导读:除了线条,在 PPT 设计中还有哪些,容易被很多人忽视,却是 PPT 高手常用的一些排版元素?我想了想,说在 PPT 排版中,英文字母也算一个。如果能用好这个,绝对是一个 PPT 排版利器。

前段时间,写了这样一篇文章:
别不信,只需要添加一根线条,PPT页面就会大不一样!


有位读者看完后,直呼大赞,私信问我说,「除了线条,在 PPT 设计中还有哪些,容易被很多人忽视,却是 PPT 高手常用的一些排版元素?」。
我想了想,说在 PPT 排版中,英文字母也算一个。如果能用好这个,绝对是一个 PPT 排版利器。
让你轻轻松松做出这样的 PPT :


怎么样?还不错吧!
那么,问题来了,在排版中,我们到底应该如何用好英文字母呢?这里可以从3个角度去说。
这一点,在设计PPT封面,尤其是只有一句文案的封面时,经常用到,如果使用得当,可以在很大程度上避免排版空洞。
什么意思呢?比如像下面这个页面,文字排版很有创意,但左下角有些空洞:

对吗?那如果我们在这个区域,添加一些英文修饰,就可以很好地解决这一个问题:

这就是利用英文字母,来填充排版细节的意思。那么,接下来,咱们通过一些实际案例,来进一步理解一下,到底该如何应用。
比如像下面这页原稿,是一个封面:

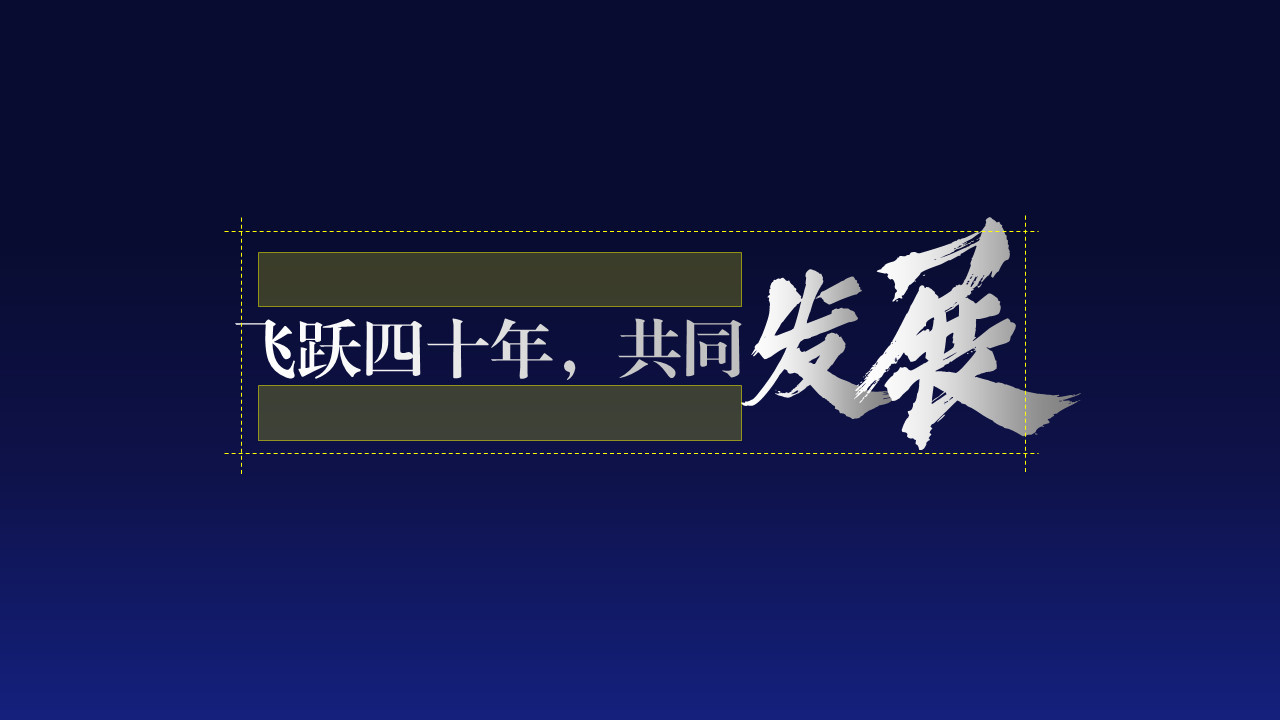
假如我们想要强调主文案中的「发展」二字,那么,我们可以利用书法字体,将其凸显出来:

但这时候,我们会发现,排版后的内容上下两侧,稍显空洞,对吗?

所以,为了解决这个问题,我们可以把副标题填充在下方,并添加一句英文,放在上方:

页面的视觉平衡感好了一些,但缺少亮点,我们可以加上一条渐变形状,来让页面更具亮点:

这时候,我们只需要在添加一张体现香港的背景图,即可完成一张还不错的封面:

明白了吗?这里英文的主要作用,就是填充了排版的空白。
接下来,咱们再来通过一个实际的案例,来强化一下这个点。
假定原稿就是它吧,内容是我瞎编的,主要想体现出「蜕变」的主题:

既然为了体现出「蜕变」的主题,所以,咱们可以对这两个字进行简单的变形排版:

依旧是左下侧和右上侧较为空洞,在这里,咱们可以随便选择一处,进行英文填充:

把副标题和一些辅助信息,写在页面上:

基于背景图片进行色调的调整,从而,让文字与画面融合度更高:

到这里,一张不错的 PPT 封面,就搞定了,还不错吧!
在 PPT 设计中,难免会遇到一些文字内容特别少的页面。如果只是简单地写了几个字,难免会有些单调,而加上一些无关元素的话,又会导致缺少关联性的问题。
而这时候,添加英文是最好的一种方式。
什么意思呢?咱们同样是通过一些案例,来更好地理解一下。
比如像下面这个页面,我相信,咱们都能看得出来,有些单调:

那如果我们把中文翻译成英文,与中文放在一起呢?是不是好很多?

另外,如果页面上只有一句话的内容,也会导致稍显空洞:

这时候,在文字的底部,添加一句透明度为80%左右的英文,不仅丰富页面视觉效果,还起到了强调作用:

当然,除此之外,我们还可以这样做,把英文字母放在页面上,去掉颜色填充,只留下轮廓,简单调整下渐变效。
就像这样:

也是很好地,可以避免页面单调的手法。
再说这一点之前,先来科普一个小知识,从视觉心理学上开讲,对于我们大多数人而言,我们会把中文当作文字来看待,而对于英文和数字来说呢,则会把它们当做视觉符号。
通过一个案例来体会一下:

所以,如果我们面对的页面都是文字,缺少图片,那么,使用英文,是增强页面可视化效果的一种非常有效的方式。
那么,在 PPT 设计中,该如何用好这一点呢?一起来看一个实际案例。
比如页面上有这些内容,我们可以看到,主要是反映「40」周年的主题:

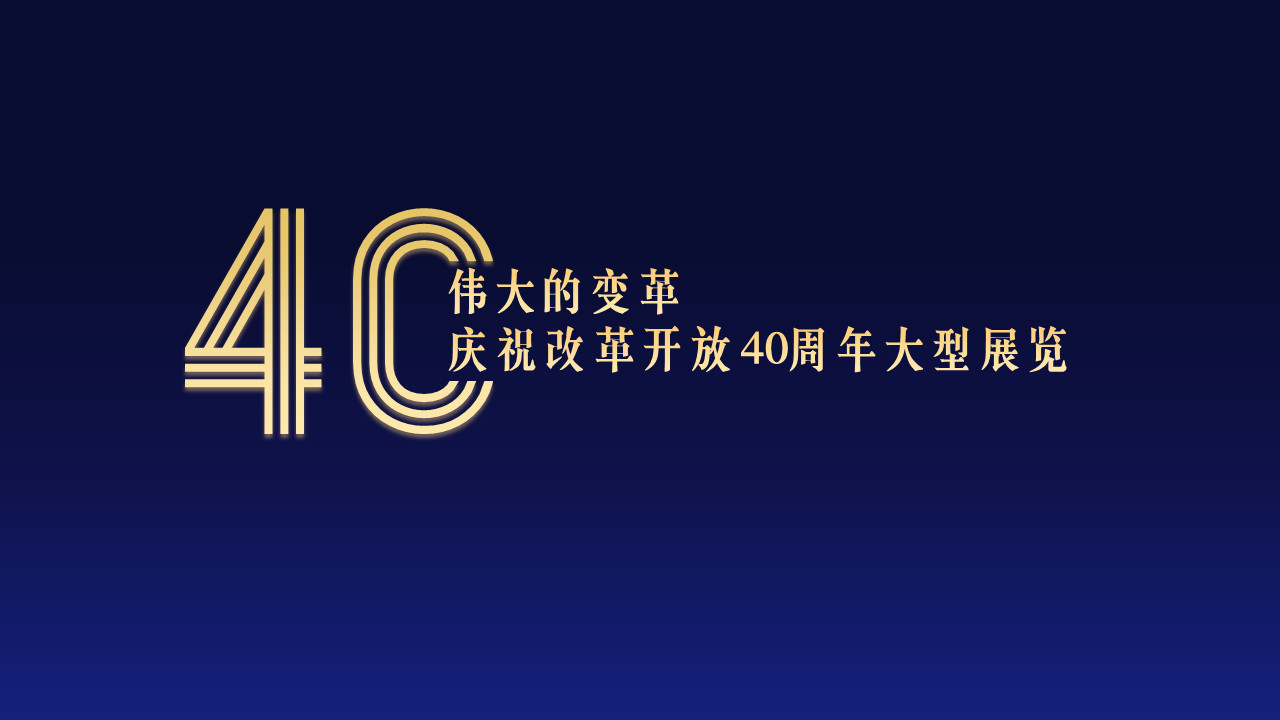
所以,为了能够增加页面的可视化效果,咱们可以把「40」作为一个图形符号,来显示出来:

这里,我使用的英文字体是「Paralines」
接下来,把中文内容放在页面上,先来简单地进行排版:

但不够创意,我们可以利用布尔运算,把中文和英文内容混合在一起:

加个红色背景,大功就算告成了:

怎么样,还不错吧!
除此之外,咱们再来看一个没有背景图的案例,利用这个方法,也可以很轻松地实现可视化。
比如说像下面这个页面,文案就是这么一句话:

我们可以看到,页面里有两组数字,一是30,二是89,所以,任选其中一组,对其简单地可视化处理即可。
我这里的做法很简单,选择一个笔画稍粗的英文字体,然后画了一个圆形,放在了3的右侧:

这里,我使用的英文字体是「TypoPRO Montserrat」
为了能够让页面的可视化效果更好,我们可以让「30」与一张渐变图片进行相交:

操作步骤也很简单,无非就是先选中图片,然后选中「30」
点击「格式」,选择合并形状中的「相交」即可。
完成后,我们就可以得到这样的一组可视化图形,放在页面上,还不错吧:

其实,在很多的 PPT 设计中,为了能够增强页面的可视化效果,都会选择采用英文或数字,对其简单处理,让它们变成一个图形符号。
给大家找了俩案例:


明白了吗?这就是英文在PPT设计中的一些用法,一共有3个,简单总结一下:
今天分享的这些知识点,其实在很多优秀的平面设计作品中,都有所体现,可能你之前也留意过,但是当你明白了这些点之后,再回头看那些作品时,是不是有不一样的体会呢?
好了,就这么多,不多废话了。
原作者:旁门左道PPT 微信号:pangmenzd 自媒体大咖进驻3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959