导读:PPT图表美化教程将分析其所在问题并进行优化设计,并最终给出改造方案,教你如何做出很不错的公司介绍PPT。
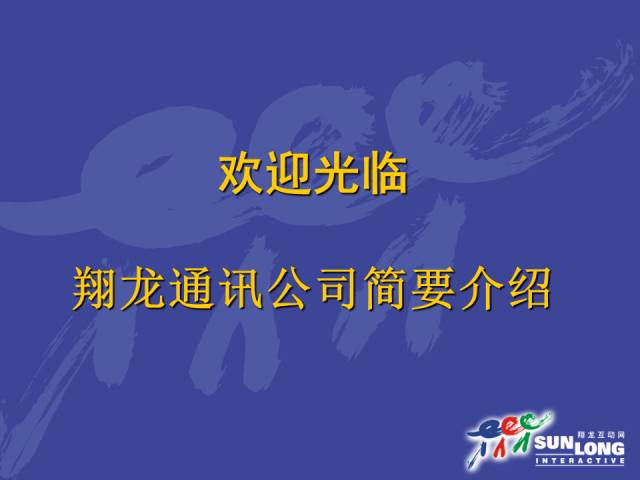
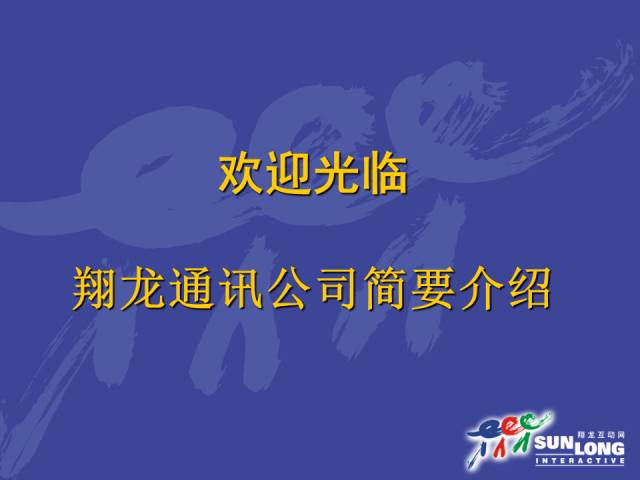
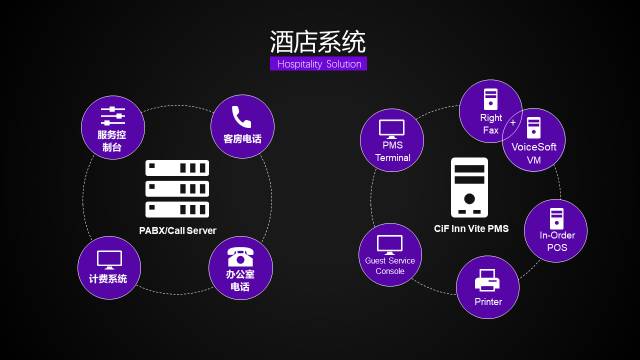
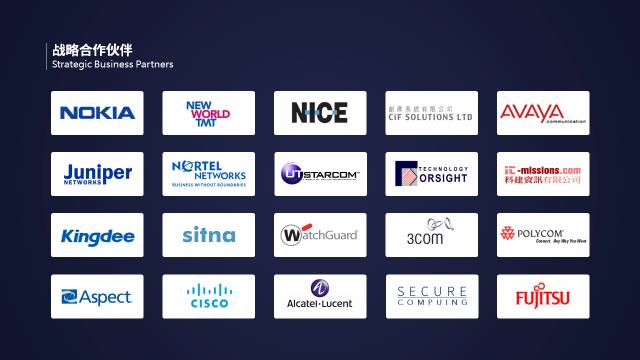
本期整容计划,将要修改的是:某公司介绍。

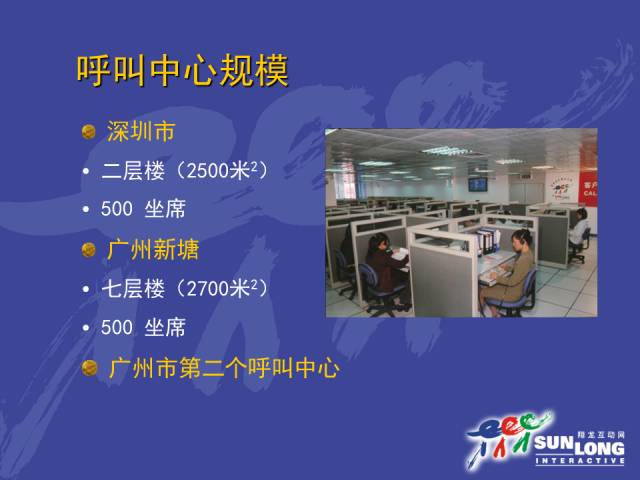
- 原稿分析 -

思考时间
- 贤修改思路 -

- 李瑾红修改思路 -


- 原稿分析 -

思考时间
- 贤修改思路 -

- 李瑾红修改思路 -


- 原稿分析 -

思考时间
- 贤修改思路 -

- 李瑾红修改思路 -


- 原稿分析 -

思考时间
- 贤修改思路 -

- 李瑾红修改思路 -


- 原稿分析 -

思考时间
- 贤修改思路 -

- 李瑾红修改思路 -

最后,咱们全局地来对比一下:
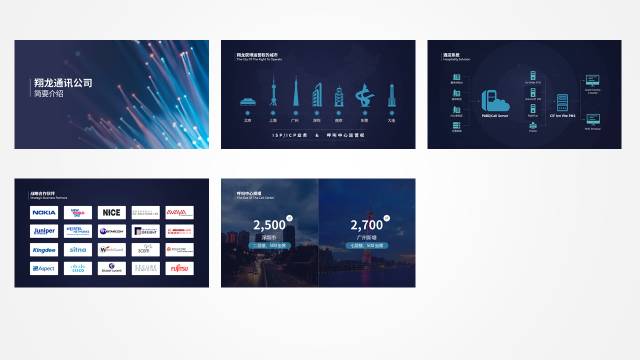
- 修改前 -

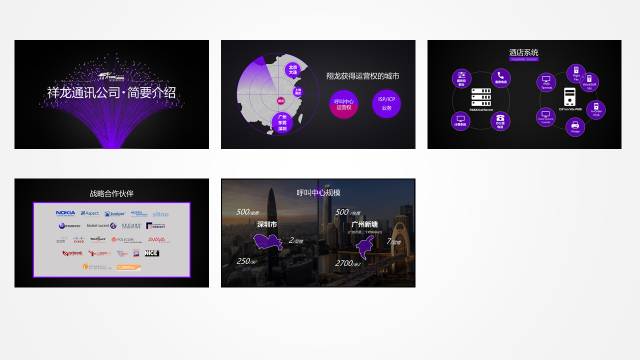
- 修改后 -
 贤 作品
贤 作品- 修改后 -
 李瑾红 作品
李瑾红 作品两套作品虽然采用的是不同的设计风格,但是,对于内容较少的 PPT 来说,处理方式大致相当。包括:
使用深色背景,来避免页面内容较少导致的视觉单调;
使用大图作为背景,以弥补内容较少的缺陷;
好了,这就是第8期整容计划内容。如果喜欢,欢迎给他俩点赞。
返回「整容计划」PPT美化教程第二季(连载)
原作者:旁门左道PPT 微信号:pangmenzd 自媒体大咖进驻3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
PPT教程
2020-06-17 13:30:36

PPT教程
2020-06-17 13:56:25

PPT教程
2020-06-17 09:04:29

PPT教程
2020-06-09 13:30:15

PPT教程
2020-06-09 12:00:40

PPT教程
2020-06-11 11:29:22

发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959