导读:PPT触发器怎么做?触发器是PPT制作交互动画必不可少的功能。PPT触发器能够通过点击事件,去控制PPT页面中已设定动画的执行,可以同时控制多个动画之余,还可自定义动画执行的先后顺序。
PPT触发器,是PPT制作交互动画必不可少的功能。PPT触发器能够通过点击事件,去控制PPT页面中已设定动画的执行,可以同时控制多个动画之余,还可自定义动画执行的先后顺序。
今天就PPTfans QQ群(120381181)@Lily提出的关于触发器的问题,特出此PPT触发器教程,希望能帮助遇到相同问题的各位。

这是一个关于房地产项目介绍的PPT,用户只需点击地图上的左边,即可弹出相应的介绍图文。点击关闭按钮,即隐藏。
我们知道 ,触发器是由点击动作触发动画的播放,不触发这些动作,动画就不播放,我们可以把这些触发器里的动画理解为孤立的动画,不受外界任何影响,只听从触发动作的命令。
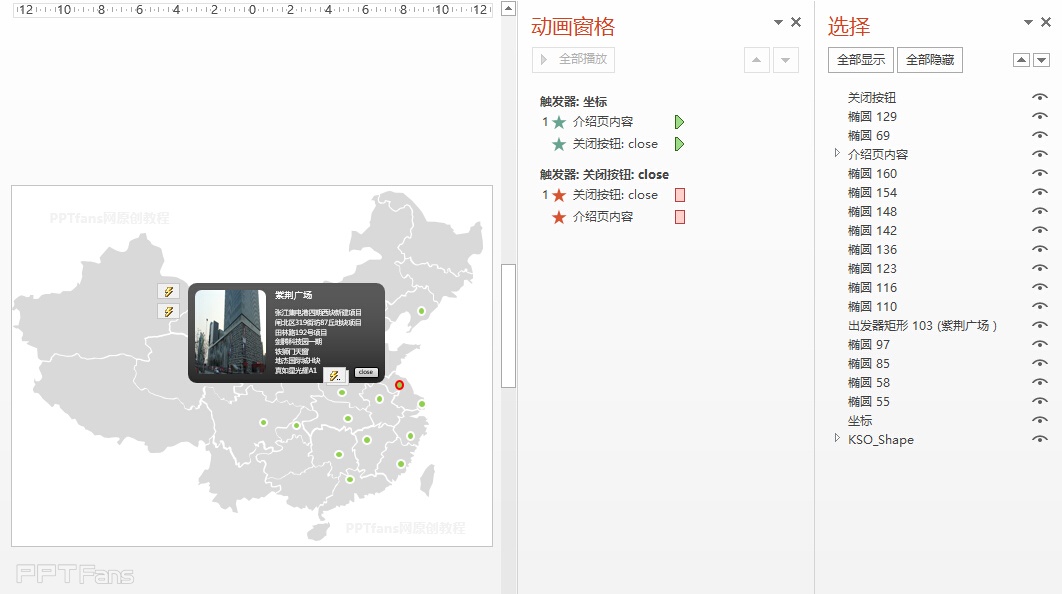
在本案例中,需要有两个触发动作:动作01.点击坐标,弹出“介绍页内容”+弹出“关闭按钮”;动作02.点击“关闭按钮”,“介绍页内容”消失+“关闭按钮”消失。那么,这里我们需要分别为这两组动作分别设置触发器。
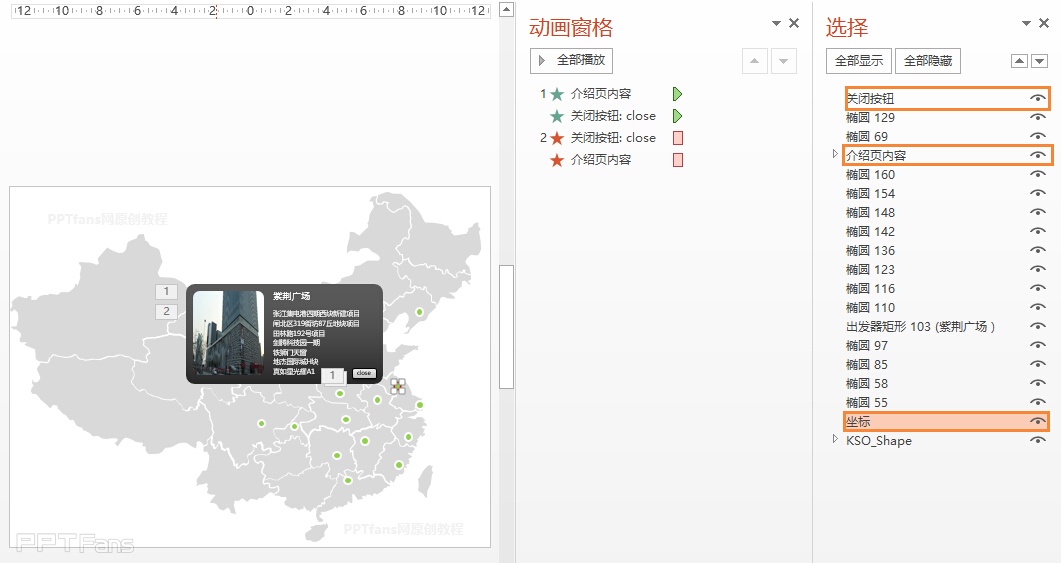
为更好的找到相应元素,在触发器设置前,需要先对相应的元素命名,这里就需要打开“选择窗格”(在PPT2013版本中,在[开始]页最右端,点击[选择]>[选择窗格]即可打开)。
 并且我们需要先做好各个元素所需的动画。在本项目中,我们需要对两个元素(介绍页内容和关闭按钮)分别设置进入和退出动画,如图示。
并且我们需要先做好各个元素所需的动画。在本项目中,我们需要对两个元素(介绍页内容和关闭按钮)分别设置进入和退出动画,如图示。
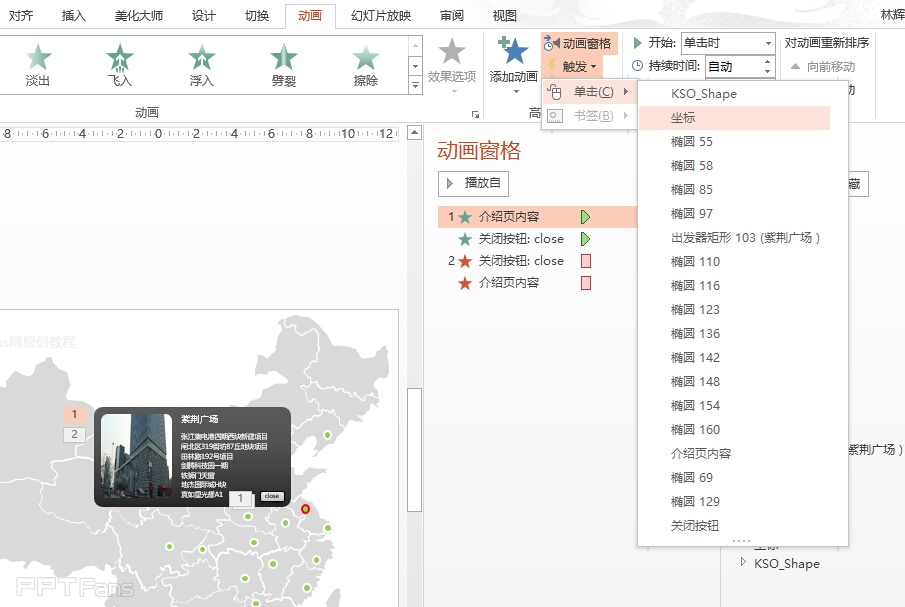
一切已就绪,只缺“东风”了。接下来,我们需要在介绍页内容的进入动画设置触发器,在[动画]选项卡下的[触发],选择[点击],选择"坐标"元素。

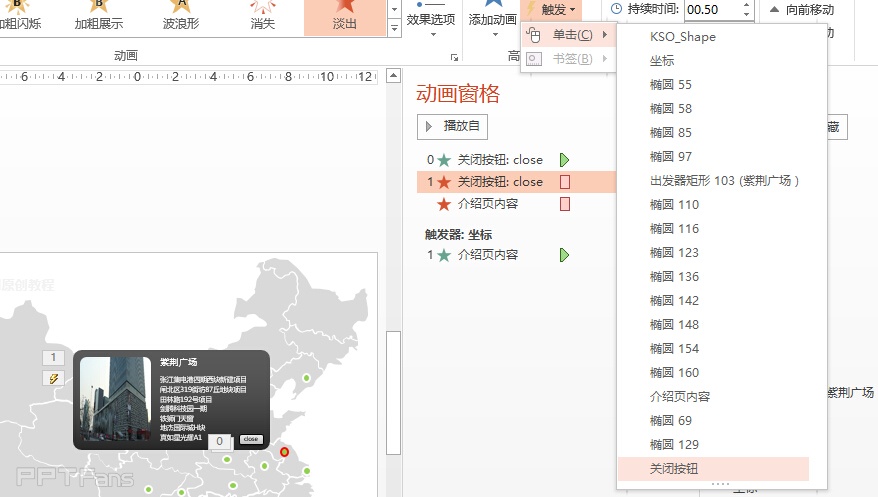
触发器已经创建。同样道理,我们把“关闭按钮”的退出动画触发器也创建出来(注意,不要把触发器创建在“关闭按钮”的进入动画中),值得注意的是,“关闭按钮”的触发元素,应该是“关闭按钮”自身,而不再是“坐标”了,如下图示。


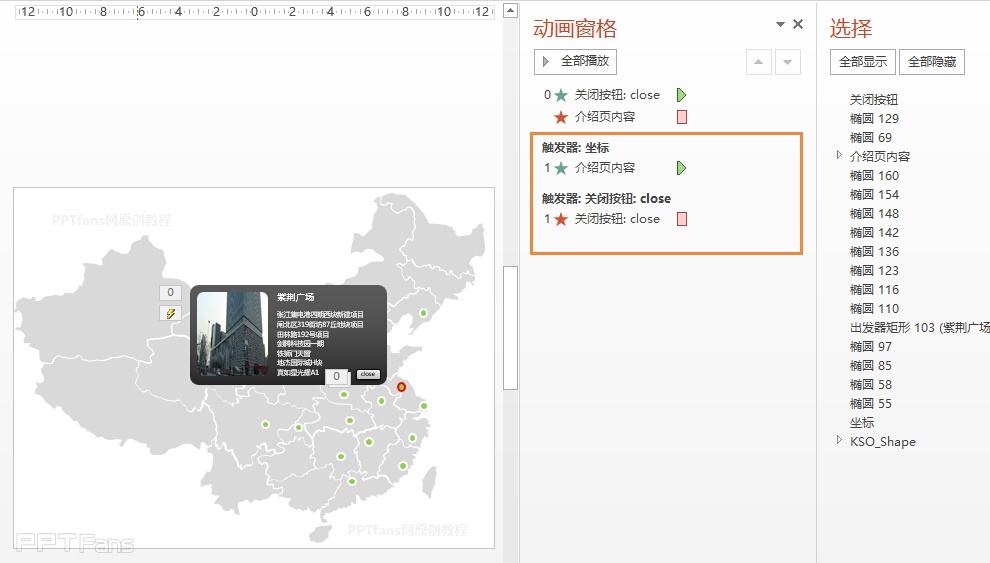
创建完毕之后,我们再把顶端的两个动画分别拖动到触发器的内部,让动画在被触发后,同时被触发 。如图示:
最后,大功告成!
PPT的触发器功能还是比较简单的,但是在制作之前最好先理顺逻辑,究竟是什么动画,由什么原件触发,触发后,需要播放哪些动画。理顺了这些,触发功能就在脑子里,想跑都跑不掉。PPT是一个逻辑性比较强的东西,无论是演示设计的思路,还是动画制作、触发器制作,都十分看重逻辑,如果逻辑还未理清,建议先别动手,会越做越乱,不妨先用笔纸起草。所以思路很重要,执行可简单。
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959