导读:配色,对于不是从事设计的朋友来说,是根本分不清黄色和橙色、红色和橙色这些色彩的,比如我之前就一直对此很懵逼的。本教程将探讨如何为PPT配色。
配色,对于不是从事设计的朋友来说,是根本分不清黄色和橙色、红色和橙色这些色彩的,比如我之前就一直对此很懵逼的。所以此篇之中色彩用错之处,还请指正。
对于色彩的冷暖与本文无关(当然是不能够解释好),从左上红色开始依次:红色、橙色、黄色、绿色、深绿、青色、蓝色、深蓝、 深紫、粉红共十种颜色。

联想一下初中物理中,太阳光经过三棱镜多次折射而得到「红橙黄绿蓝靛紫」这七种色彩。结合上图列举的那几种颜色,就来说说在幻灯片之中经常用到几种色彩:红色、蓝色、绿色、橙色、黄色、紫色、蓝灰。
关于红绿蓝这三种颜色,需要说明一下这十几种颜色的选取与来源。根据常用App的使用,发现程序基于红绿蓝三原色的配色较多,于是提取了20多个应用的主体配色,并按照颜色种类将其重新分类,这就是红绿蓝颜色的来源。
常用App的配色RGB取值,是面向大众的审美需求,因此在一定程度上来说,迁移到幻灯片相应色彩的配色之中,是可取的。
现在解释一下RGB,RGB作为颜色分类的一种模型,其能够表达256*256*256=16777216种颜色,已经涵盖了人眼所能识别颜色数目的极限。三原色包括Red/Green/Blue即红绿蓝,其他颜色可以通过这几种颜色进行叠加得到。
红绿蓝三种颜色之中,红色和蓝色是偏厚重的色彩,绿色尤其淡绿色属于比较明亮的色彩。
1.1 红色
截图/取色:云音乐、今日头条、网易新闻、b站、a站、WPS
红色主要区别是深浅度。 云音乐和头条的数值接近,a站和WPS数值接近。取色之前,以为大网易的应用会一脉相承于同一种颜色,真是万万没想到~
 1.2 绿色
1.2 绿色
取色来自:印象笔记、QQ音乐、网易云课堂以及网易公开课
从RGB数值来看,其中QQ音乐和云课堂的值较为接近,前三者的G值相近,颜色主要通过R和B调整完成的。这四种绿色中,网易公开课颜色较深。

1.3 蓝色
取色来自: 支付宝、腾讯QQ、知乎、迅雷和12306
几种蓝色,QQ蓝属于青绿,其中四种颜色为蓝色,主要为深浅程度不同

1.4 其他颜色
取色来自 :微信、UC、知乎夜间模式。
知乎夜间配色属于深蓝-灰,微信色和UC色属于灰色,
 在除了红绿蓝的颜色之外,许多应用的主体色选用了深灰、蓝灰。这个颜色作为背景,展示效果即有黑色的对称强烈,也有摆脱纯黑带来的舒适不压抑。
在除了红绿蓝的颜色之外,许多应用的主体色选用了深灰、蓝灰。这个颜色作为背景,展示效果即有黑色的对称强烈,也有摆脱纯黑带来的舒适不压抑。
这部分颜色来源是平时看到好的作品的时候,提取它的主体颜色。这部分颜色因为在制作时候用的比较少,因而只是选用了颜色,并没有做什么例子作为说明。
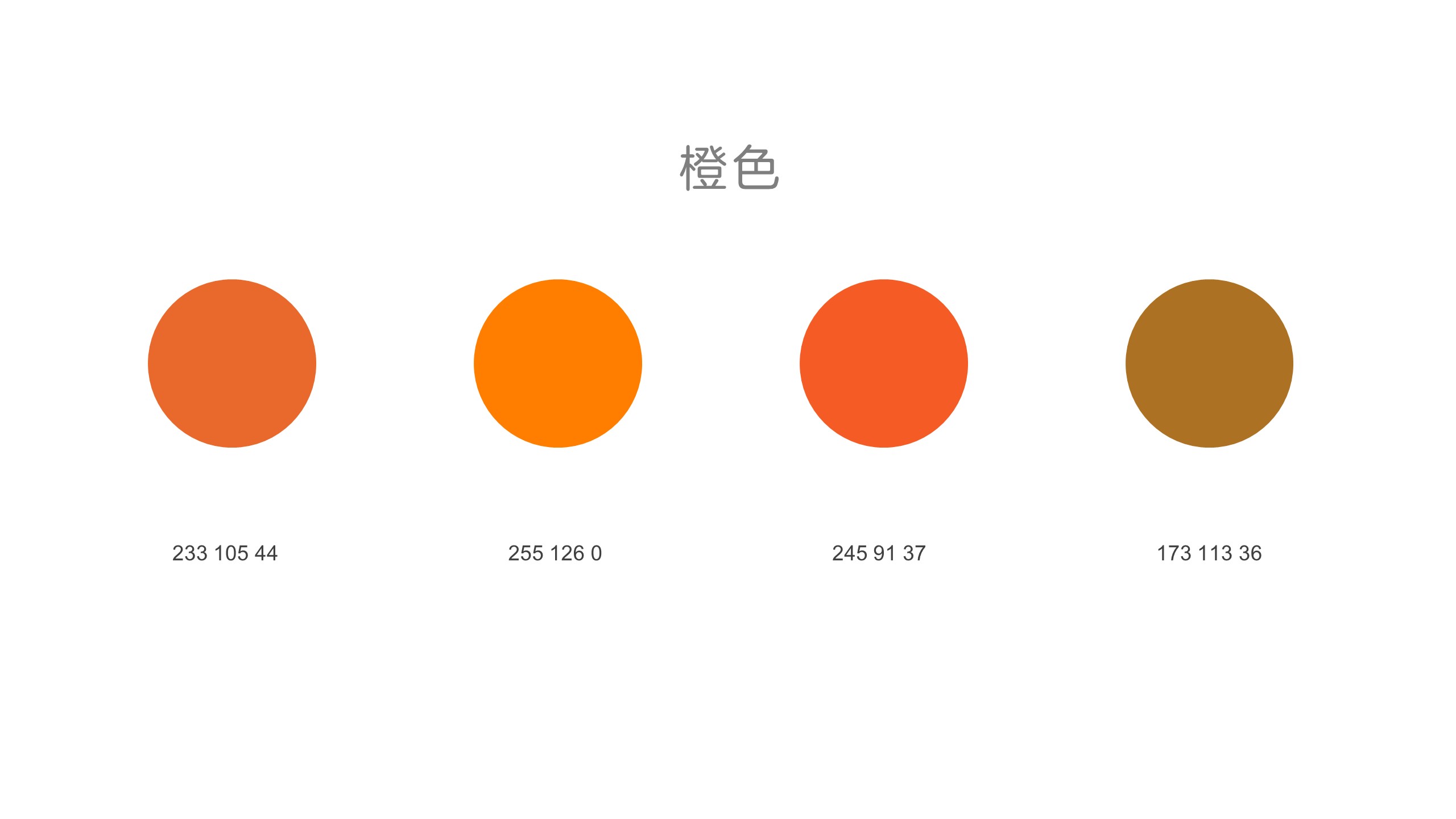
2.1 橙色
橙色介于红色和黄色之间,其处于暖色系。在表现力上,它不如红色强烈,又不如黄色明亮。因而使用橙色作为页面的主要色调时,就不要使用红色这种色调搭配了,可以使用灰色或者深褐色和橙色进行搭配。
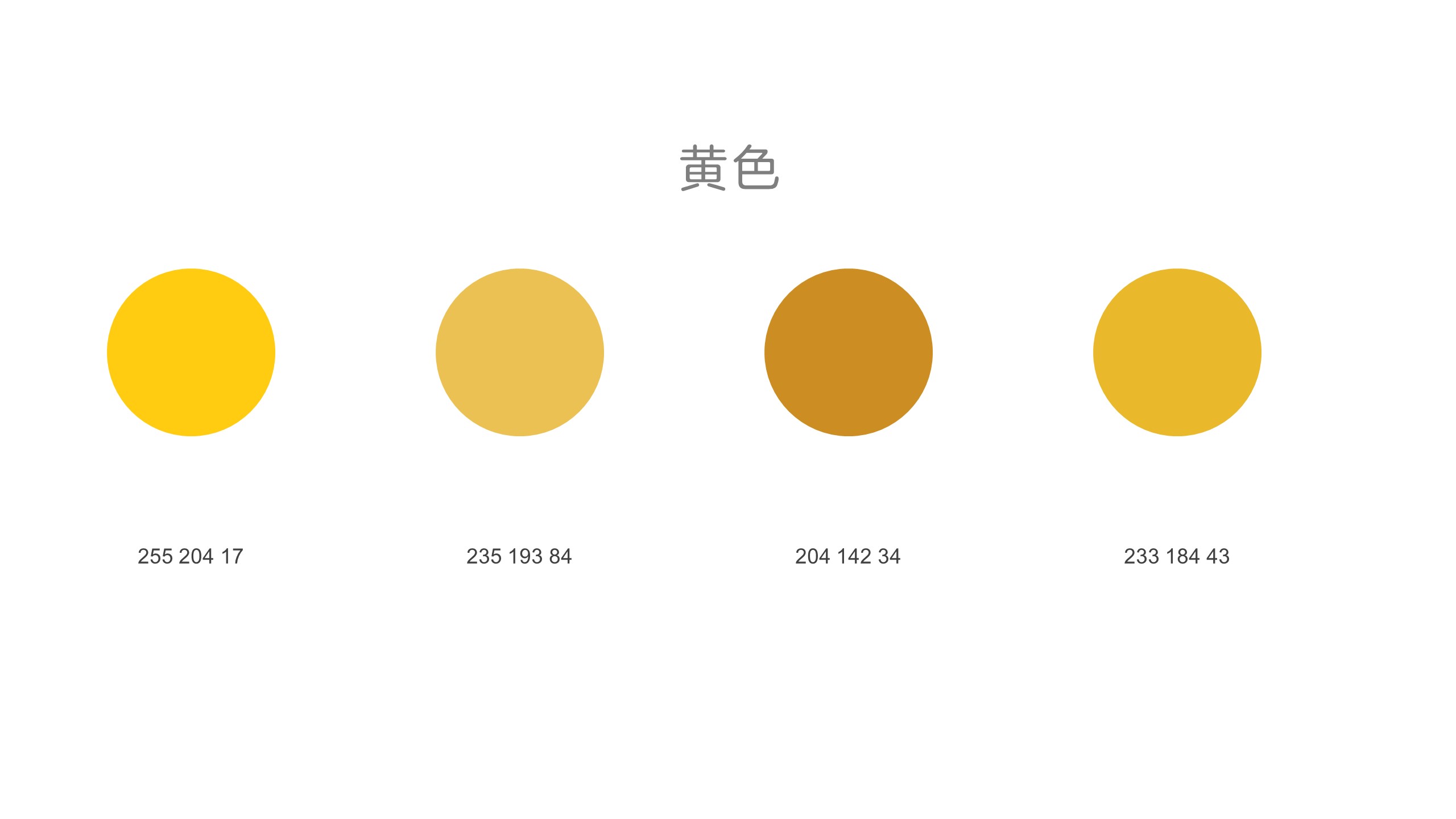
 2.2 黄色
2.2 黄色
黄色属于比较明亮的色彩,在画面整体配色较暗没什么亮色的时候,黄色会成为点睛色,但如果画面中使用的色彩较多,黄色就不太容易成为点睛色。
与红色和蓝色相比较,黄色展示力度不够,不能够吸引注意力,所以,比起抢眼的颜色,黄色更适合用于调节画面的气氛 。
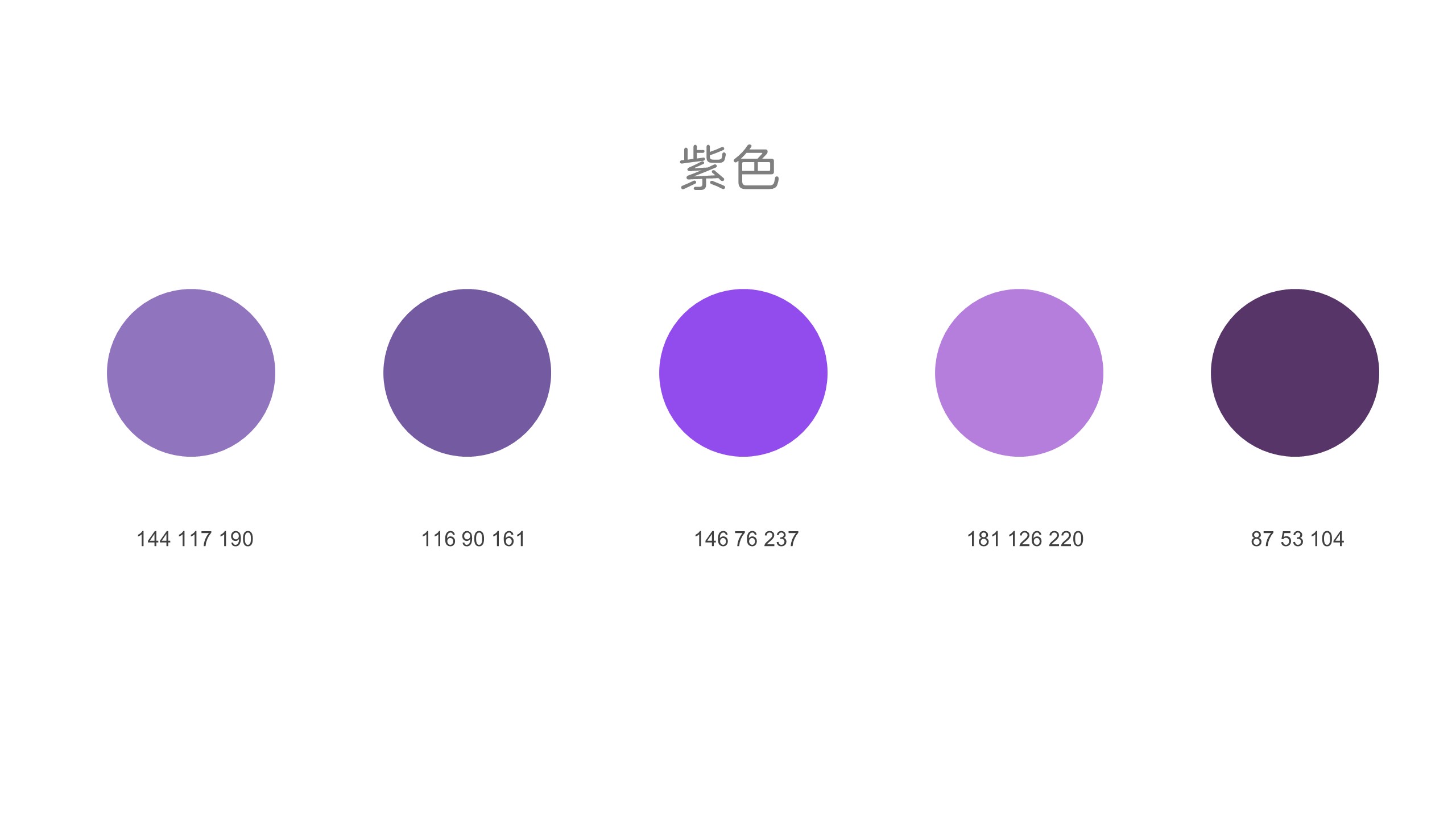
 2.2 紫色
2.2 紫色
紫色包含着蓝色和红色,与这两种色彩搭配的时候不太容易把握。当使用紫色作为紫色作为整个页面的主色调时候,使用较明亮的颜色作为搭配,比如说黄色或者淡绿色。
 橙黄紫三种颜色,相比较于红绿蓝三原色来说,使用的场景较少。再者由于颜色本身的特性,使得它们搭配起来特别容易陷入误区。因而在使用此类颜色的时候,特别注意颜色的搭配,按照上述的规则可以规避一些可能出现的问题。
橙黄紫三种颜色,相比较于红绿蓝三原色来说,使用的场景较少。再者由于颜色本身的特性,使得它们搭配起来特别容易陷入误区。因而在使用此类颜色的时候,特别注意颜色的搭配,按照上述的规则可以规避一些可能出现的问题。
这三种颜色更多的使用技巧,我以后会多使用以便找到其中的坑,会慢慢在这篇文字之中填坑的。
xxxxxx填坑预留xxxxxx
幻灯片需要色彩的地方:文字、图像、表格、图表、各种自定义形状(即色块)、SmartArt。
其中文字、色块制作需要更多的配色。文字是最基础的信息载体,色块因为其本身可以根据场景/环境进行内容、形状的改变而做出不同调整,故而颜色主要集中到文字和色块。但是我们在使用颜色的过程之中,经常会忘了一点,那就是颜色的对比性不强,使得内容的展示大打折扣。
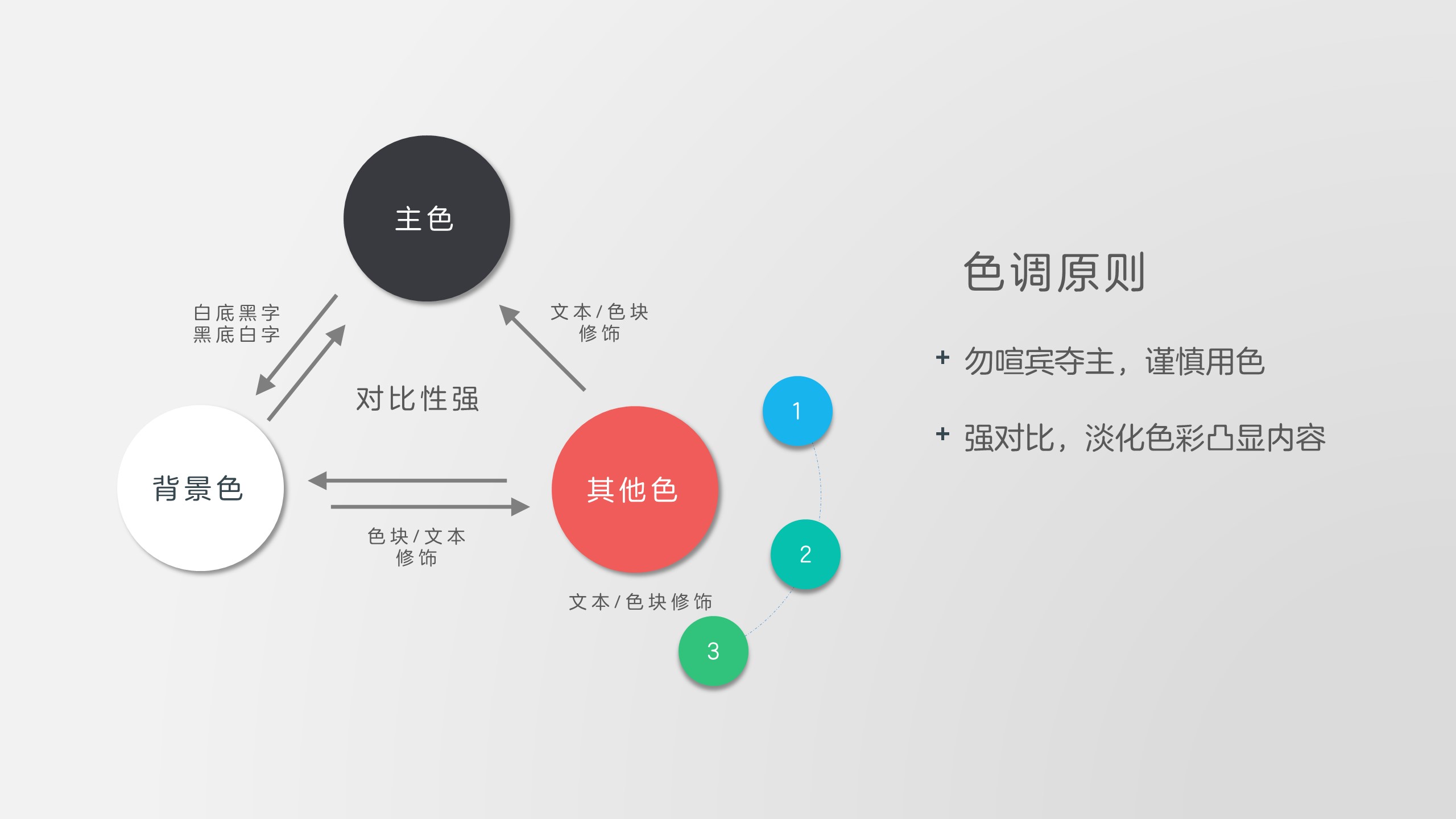
3.1 三类色调说明

主色/背景色:常用是白底黑字/黑底白字两种,当然在一份幻灯片之中,背景色在部分章节可以根据内容需要,使用其他色暂时作为背景
其他色:一份演示文稿之中,过多的颜色堆积容易喧宾夺主,容易转移听众的注意力,因而在选择时,应该谨慎用色,选择3-4种搭配的色彩作为点睛之色,以备后用。
相互关系说明
主色/其他色:主要体现在文本/色块的修饰,比如:对于多个并列内容的说明,使用其他色搭配主色进行强调说明;亦或文本内容的异色调修饰强调作用。
背景色/其他色:主要体现在文本/色块的修饰,有时候具体到特定页面,使用其他色作为背景颜色进行内容展示填充。
3.2 强对比,凸出内容
先上两张图片,注意第一张图片和第二张图片的背景色、色块配色及文本配色


比较上述两张图:
第一张图中的大部分文字内容都那么不容易被一下子瞄出来
第二张图中的大部分文字内容都可以顺利的传递出来,当然也有2-3个色块中的文字不是辣么容易一眼瞄出来
怎么去避免这种情形:配色讲究深与浅。其中白底黑字/黑底白字是最直观的一种体现,这也是为什么许多幻灯片都是使用这两种方式进行配色。
当然上面那两张图关于色彩对比说明的不够全面,现在选取8种颜色来做一个横向对比,主要比较色块、文字和颜色渐变的区别。
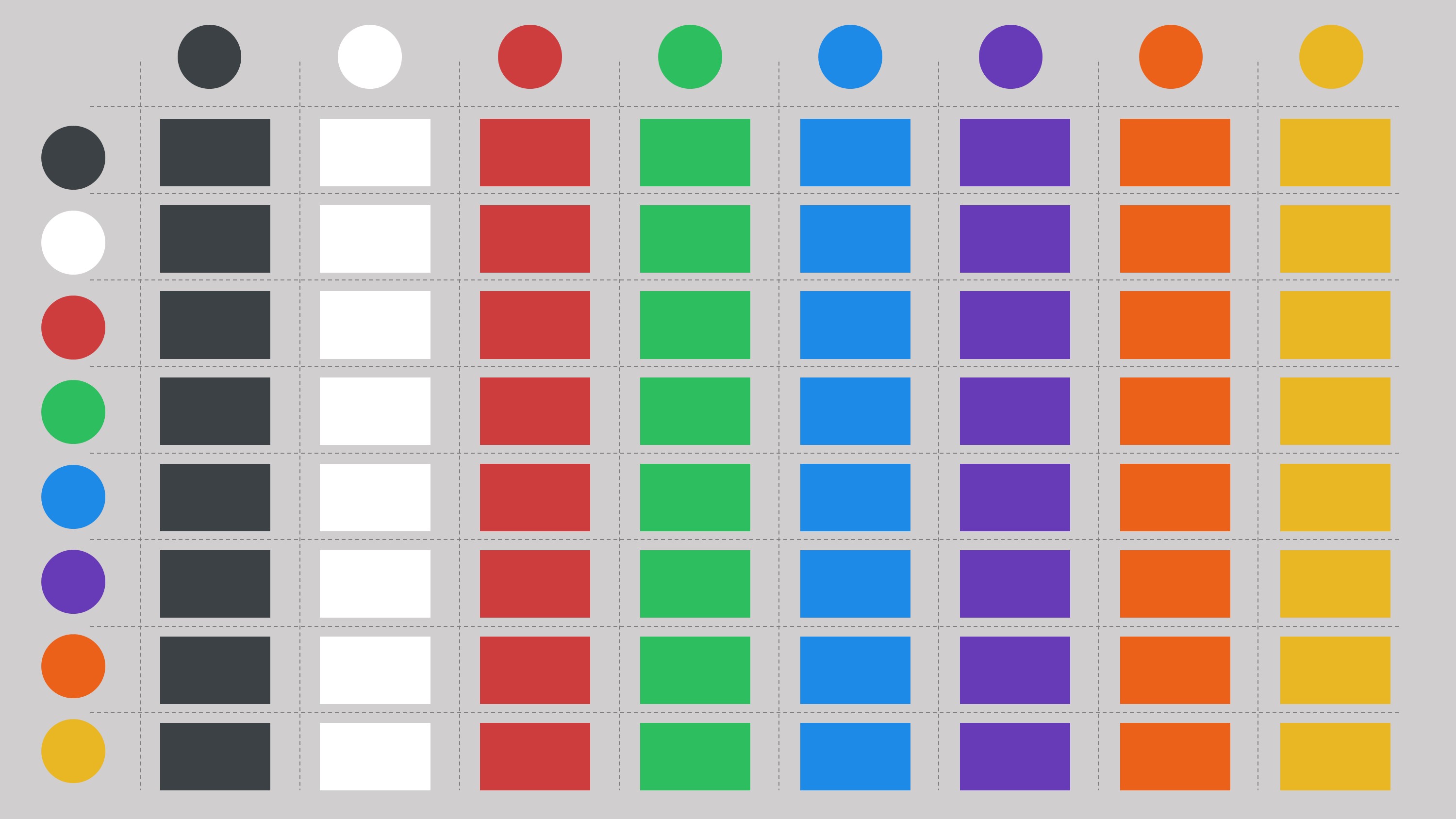
下图是一份原始文件,所采用颜色依次是:深灰、纯白、红、绿、蓝、紫、橙、黄八种颜色。

现在将八个颜色做成8*8的方格,也就是说会有64种显示。这种方式可以很直观的看出所选用色彩在一起时的“颜色反应”。

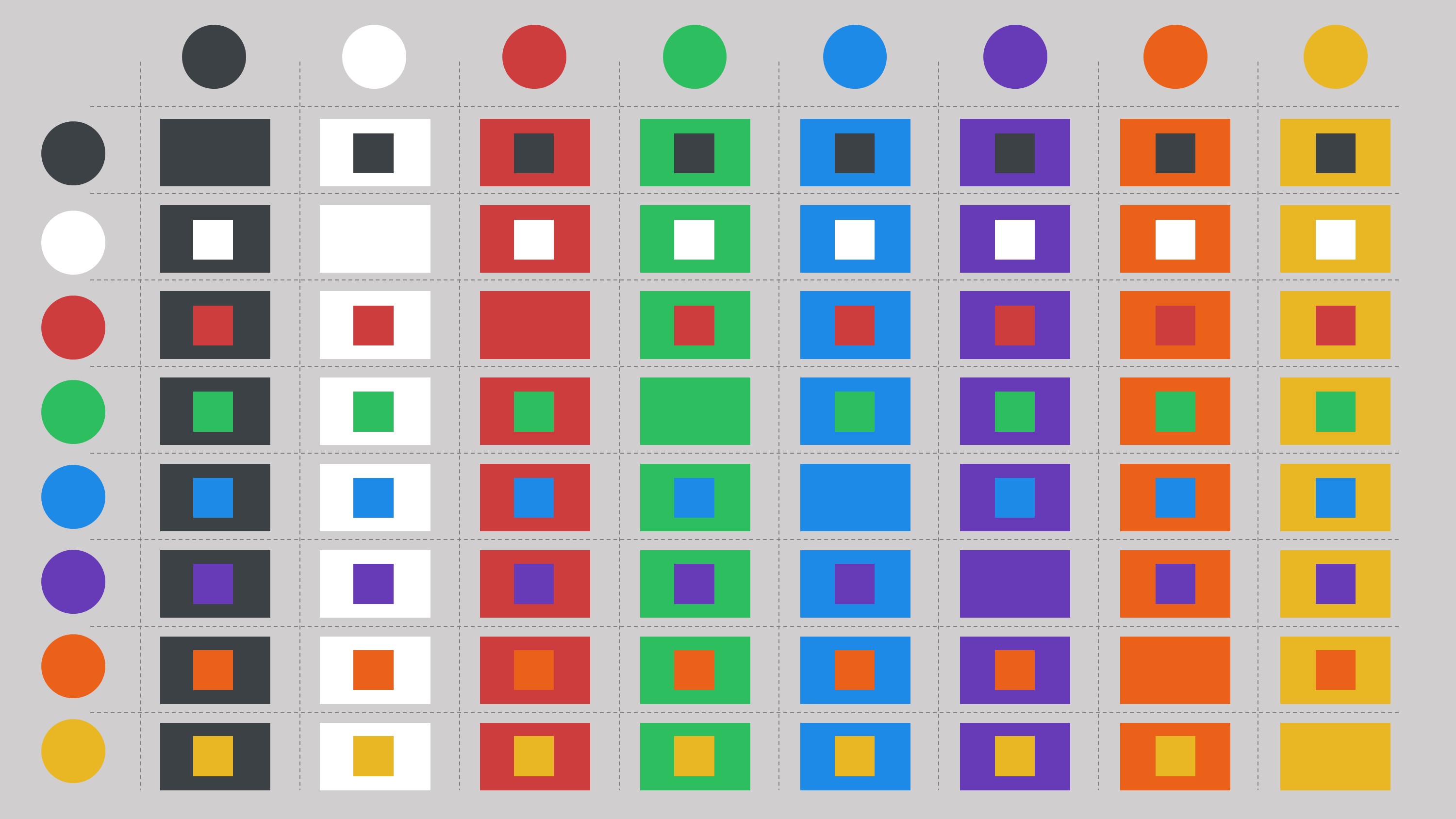
3.2.1 背景色+色块
肯定会有朋友问为啥对角线上那些背景没有颜色显示,说起这个都想好回复了,那就是仔细看,它是隐身色

分析:
1 白色无论作为背景或者其他背景色中的色块,对比为最强的,选用白色没错
2 深灰色作为背景时,显示效果也还不错。作为色块内容进行填充时候,展示效果不明显,不推荐使用灰色作为色块使用
3 红绿蓝橙紫五种颜色作为背景色,如果色块颜色搭配较好,比如白色。这时候单独作为页面背景也是很给人眼前一亮的感觉
4 黄色因其色彩明亮,作为色块展示效果不错。在背景颜色展示效果上和红绿蓝橙紫比较来看较好。
5 其他色彩搭配,如果之前有用过其中的搭配,可以对照着体会下。。
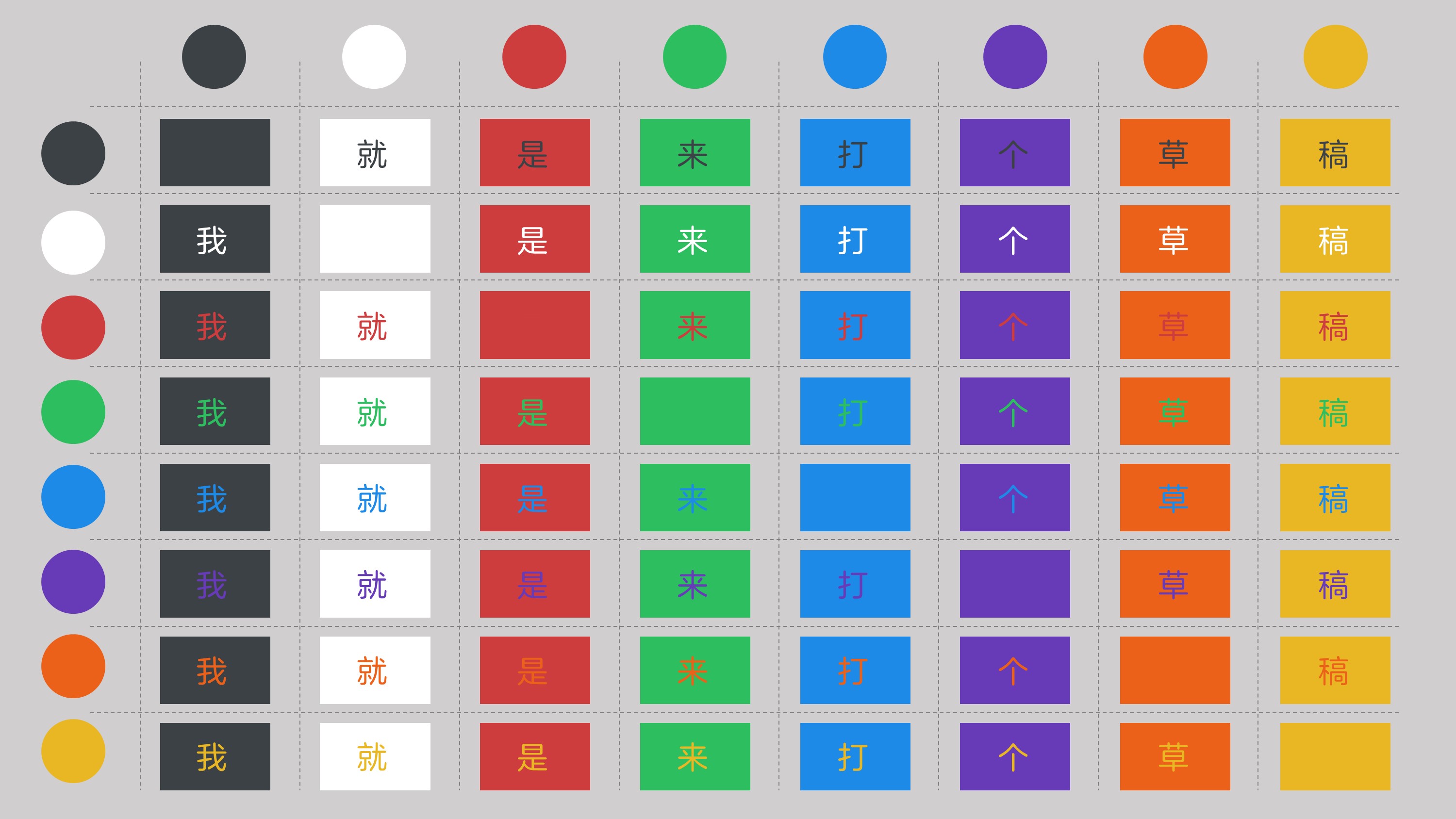
3.2.2 背景色+文本

文本内容不同于色块,文字更倾向于一维化的线条组合,因此搭配不同背景颜色更能体现其显示效果。从上图中能够得到以下:
1 白底任意色彩、白字任意颜色背景,显示效果最好
2 灰色背景下,大多文字显示效果不错;黑色字体在其他任意颜色背景显示效果欠佳,但能够分辨出文本内容
3 黄色文本内容显示效果较佳,黄色背景下其他颜色的文字显示效果也比较不错
4 其他就是拿来比较的
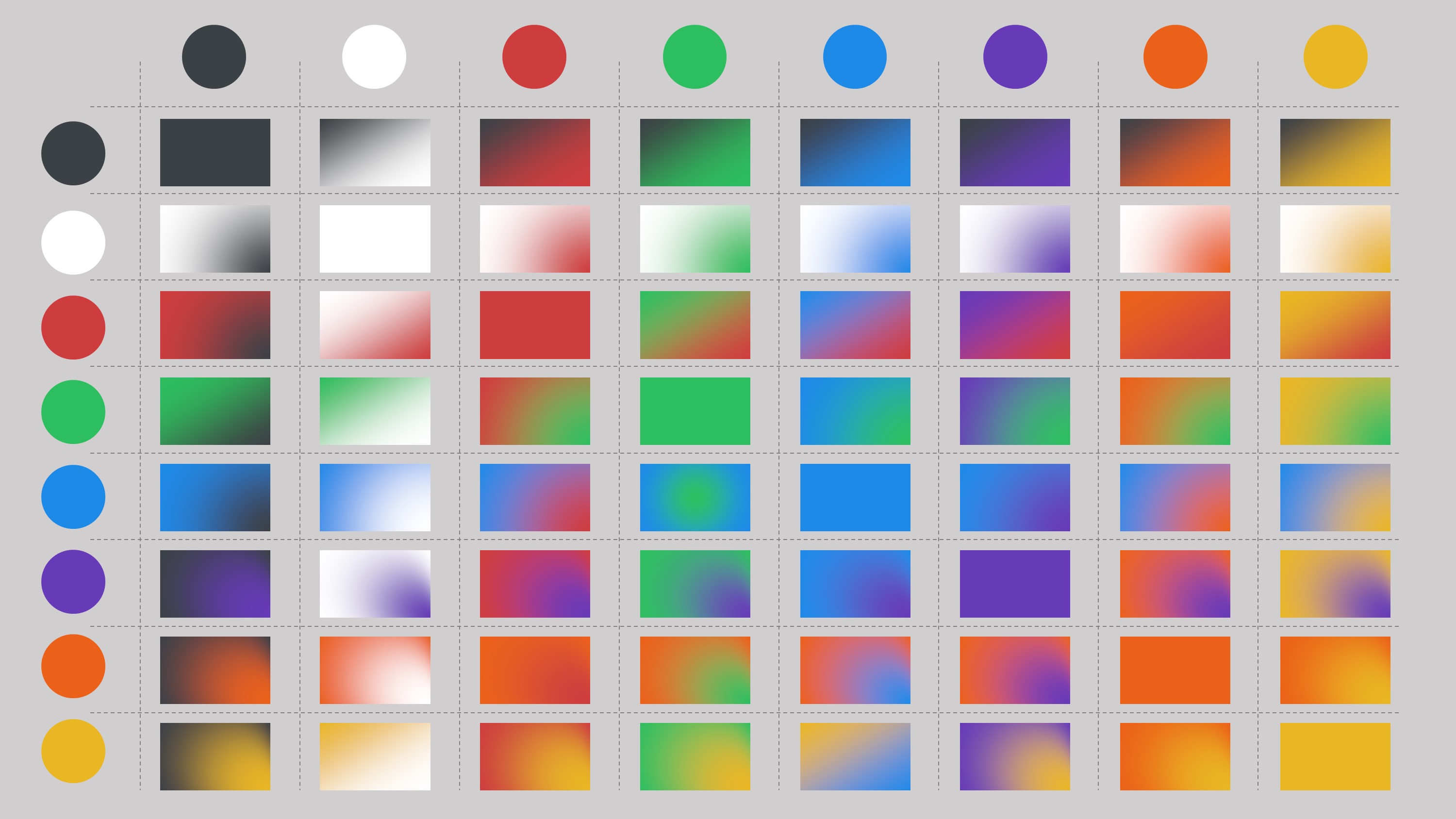
3.2.3 背景色之渐变
关于两种色彩渐变,去掉同色的24种场景,但是同两种颜色的渐变我尽量做了两种处理:一种是线性渐变、另一是射线渐变,因此呈现的效果会有所不同。

上一篇文字中专门介绍了幻灯片中的渐变,这里说明的是两种不同色彩的渐变,如果想了解更多, 幻灯片中的渐变 - 知乎专栏
经过上面的渐变显示,可以得到:
1 橙色、黄色、紫色作为渐变颜色效果不错
2 灰色、白色作为渐变,搭配其他颜色,其效果展示效果不太明显
3 红蓝、红绿、蓝绿渐变效果挺好
当然上面推荐的颜色,用多了就会觉得不那么好用了,这时候就要从其他地方找点灵感了,推荐一个每次都要向别人安利的nipponcolors,你值得拥有
作为一个爱好者,早早的截图收藏了
链接为nipponcolors颜色截图文件nipponcolors文件
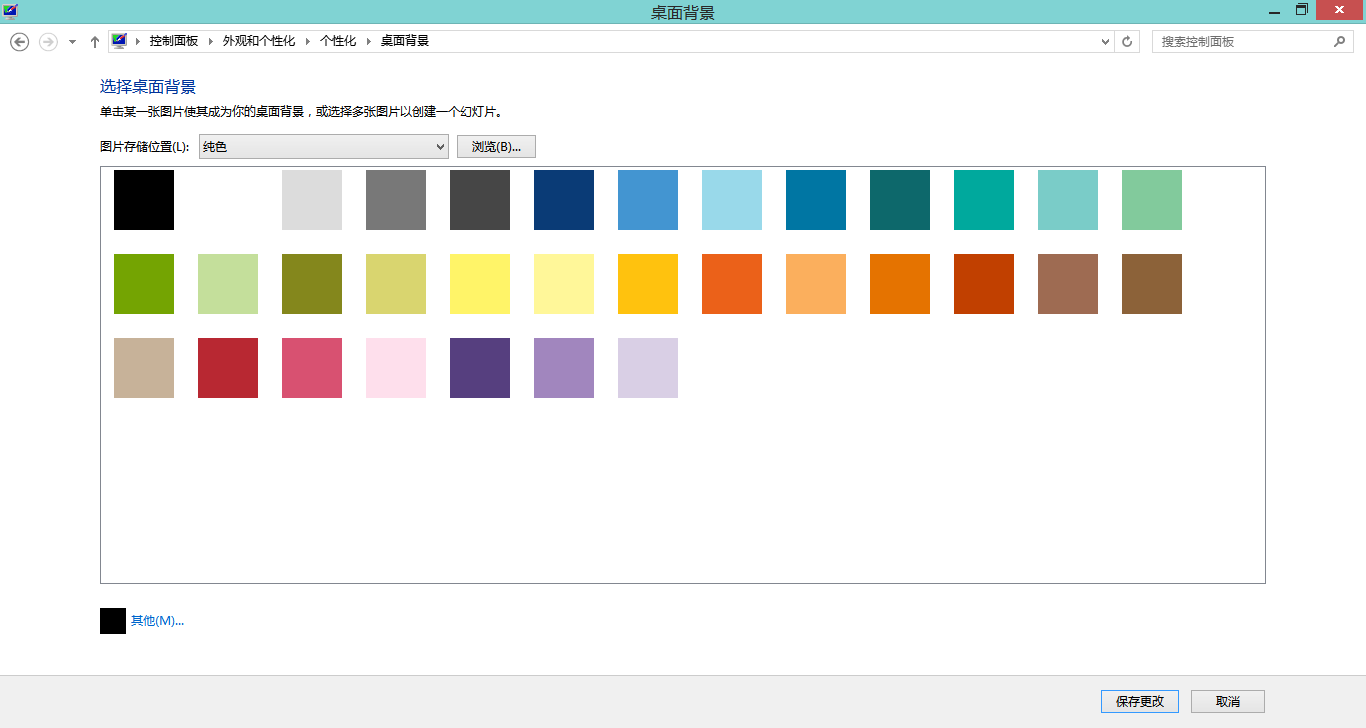
如果确实比较懒,不想用ppt色盘中的颜色,并且你用的是windows,那么:右键-个性化-桌面背景-纯色。总有几种颜色适合拿来用

关于色彩,未完待续,下一篇继续,来讲讲将色彩运用到具体的幻灯片元素之中。
来源:https://zhuanlan.zhihu.com/p/25484840
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959