导读:图表是幻灯片中最常见的元素,无论是产品的发布会,还是日常的总结报告,都会用到数据图表。一个好看清晰的图表可以让观众更方便的理解产品数据。

文 | 利兄
图表是幻灯片中最常见的元素,无论是产品的发布会,还是日常的总结报告,都会用到数据图表。一个好看清晰的图表可以让观众更方便的理解产品数据。
但是,很多时候,我们自己设计出来的图表都不太美观,所以,这篇文章,我就教大家如何设计出一个美腻的幻灯片图表。
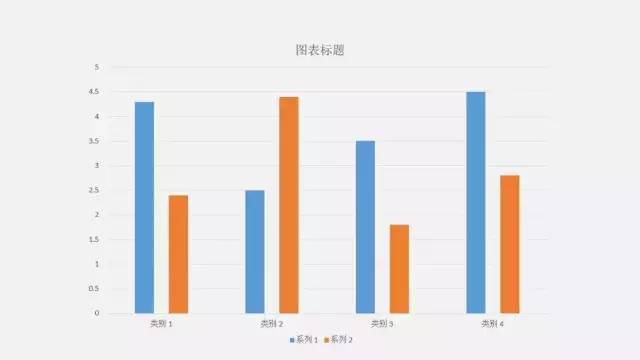
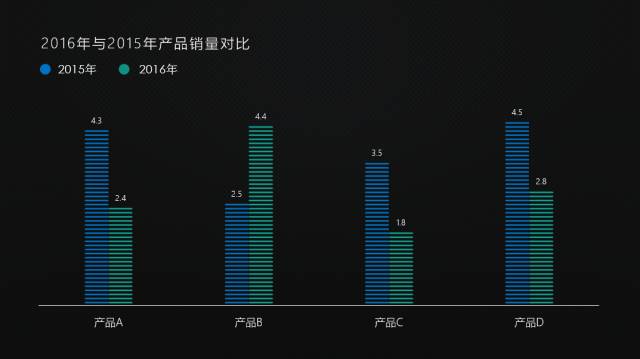
我们通常看到的柱状图是这样的

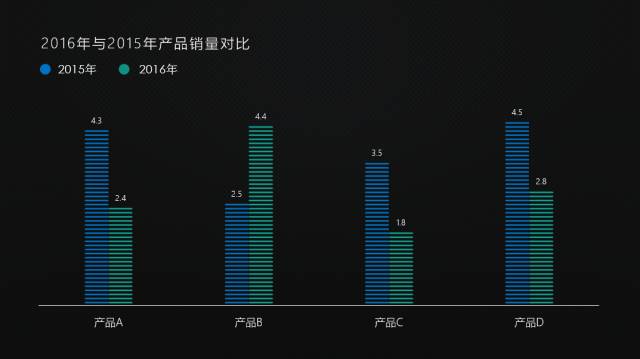
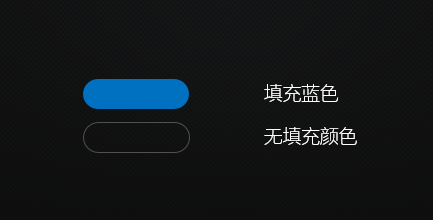
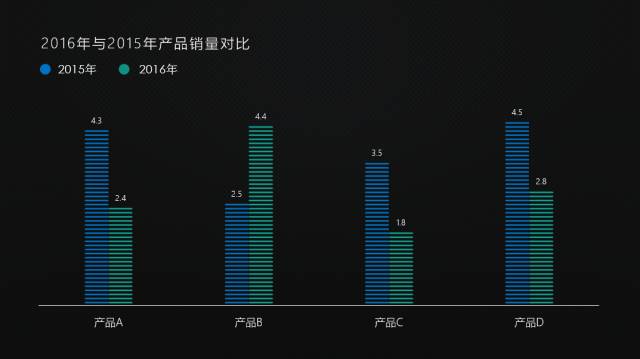
我们要实现的美腻图表是下图这样的

该怎么做呢?
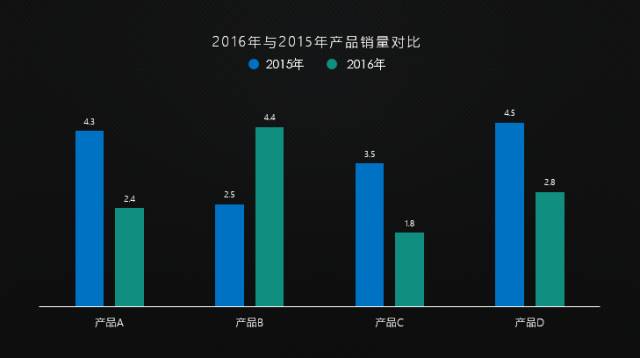
之前也讲过,图表美化的第一步就是化复杂为简单,也就是说,我们要将多余的、重复的元素给去除,比如网格线,纵坐标轴等。
然后我们还需要对字体和颜色做一下调整,得到一个初步的样子,是不是美观了很多。

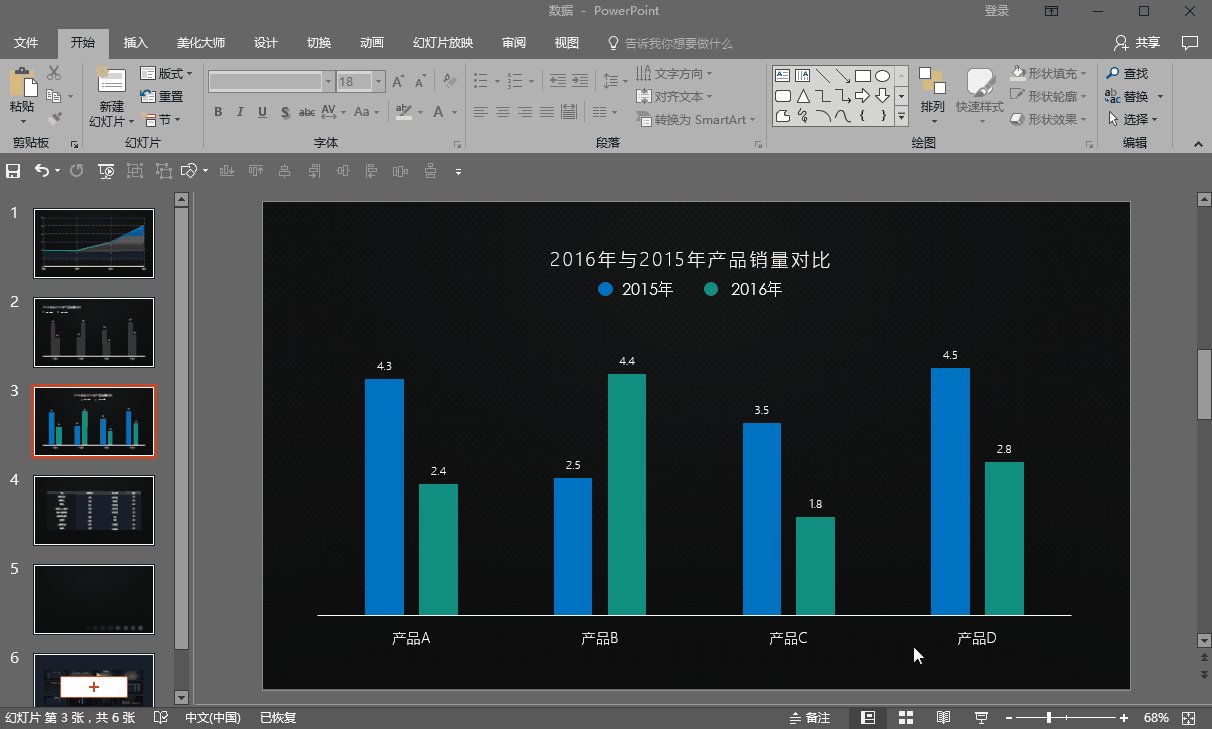
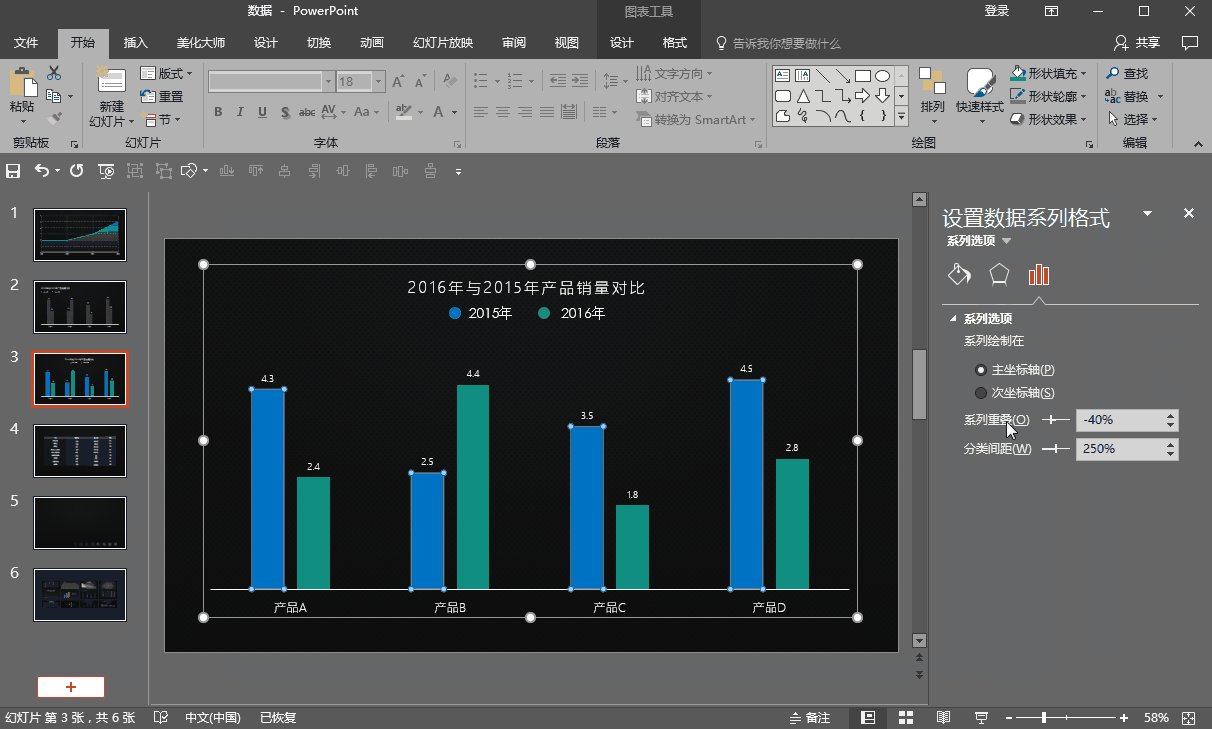
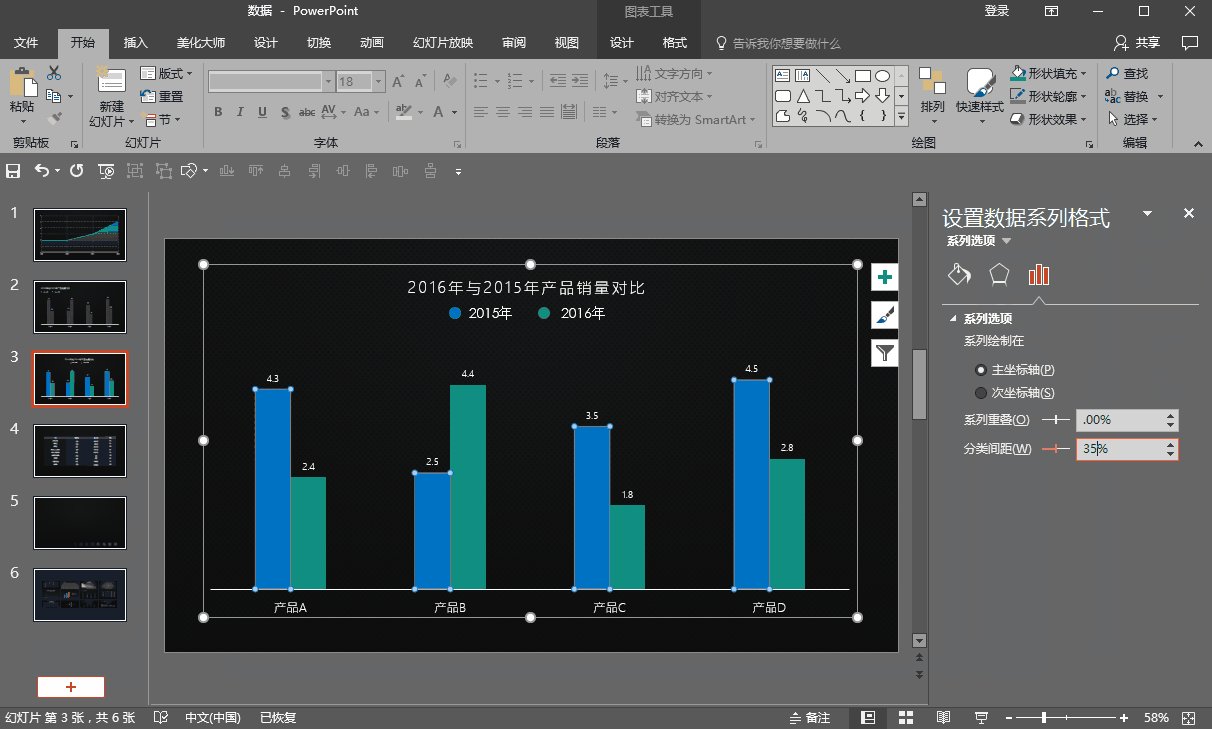
我们看到,上图中蓝色和绿色之间靠的不够紧密,所以我们还需要调整系列重叠和分类间距。
系列重叠指的是系列与系列之间的距离,也就是上图中蓝色和绿色之间的距离。
分类间距指的不同类别之间的间距,也就是上图中产品A和产品B、产品C、产品D之间的距离。

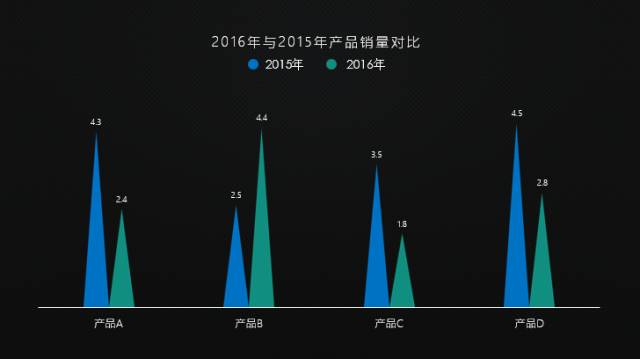
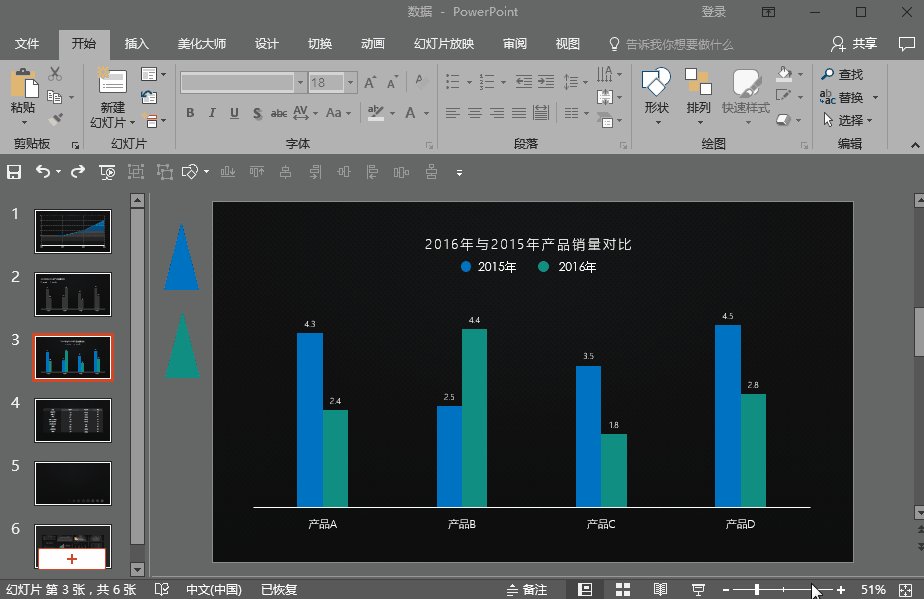
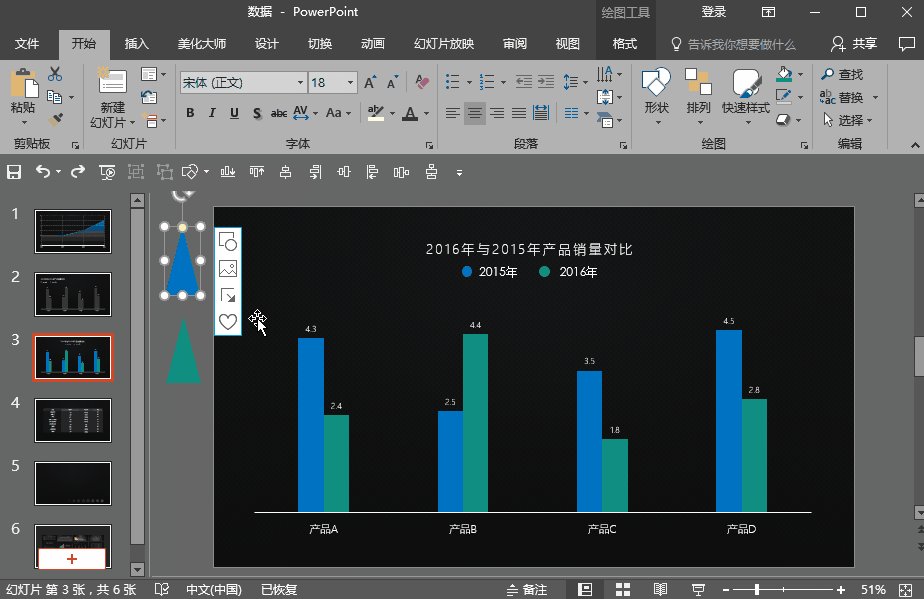
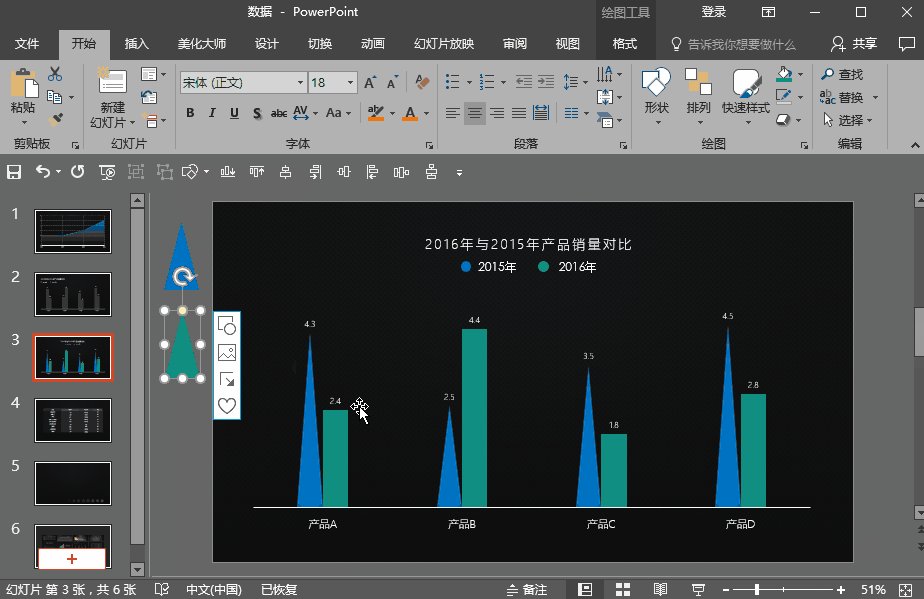
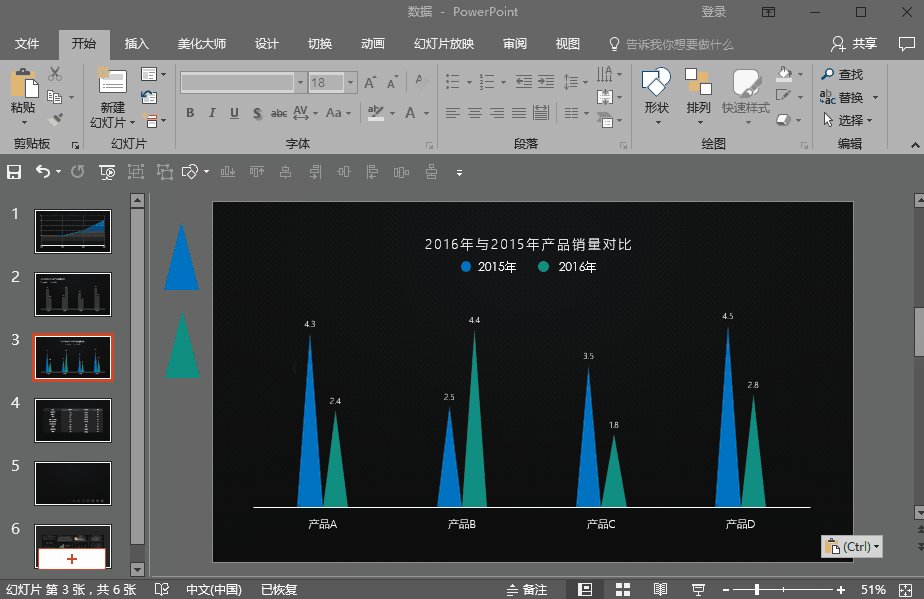
我们通常看到的柱状图都是规规矩矩的长矩形,看多了比较乏味,也缺乏创意。所以,有时候我们可以做出一些改变,比如变成三角形。

做法都比较简单,都是先在图表外插入一个形状,然后复制这个形状,选中图表中的数据色块,进行一个粘贴就可以了。
需要注意的是,填充后的图形是不能更改颜色的。

当然,今天要讲的是多重圆角矩形,这个和三角形的填充还是有很多不一样的地方。


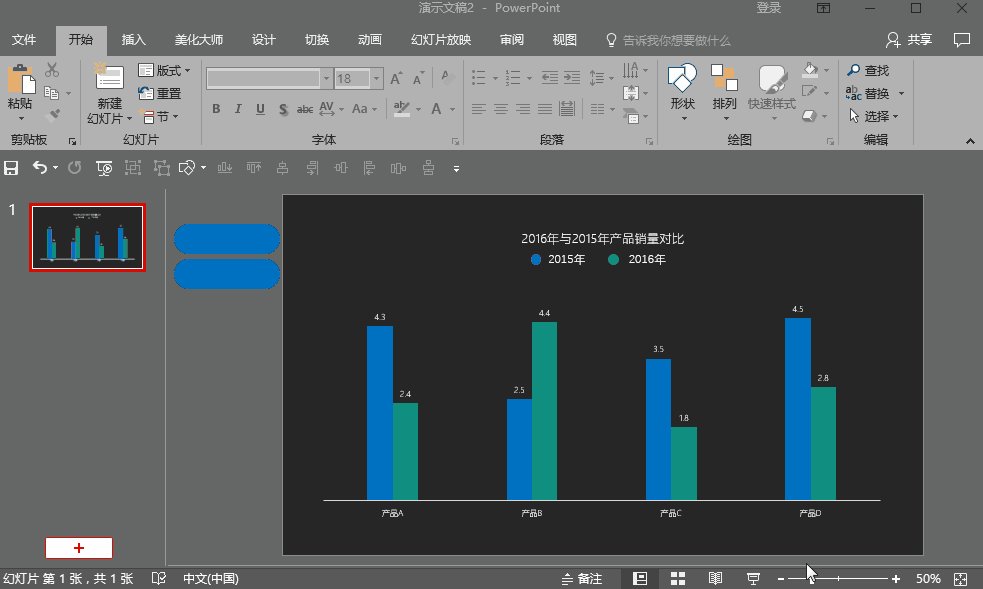
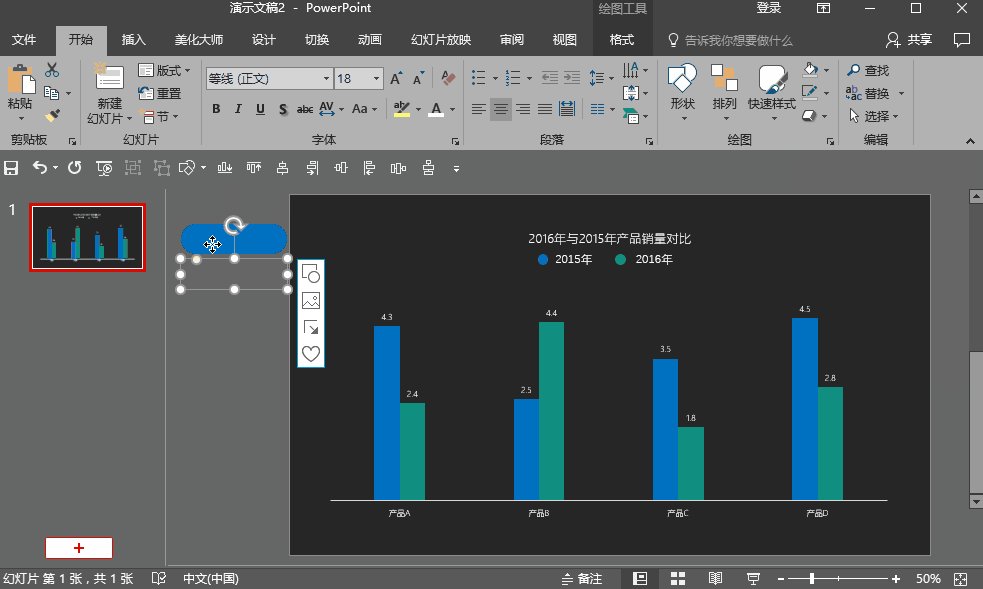
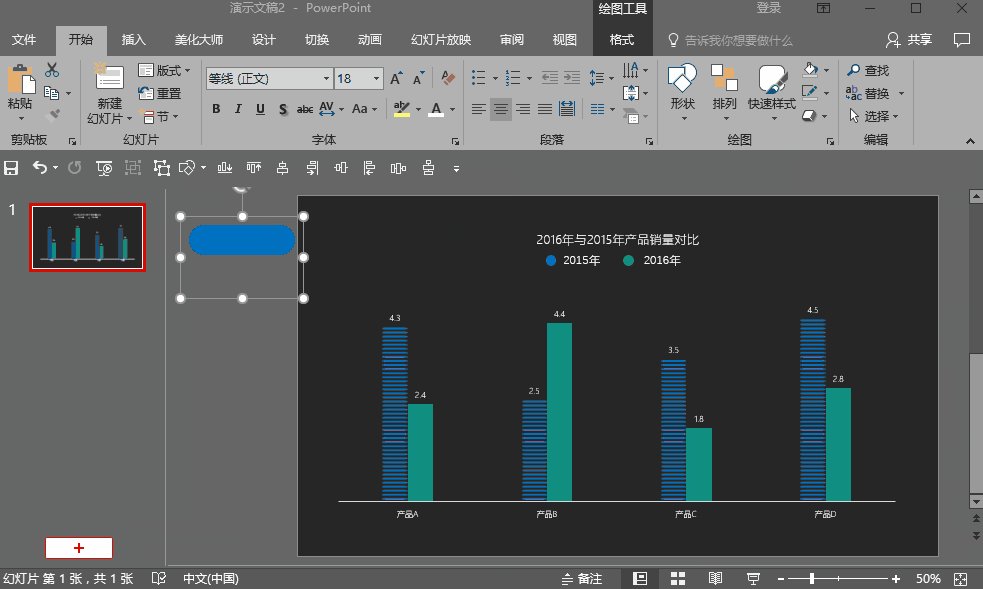
首先我们需要插入两个圆角矩形,一个设置为无填充颜色,一个为蓝色,然后全选组合在一起。(这里我加了边框是为了方便大家识别,实际中边框也是要去除的。)

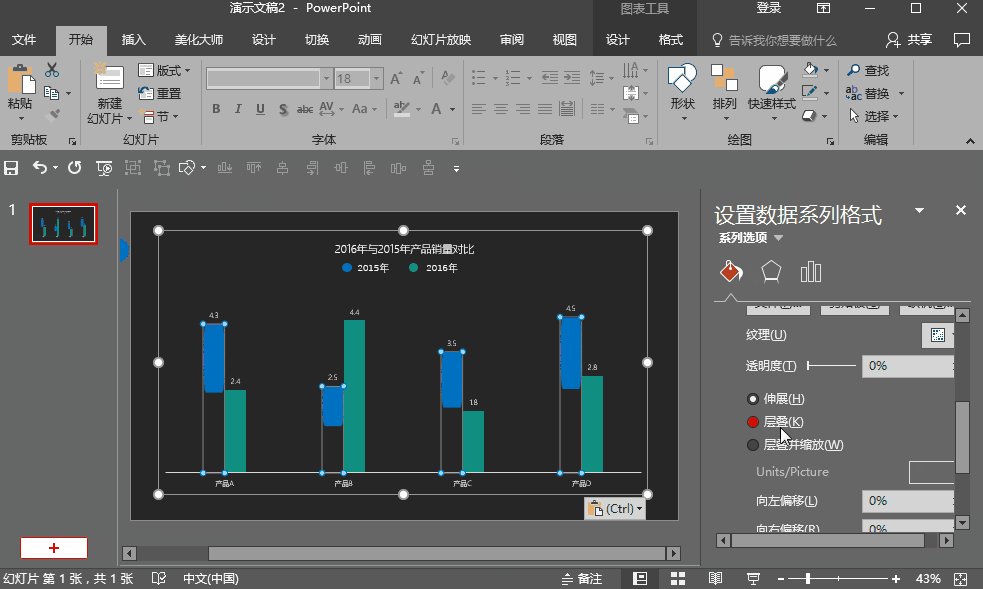
将两个色块组合在一起(Ctrl+G),然后复制粘贴到数据图表中,此时的效果是下图这样的。

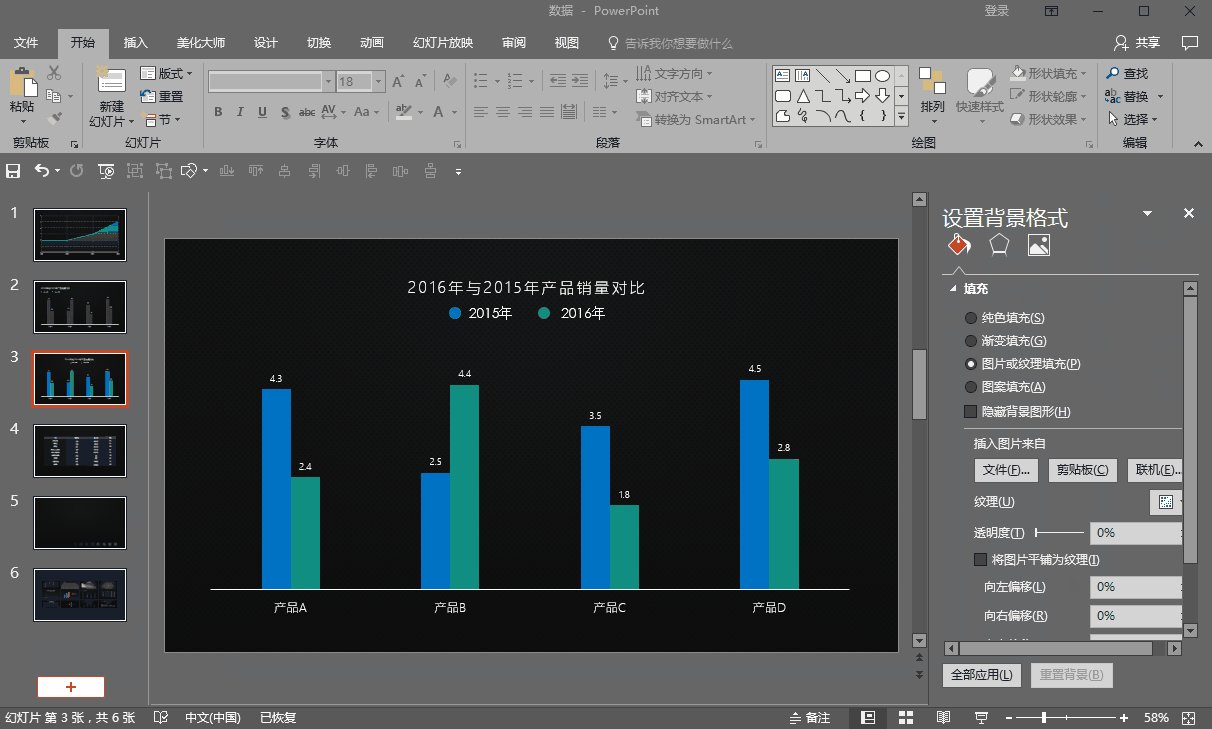
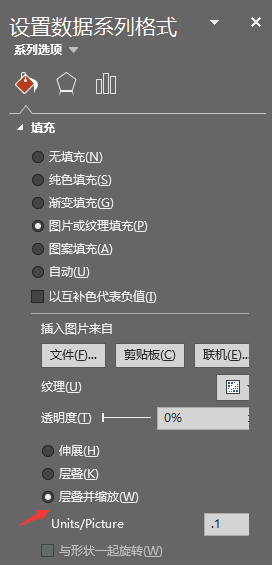
复制粘贴后,默认的形状填充方式为伸展,这里我们要将填充方式改为层叠并缩放,Units/Picture的大小由1改为0.1.

具体可以看下动图。

由于微信公众号对gif动图的大小有限制,所以绿色部分还没加进去,其实也是同样的道理,只需要将蓝色圆角矩形改成绿色,再按同样的道理操作一遍就可以了。

除了柱状图,其实还有表格,折线图,只要我们稍微用心一点,做出来的都是不一样的。(大家可以想一下,下面的图表是如何设计的)

今天的内容就到这里,下期见。
后台回复关键词【数据】,可以下载以上PPT源文件。
温馨提示:资源内容需要评论本文后,并刷新页面才会显示看哦。
如果评论刷新后依然没有看到,您可能账号还没绑定邮箱导致,绑定一下邮箱再试。
*欢迎将本文分享至朋友圈
- END -
原作者:利兄日志 微信号:yingxiaoxinren 自媒体大咖进驻3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959