导读:人人PPT网《动画大师之路》系列PPT动画教程更新,主要由网友投稿,质量极高,对PPT动画提高学习,有极大的作用。本节教程为PPT动画大师之路(25):化繁为简

宋代禅宗大师青原行思提出参禅的三重境界:参禅之初,看山是山,看水是水;禅有悟时,看山不是山,看水不是水;禅中彻悟,看山仍然山,看水仍然是水。
其实,不光是参禅,从领悟人生,到一项技能的修炼,哪个不是要经过这样的三重境界呢。
如果对这段话不是太理解的话,不妨看看臭干老师的解释。
所谓三重境界,其实就是对事物认识的三个层次,简单概括,那就是繁、简、道三层。
第一层:繁。看山是山,看水是水,大千世界,风云雷电,虫鸟鳞兽,我们眼观、耳闻、鼻嗅、舌尝、手触,面对这各式各样纷繁复杂的的信息,正如歌中所唱的那样,请借我借我一双慧眼吧,让我把这纷扰看得清清楚楚明明白白真真切切。
第二层:简。看山不是山,看水不是水,那看到的是什么?是风云变幻节奏,是草长莺飞的规律。牛顿从落地的苹果中看到了地球的引力,爱因斯坦从一束光中看到了相对理论,他们的目光穿越了时间和空间的迷雾,不再受到外表的迷惑,从千丝万缕中找到了那一条最为精简的纲领,世界,顿时清晰了。
第三层:道。看山依然是山,看水依然是水。有人会问,何为道?在星球大战中,这个东西叫做原力。在黑客帝国中,这个东西叫做Matrix,在黄易笔下,那叫破碎虚空。总而言之,道可道,非常道!
简而言之,这三层境界,就是对一个事物,从茫然无知到了解规律再到最后运用规律的的三个阶段。
说到这里,我知道有人要问了,臭干你现在对PPT动画的理解到什么层次了啊?
其实、其实那个,这只是形而上的探讨啦,哲学层面的东西,对于动画的实际操作,仅具有参考意义而非直接的技术指导。
回到我们的教程上面来。或许我这里关于场景28的三个案例,可以很好地展示一下由繁到简的几个层次的区别。
第一个动图,是原版的视频截图。

第二个动图,是@阿旻_Deng 同学的交的作业。。

第三个动图,是锐普的出的PPT版“29 way to stay creative"中的第28的场景。

第四个动图,就是臭干我自己做的了。

先从三个版本对比原视频来看。
首先表扬一下@阿旻_Deng 童鞋,因为上一节课我只简单提示了一下,并没有写详细的制作流程,所以这个动画应该是@阿旻_Deng 独立完成的。而且到目前为止,@阿旻_Deng 是唯一一个将28个场景全部做了一遍预备通关的童鞋。作为一个从零起步的小白,练了20多个动画就能看着原视频复制得八九不离十,是我教程写得好呢还是人家本来就是天纵奇才?
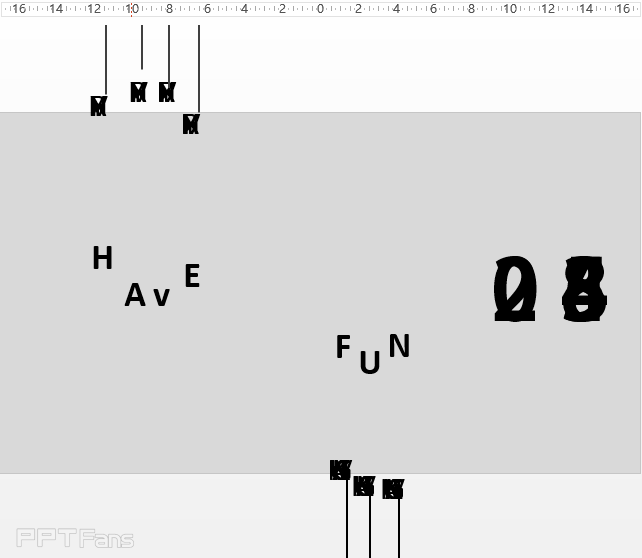
下面说说问题。最大的问题是HAVE、 FUN、28这三个个动画的顺序衔接过渡的节奏没有掌握好,特别是HAVE和FUN之间衔接出现了断档,而且各个字母沿着线条坠下以后那种弹性收缩的效果在时间线上也出现了明显的断裂,原来连贯如云一气呵成的动画被拆成了三段。不过加以时日,再精雕细琢一下,动画效果还是可以大有改观的。@阿旻_Deng 童鞋,我,看好你哦。
再来看第二个锐普版。锐普公司在国内PPT界可以算是一代翘楚,由锐普出品的PPT动画从来都是代表着国内的顶尖水平。粗看上去,动画素材以及效果和原版视频差别比较大,但是如果注意观察这些字母运动的节奏和连贯性,特别是字母下坠后的弹动的效果,可以说,这个动画已经得其神韵。
最后看我臭干版。我的思路很简单,忠实地再现原版的效果。
看过了动画效果的差别,我们再来对比一下源文件中的的差别。
首先我们要为@阿旻_Deng 同学鼓掌,再次表扬一下@阿旻_Deng的耐心和毅力。一个3秒不到的动画,@阿旻_Deng 土豪童鞋足足用了61个素材!每个素材都是要添加动画效果的啊!
对不起@阿旻_Deng,我前面几个课程误导你了。我是说过做动画需要耐心和毅力,但是那会还没有讲到后面的高阶技能啊啊,如果已经掌握了高阶的技能,为啥还要费那个功夫呢。

看看锐普版中使用的素材。一共27个。不到一半啊!

最后看臭干版。嗯,不好意思太寒酸了,只有HAVEFUN28共8个素材。

下面一定有人会问了,擦,你怎么把61个素材简化到8个素材的?这得省多少事啊!
下面我就来分析一下三个版本不同的设计思路。
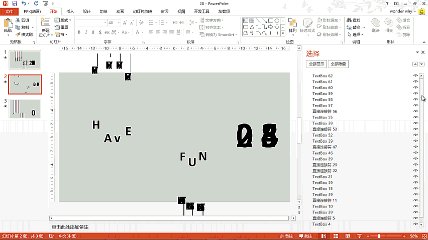
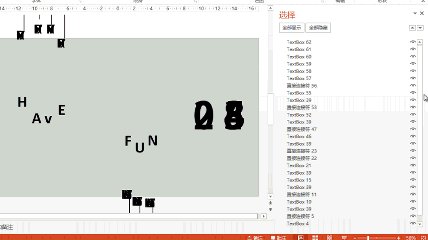
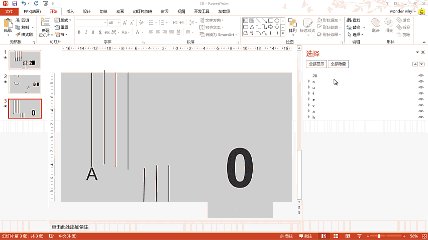
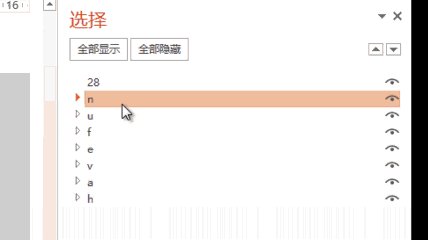
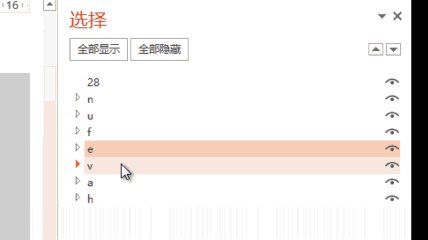
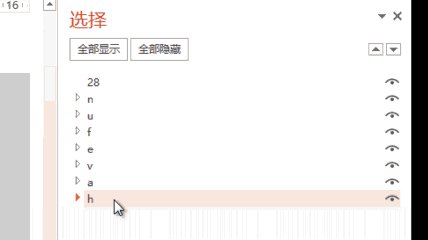
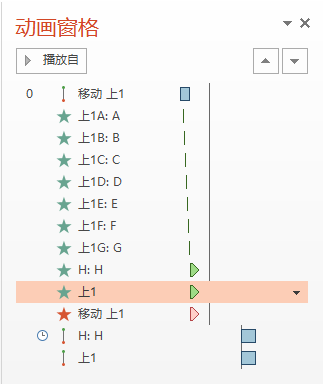
还是先看土豪@阿旻_Deng 的源文件。为了让大家看得更清楚,我只保留了第一个字母H的相关素材和动画。

从动画窗口基本上可以看出@阿旻_Deng 童鞋的思路:线条从上方落下,沿途ABCDEFGH依次闪现,最后定格字母H,配合线条完成最后的回弹。@阿旻_Deng 利用【闪烁】的动画很巧妙的解决了字母沿线条下落不断变化的动画效果。但是你这么做会吓跑很多有志于提升自己PPT动画水平的小朋友的,而且如果你没有足够冠冕堂皇的理由忽悠他们继续坚持把havefun这7个字母一共56个闪烁的字母用动画刷刷完的话。所以,我们还是来看看锐普版用的什么方法将素材减少到了27个!

其实在上一课《提纲挈领》中我已经做了一个小小的提示,回看场景17、18的教程。也就是我们前面学过的神奇的“gif”法。这个场景中无论飞速跳动的字母,还是从1跳到28的数字,都可以用这种方法解决,剩下来的事,无非就是稍微细心一点,花点时间调节各个素材动画之间的过渡衔接罢了,锐普版的正是这种思路和方式。这也是能将素材缩减到27个的关键。并且,就纯PPT动画技术来说,这已经是最简也是最好的方法了。
也许有童鞋注意到了我的用词,什么叫纯PPT动画技术?那么不纯的PPT动画技术又是啥?
所谓不纯的PT动画技术,就是臭干我这次所用到的方法。
在前面场景17中我提到过,PPT中其实是可以插入GIF动态图片的,而且完全保留了动态效果,又能和当作图片处理。不过众PPT高手为了保持PPT动画的纯洁性——gif 不是PPT动画,怎么能混迹其中呢——硬是逆天发明出了用PPT制作类似GIF动态图的方法来,具体法子已经很详细地在第18课中讲解了。但是在今天这个动画场景中,我依然觉得这种法子太麻烦,因为字母虽然是和线条同时运动,但是这种法子无法将这两个素材组合起来,一旦组合起来,跳动字母的动画效果也就消失了。那么,只好用那么一点不太纯洁的动画技巧——直接插入GIF动画图片。所以我用FLASH制作了7个跳动的字母,然后和线条组合成一个素材。这样,只需要为组合素材设置进入顺序和回弹的效果就行了。(请点击“动画素材28”可以下载到今天提到的三个版本动画源文件)
关于如何将一个复杂的动画组合精简为初级的运动轨迹的思路,今天就介绍到这里。或许有人会说,你这法子只能算投机之法,还有,FALSH的动画功能甩了PPT几条街了,我会FLASH的话,还要学你这PPT动画干嘛啊。
关于投机之法的说法,臭干有一句话,成功就像是怀孕,没有人知道你被操了多少次。其他人看到的要看的也只是你最终的演示效果,没有人会关心你花了多少时间,多少精力,用了什么方法实现!
关于FlASH和PPT动画的差别,PPT胜在有一个庞大的动画库,稍加指点傻瓜操作就可以做出不错的效果来,PPT的定位是为演示服务,而不是制作动画。而FLASH胜在专业和强大的功能,但是学习掌握的成本较高,其各种动画效果一直是PPT模仿参考的对象。用PPT做动画,更多通过对基础工具的娴熟应用,来训练我们的大脑,展示我们的创意。
最后再次感谢@阿旻_Deng 童鞋贡献自己的作业被我作为反面教材。不过能做出来这样的效果,至少说明@阿旻_Deng的基本功练的不错,基本技巧都已经熟练掌握,可以进入下一阶段的修炼了。
各位童鞋,场景28是个练手的好材料,大家不妨再想想有没有其他更好的解决手段,要不将几种版本都练习一下也好,会发现很多值得加深和巩固的技巧的。
做好的动画作品请转为GIF格式添加#三分钟教程# 并在微博上@秋叶 @油杀臭干,好作品我们必转!
另外大家如果觉得这个使用不太顺手的话,可以看“如何将PPT动画转为GIF”,我们已经为你提供了非常详细的PPT动画转为GIF的教程,还有一点点相关的小福利,那个啥,你懂的!
本文来自秋叶语录的微信公众平台,版权归秋叶语录所有。若网页版不便于你学习,你可以用微信添加秋叶语录关注。
返回“PPT动画大师之路”教程目录列表
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959