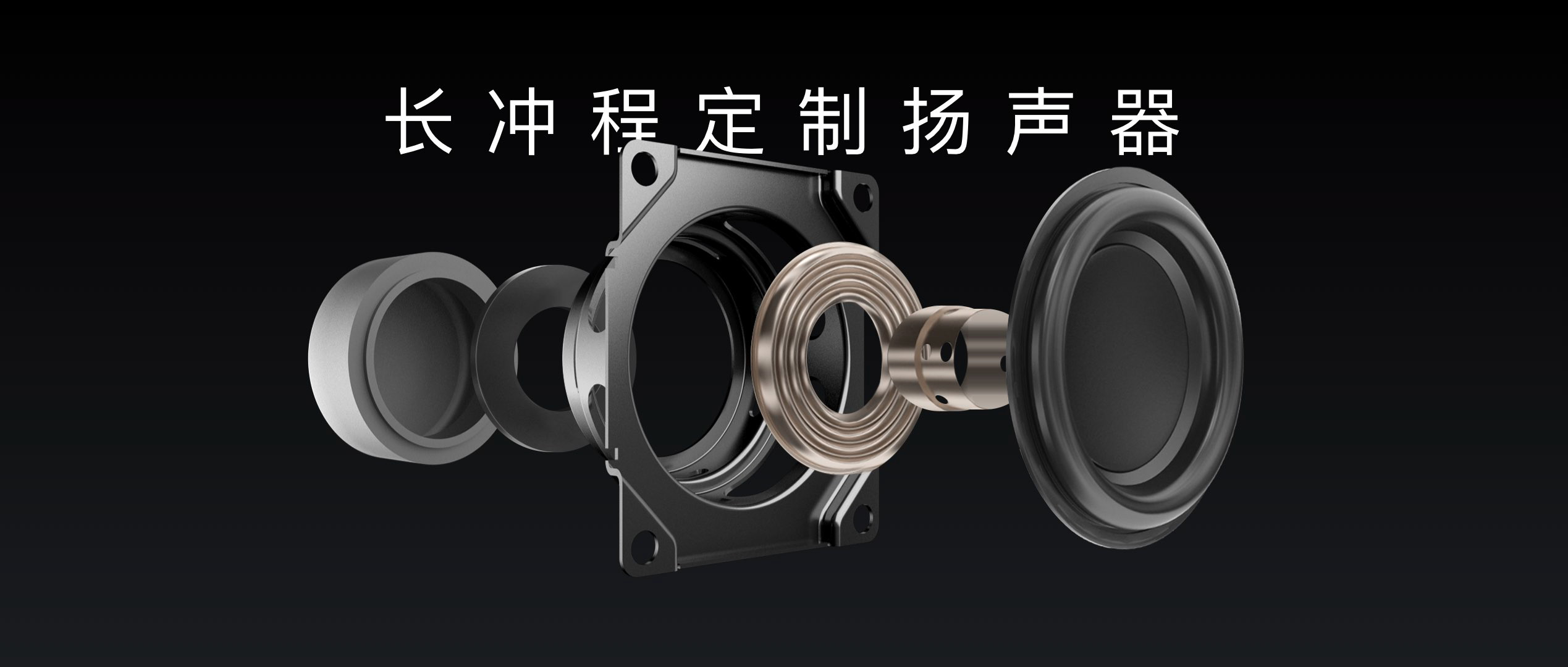
也可以用于产品介绍:


或者用来制作人物介绍:

当然,结合高清大图,穿插设计能够带来更加震撼的视觉效果:





用在PPT尾页,效果也很不错:


以上呢,就是穿插效果的制作方法,以及一些使用案例,你学会了吗?如果觉得你的PPT没什么设计感,不妨试试这个简单酷炫的技巧!
当然,如果你有不理解的地方,可以留言向我提问。
原作者:旁门左道PPT 微信号:pangmenzd 自媒体大咖进驻3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959