导读:红星闪闪照我心,这激励了一代人的歌,今天,我们要用PPT来重现。

红星闪闪照我心,这激励了一代人的歌,今天,我们要用PPT来重现。
在今天的这个动态效果图中,这样的背景图片非常简单,金色的五角星也可以直接用形状画出来。最难的部分在于,五角星背后的动态光晕效果是如何实现的呢?
关键两点:第一是光晕素材的绘制。第二是光晕动画效果的选择。其实画好了光晕的素材,这个动画效果已经成功一大半了。
在形状中选择五角星,然后按住SHIFT键即可绘制出一个正五角星。将填充设置为金黄色,选中五角星后,在【格式】-【形状效果】中为五角星添加棱台效果,这样五角星就呈现出立体的感觉。
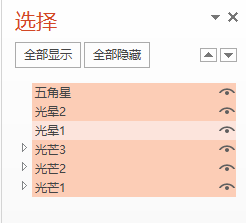
这个光晕其实是由5个部分组合而成。
我将其分别命名为光芒1、2、3、光晕1、2。

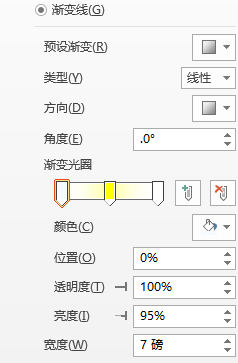
首先绘制一条短线条。设置该线条为渐变线。左右两端颜色设置为白色,全透明。

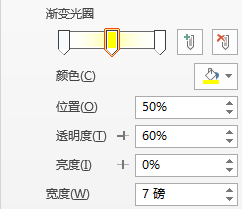
中间渐变色设置为黄色,透明度60%。

然后将这个线条复制,组合、复制、旋转、多步操作后得到这样一个光芒的形状。记得一定要组合在一起。
这样的光芒一共做三个,大小不一。利用对齐功能重叠对齐。要注意的是,光芒1、2、3分别为3个组合图形,这样才好分别添加动画效果。

插入两个大小不一12边形,设置填充为渐变,中心黄色的透明度分别设置为20%和60%,

最后将这5个素材对齐叠加在一起,就成了我们所需要的五角星的静态光晕效果。

下面就可以为各个部分添加动画效果了。
因为这里的图形素材都是叠加在一起,所以我们最好在选择窗格中将这些素材编号,方便选取。

首先为光芒1添加两个动画的组合;强调的【陀螺转】和进入的【形状】动画。
如法炮制光芒2和3。为了让光芒不同步出现,这里可以将光芒2和3的形状出现的动画延时分别设为2秒和3秒。
对于光晕2,我采用的是淡出+脉冲的组合,淡出时间设置为3秒,脉冲时间设置为5秒,一直重复。
对于光晕1,采用淡出+陀螺转的组合,淡出时间设置为2秒,陀螺转时间设置为15秒。

这样动态光晕的效果基本就设置好了。测试一下吧。点击最后【阅读原文】可以下载本节原文件。
其实本节教程,做出动态光晕的效果,最关键的是要会利用渐变效果绘制静态的光晕。至于动画部分,只要合理使用旋转、脉冲、放大等动画,并利用延时将各个动画错开,不一定非按照我教程中的效果组合,也可以做出不错的效果来。
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959