导读:小米又开发布会了,整理并分享3个PPT设计技巧。我希望通过这篇文章,让大家清楚这些PPT背后的设计和商业思考,也希望能够对大家有所启发。

昨天晚上,小米 CC 系列手机发布,不知道有没有读者关注,相信应该是有的。

据小米官方称,这是一款定位年轻人的手机,但看完整场发布会,我更觉得,这是一款面向年轻女性的手机,因为它强调更多的还是美颜拍照。

对我这样一个很少拍照的男孩来讲,几乎对我没有什么说服力。
当然,这篇文章不是要跟大家讨论手机的用户定位,而是主要说一下它的PPT设计,有哪些值得我们借鉴的地方。
都有哪些呢?我总结了3个点。
与以往不同,这次发布会PPT的版式布局采用了圆形布局,就像这样:


而之前都是矩形布局,大家知道为什么吗?
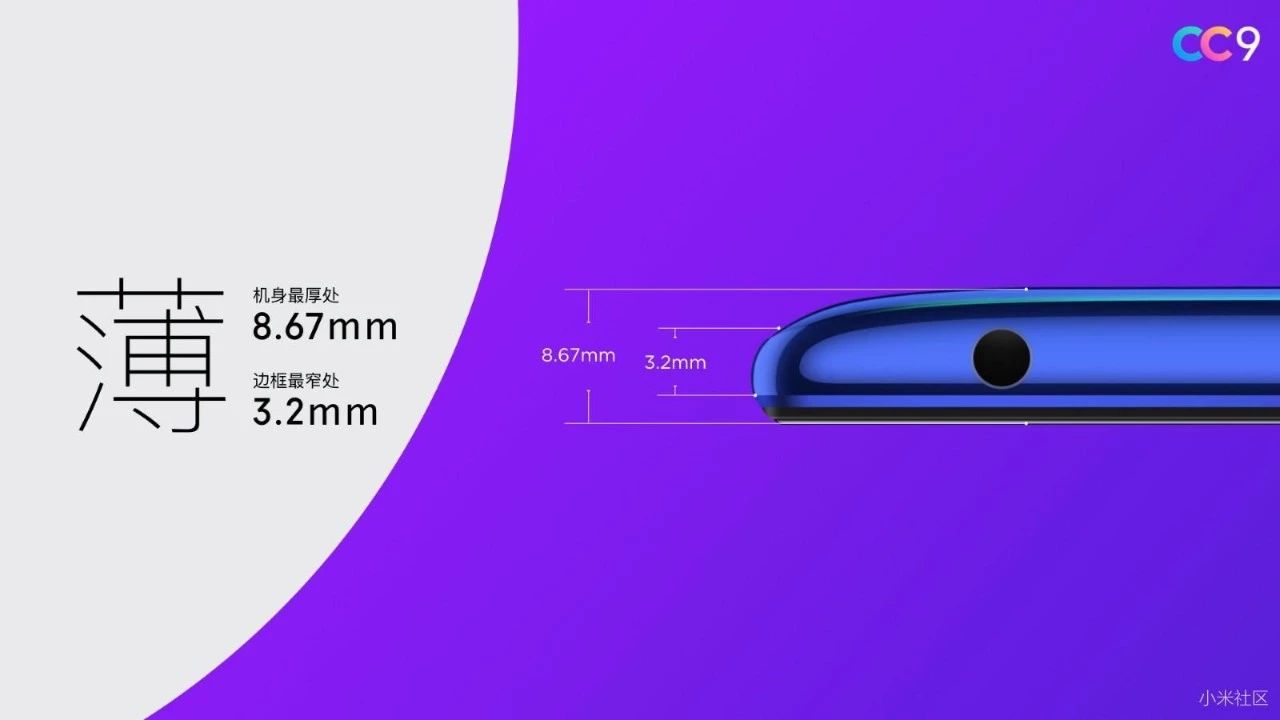
其实如果想要知道原因,我们可以从这场发布会的主视觉来分析:

从主视觉上,我们能够看得出,它所使用的就是一些圆形的堆叠。
而为了能够保持整场发布会视觉风格的一致性,在进行PPT设计的时候,我们一般也要从中提取一些视觉特征,比如圆形和渐变:



这是 PPT 过渡页的设计:

明白了吗?
当然,这种圆形分割的布局方式,还有一个好处就在于,可以增强页面的视觉层次。
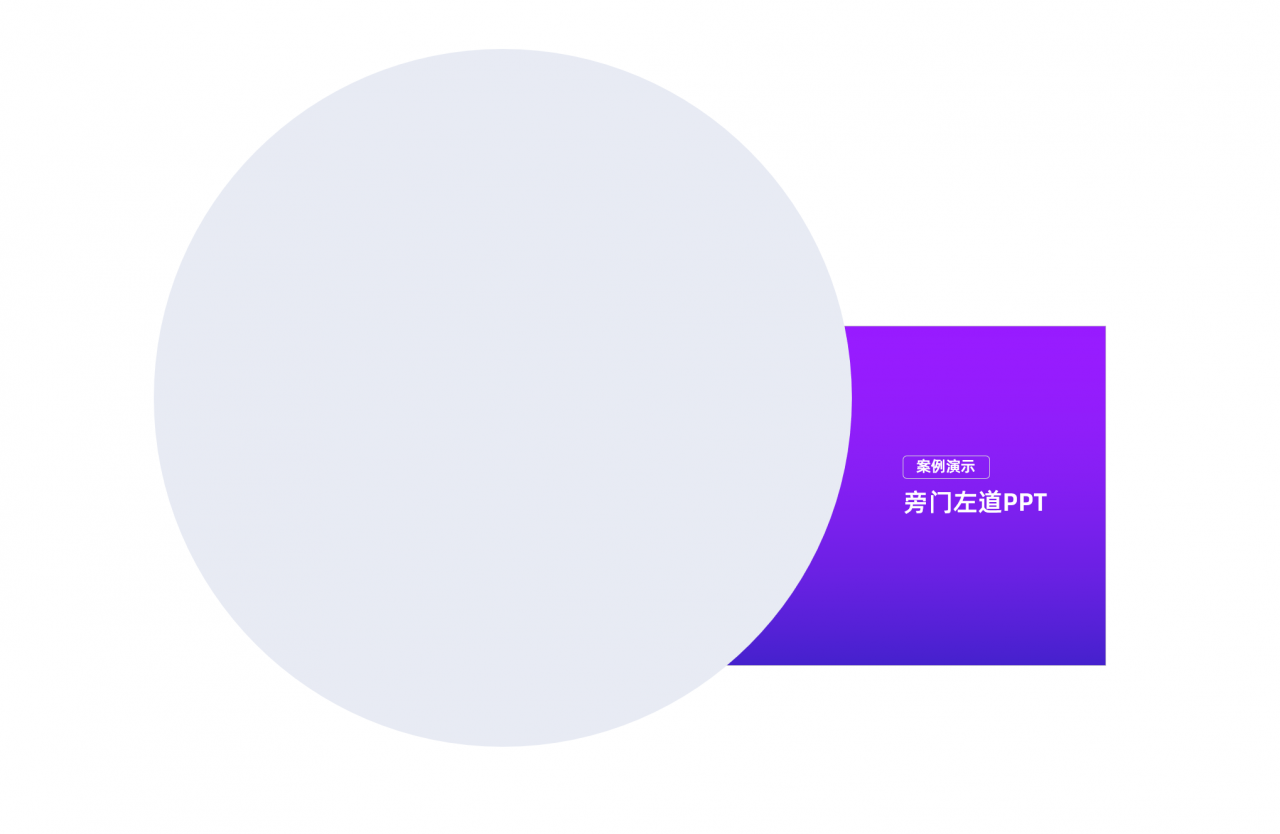
什么意思呢?如果一个页面,仅仅是这样排列,在视觉上难免有些平淡:

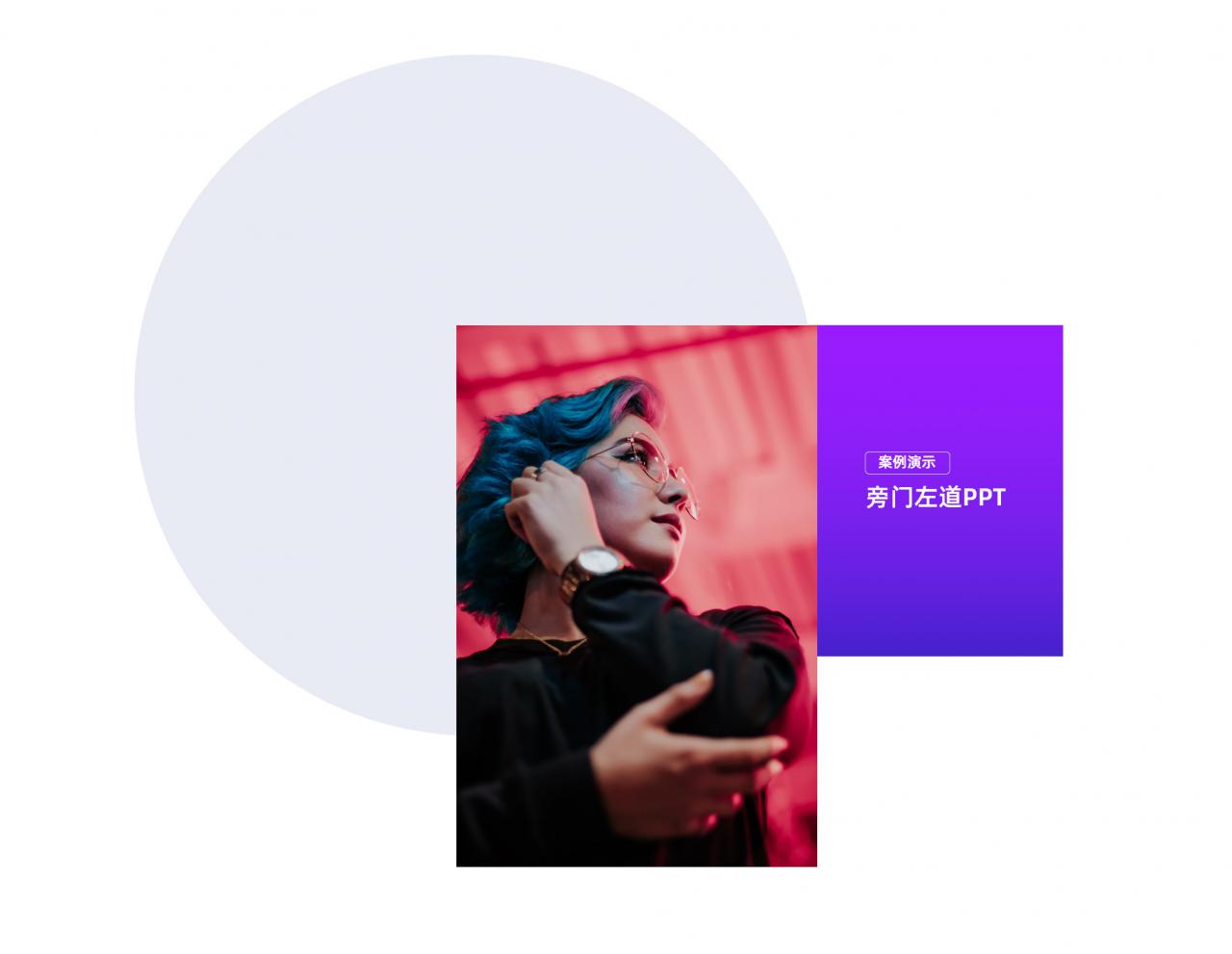
而如果我们能够对页面内容进行分块,那么,视觉的层次感就会好很多:

而且,如果再搭配上一些错位的排版方式,也会让页面显得更有创意:


另外呢,偶尔附赠一个知识点,可能有些读者会疑问,像下面这种圆形的图片怎么设计的呢?

很简单,方法是这样的。
第一步,我们在页面上插入一个圆形,尺寸可以稍大一些:

第二步,在页面上插入图片,并且调整图片位置:

第三步,先选中图片,再选中底部的圆形,点击<形状格式>,找到<合并形状>,选择<相交>即可:

整套发布会PPT中,还有一个很明显的特征,是使用了大量的渐变搭配:

这样做有什么好处呢?除了前面说的跟主视觉风格保持一致外,还有一个点在于:
使用色彩鲜亮的渐变色,可以更好地体现出年轻有活力的视觉效果。
大家来感受一下:

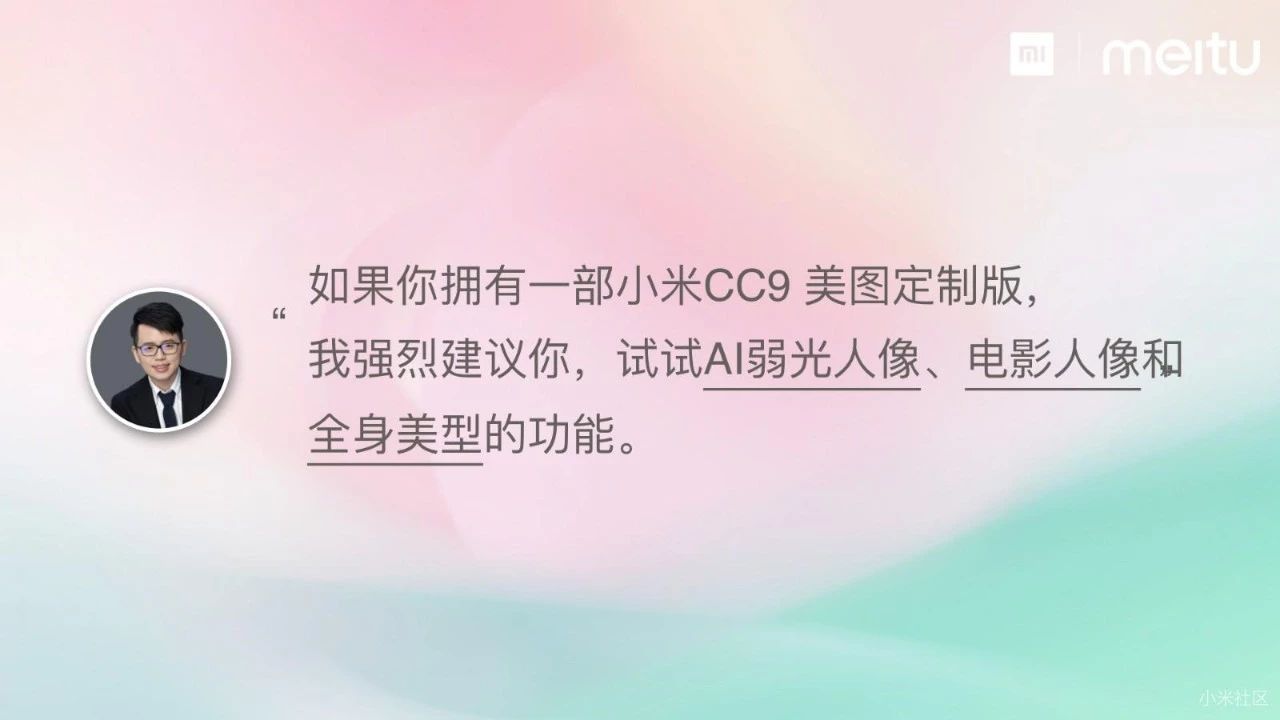
而且,除此之外,在发布会后半场的美图手机中,PPT的背景变成了非常梦幻的少女色,更加能够凸显以女性用户为主的产品定位:


这也是用颜色来呈现视觉风格的一个方法。
那么,问题来了,这种很自然的渐变色是怎么创建的呢?
如果大家感兴趣,可以阅读我之前写的一篇文章:
那些看起来更高级的PPT渐变色,是怎么做出来的?
在文章开头,我已经说了,我觉得这是一个定位年轻女性的手机。
而之所以会有这样的判断,从发布会PPT的配图上就能看得出来。因为几乎每一页PPT中都有一些女孩的照片:

即便是在展现一些产品摄影能力的样张中,都是清一色女孩:


而这样做法的好处就在于,可以让目标消费群体,更有场景感。所以,当我们再去制作产品介绍型的PPT时,也可以借鉴这一点。
当然,除了上面的三个点之外,整场发布会还有一些其他的亮点,鉴于篇幅问题,就不详细来说了。
我希望通过这篇文章,让大家清楚这些PPT背后的设计和商业思考,也希望能够对大家有所启发。
原作者:旁门左道PPT 微信号:pangmenzd 自媒体大咖进驻3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959