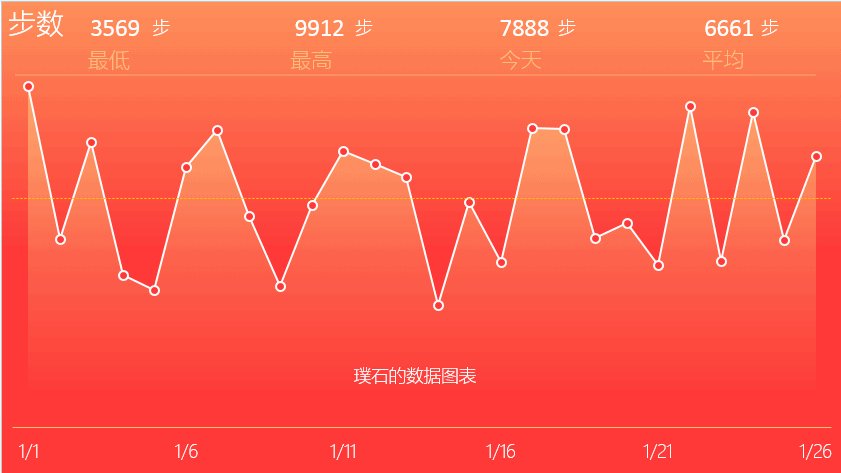
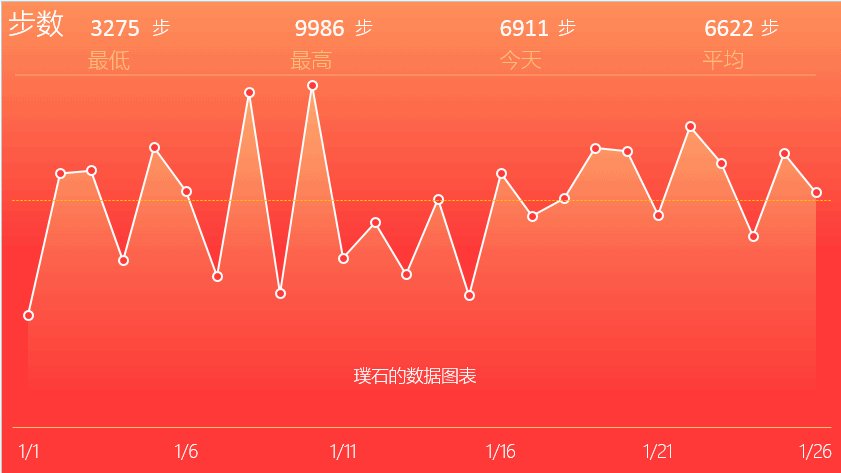
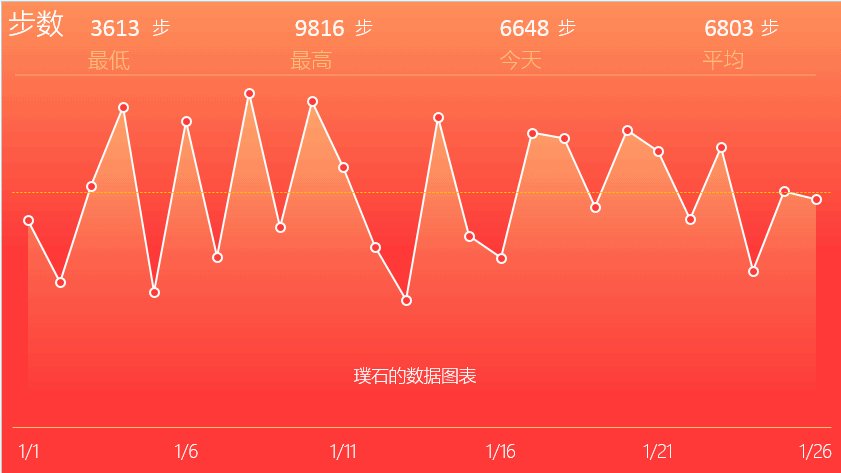
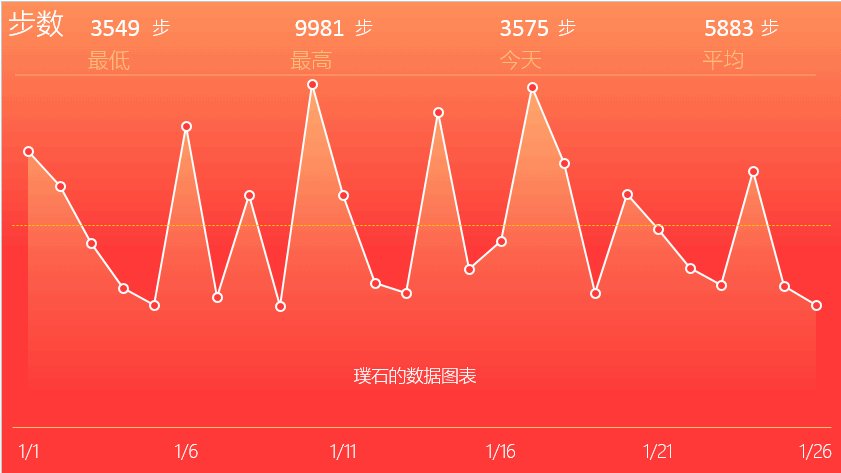
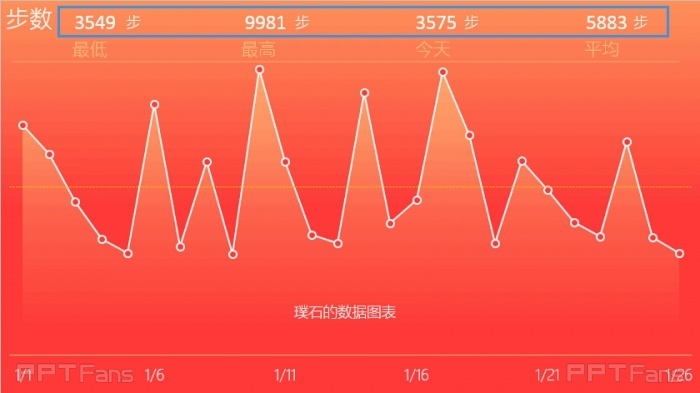
导读:当你看到上图何种华丽丽的图表的时候会不会惊叹?没错,这是用PPT实现的。只需几步,就能实现ios风格的PPT数据图表。
当你看到上图何种华丽丽的图表的时候会不会惊叹?没错,这是用PPT结合实现的。只需几步,就能实现ios风格的PPT数据图表。

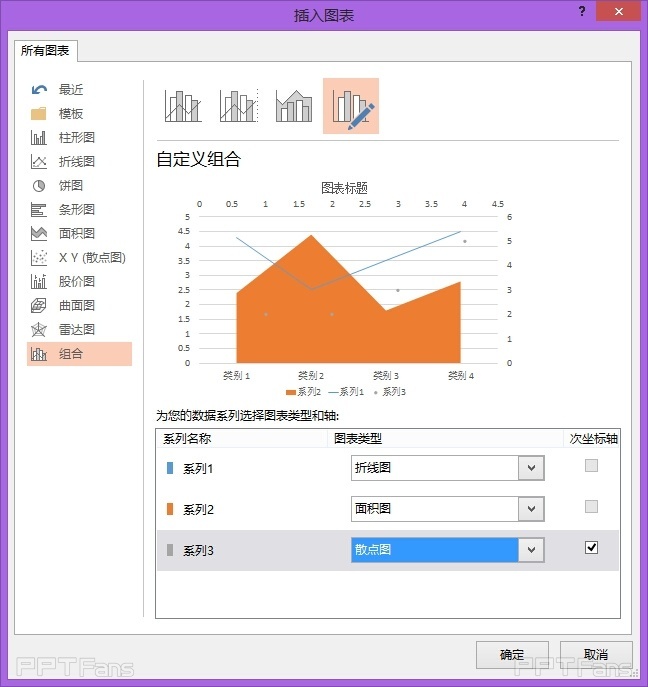
分析:从效果图分析,图表是由折线图、面积图、散点图三种图表结合而成!
打开你的powerpoint2013软件(推荐用13版本,10版本可以做出类似效果,但部分功能缺失),然后点击【插入图表】,然后切换到下方【组合】选项卡,插入组合图表。在下方中修改图表类型依次为折线图,面积图,散点图(散点图默认使用次坐标轴)

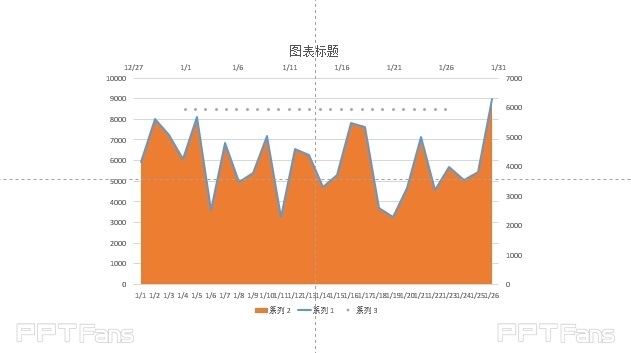
修改数据,为了方便展示,我将折线图的数据设置为3000~10000的随机数,使用Excel函数 randbetween()。
设置面积图数据与折线图一致,散点图先不做设置。类别名称改成时间格式。

将主次坐标轴边界固定,这里我设置成0~12000

我们需要的辅助数列包括:平均线,最大步数,最小步数,今日步数和平均步数,思考一下:如下图,若要使蓝框部分的数值随着数据的改变而改变,如何做到呢?

这里我通过散点图数据标签自定义的方法。
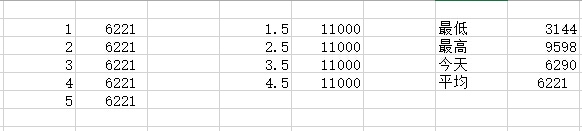
准备几组数据:

第一组用来做平均线散点图,数据用函数average()算出,第二组用来做数据标签,数值取11000,这样位置就固定在图表的上方。
第三组用来自定义数据标签,最低值用min(),最高值用max(),今天值用公式=最近值,平均值用average(),将数据算出,待用。
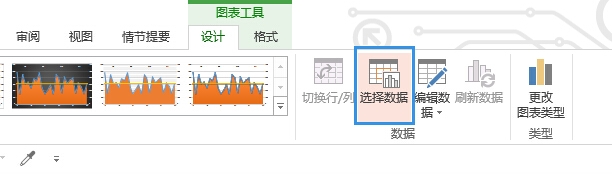
13版中点击设计-编辑数据

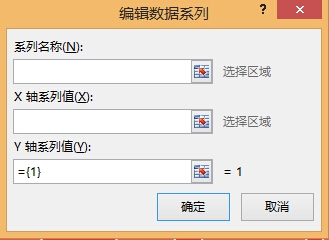
添加系列
系列名称可以随意填,X轴系列值取单组散点图数据的第一列,Y轴系列值取单组散点图数据的第二列,依次添加两组散点图。
将第二组散点图添加数据标签,标签数据选择自定义数列,选择第三组辅助数据的数值即可。
将插入图表时生成的散点图删掉,调整次要横坐标的边界。

将图表各元素的格式进行调整,完成图表。

虽然教程只有六步,但里面所涉及的内容不止于此,如果没有excel基础的同学,理解起来还是很困难的~不过只要你动手做,就一定会有提高!
另外璞石给大家准备了源文件,要在13版本中打开哦,在10版本中会变成下面这个样子:这是因为在10版本数据标签设置里没有“单元格中的值”这一项。
好马还需配好鞍,好图还需好软件呐!

本文原作者:璞石
本文来源:站酷网
原标题:用PPT打造ios风格记步软件数据图表
文章经过PPTfans网重新梳理和润饰
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959