导读:一位读者在后台留言问我,说像这样的PPT页面,有很强的立体效果,是怎么做出来的? 一共分为3步,你也可以轻松做出立体感的PPT。

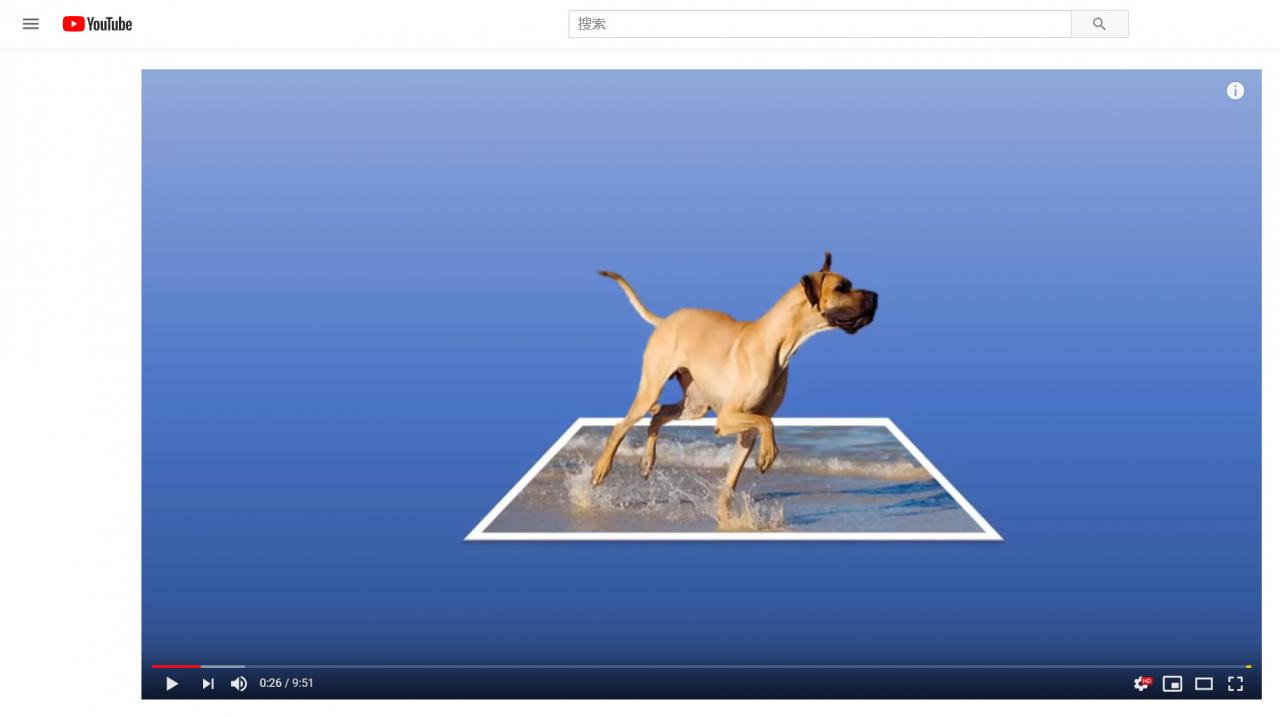
前几天,一位读者在后台留言问我,说像这样的PPT页面,有很强的立体效果,是怎么做出来的?

看起来感觉很复杂,对吗?
但其实这个非常简单,没什么难度,看完这篇文章,我相信咱们每一个人都能做到。而且,如果熟练运用的话,在PPT中,会变成一个非常亮眼的设计。就像这样:


有一种打破束缚的感觉,对吗?专业一点来讲就是,它会让页面更加具有视觉层次感。
好了,问题来了,它到底是怎么做的呢?
先说下操作步骤,一共分为3步。

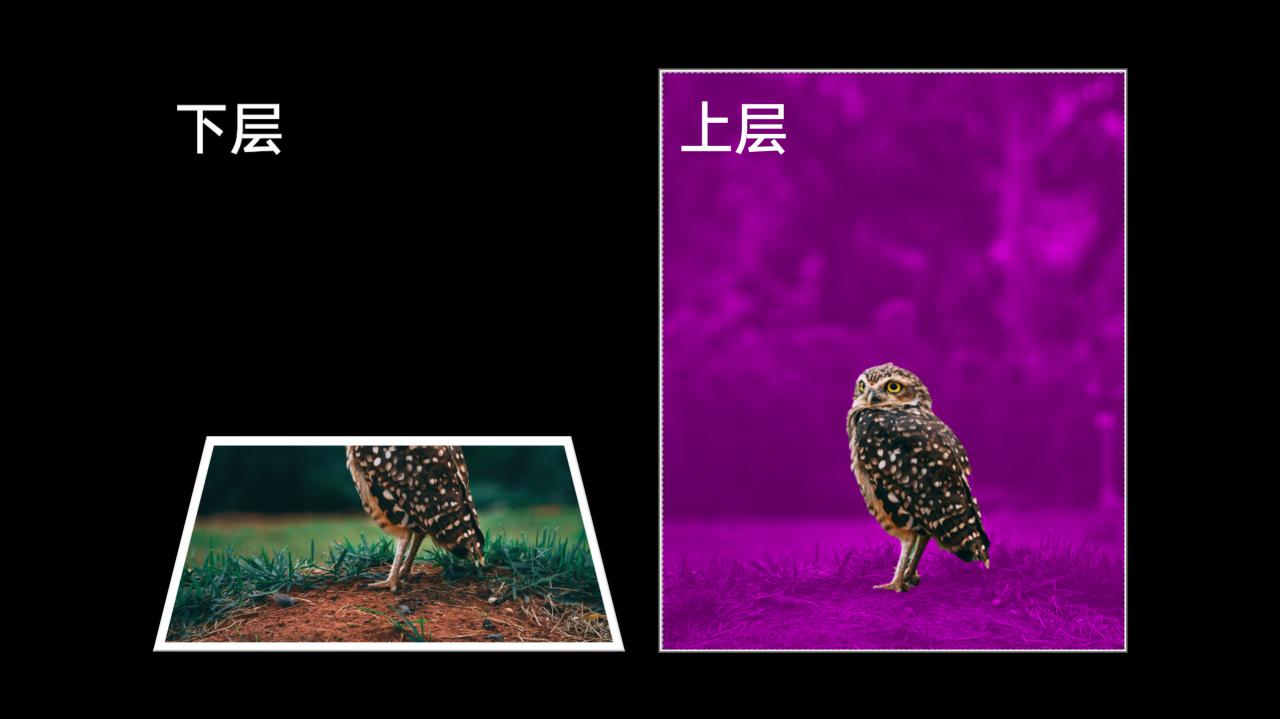
比如我们想让头部露出,那么,就把头部给删除。另外,对上层图片进行删除背景,仅保留主题部分:


很简单,对吗?
当然,操作步骤没什么难度,作为旁门左道 PPT 的读者,我希望你们能够了解它的原理。
是什么呢?其实,涉及到这种空间感的画面,一般都是基于透视原理。简单点说,就是近大远小。

什么意思呢?举个简单的例子。
比如像这样的一张图片,大家可以看到,这辆车是从右向左行驶,对吗?

如果加上一些线条,相信大家会看的更清楚:

那大家来想一想,如果这辆车继续向前行驶,那么,它就会冲出画面之外,对吗?

这就是它的原理,也正是因为这个原因,它在视觉呈现上,才会有一种打破常规的感觉。
好了,那明白了这个点,它在我们实际做PPT中,该怎么应用呢?通过两个案例,来更好地理解一下。
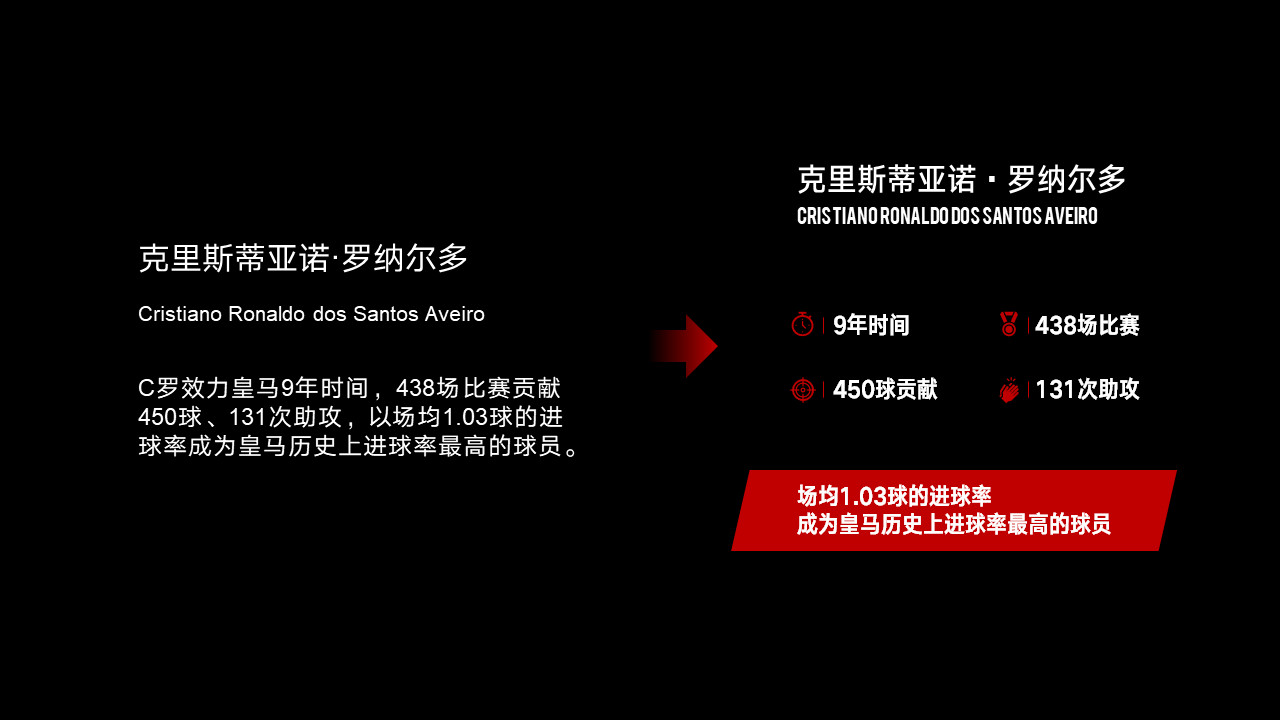
先来看一个简单的案例。这是一页人物介绍的PPT:

首先,咱们先来对图片进行处理。
按照前面提到的教程,我们把底层图片裁剪为平行四边形,并删除掉胳膊,上层图片只保留胳膊:

把二者拼合在一起变成这样:

接下来,我们对文字排版进行处理。
我们把文段中的关键信息提炼出来,并且对内容分别设置不同字号,体现出对比:

把图片和文字放在一起,基本上就会变成这样:

但它的问题在于页面有一些单调,缺少动感。所以,我们可以在人物的周围,添加一些有动感的渐变线条:

这样,一张动感十足,且富有创意的 PPT 就算完成了。
再来个稍微复杂点的页面,比如这页PPT上,我们需要介绍一部电影:

首先,咱们先来通过对图片的处理,营造出露出的感觉。
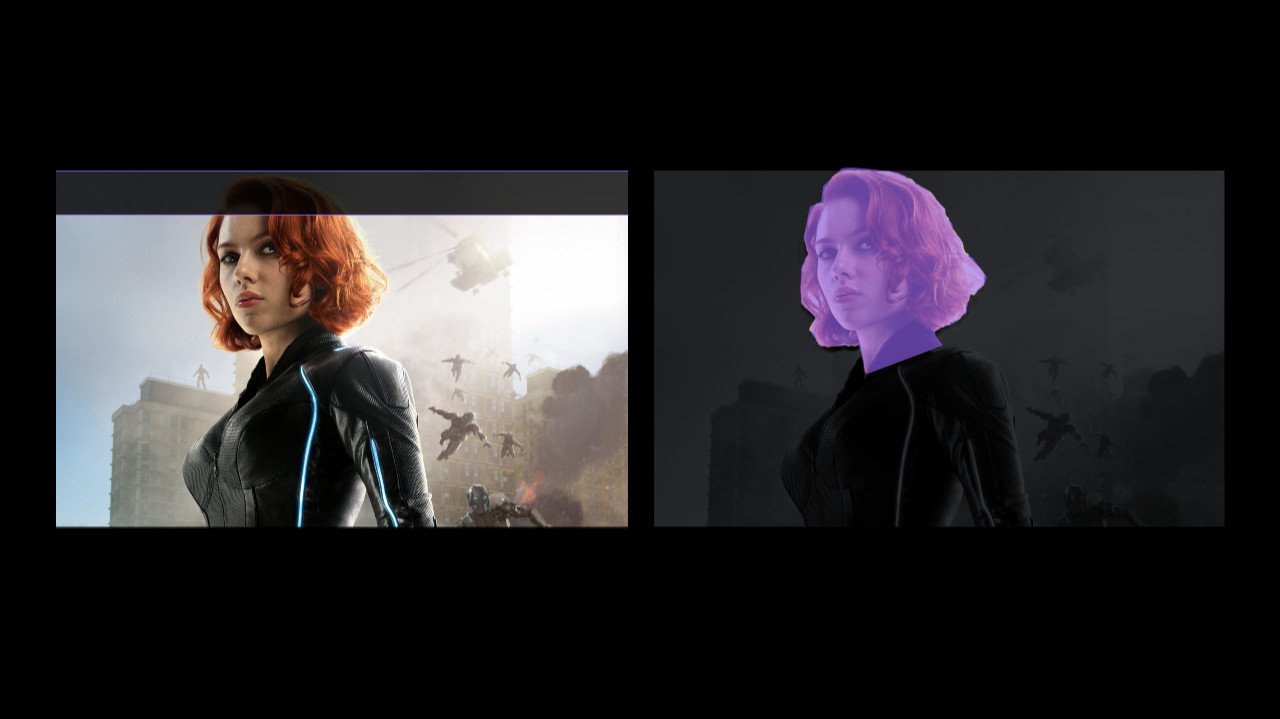
这里,我们需要把图片分成两层,上层的图片,只保留人物头部,下层图片从上方裁剪一部分:

然后,把二者拼合在一起,就会变成一张这样的图片:

但是,这样的呈现效果有些呆板,我们可以给他套一个电视的壳,让画面的呈现效果更加真实:

这时候,把文字写在页面上:

有些单调,对吗?该怎么解决呢?
我们可以加入一些背景图片,以及一些悬浮的三角形粒子,来丰富页面的视觉效果:

到这里呢,一页PPT基本上就算完成了,怎么样?还不错吧?
好了,上面跟各位说的呢,就是一个很简单,但却很有创意的图片处理方法,大家可以找一张图片,进行尝试。
今天感觉又回到冬天了,太冷了,北方的读者们,记得别感冒哈~
原作者:旁门左道PPT 微信号:pangmenzd 自媒体大咖进驻3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959