导读: 第031期 | 我的幻灯片进阶之路 【一】我的标签和属性 其实做这个幻灯片时,本来用得是渐变背景,毕竟上次说了那么多关于渐变的干货,没看的童鞋请点击从此...

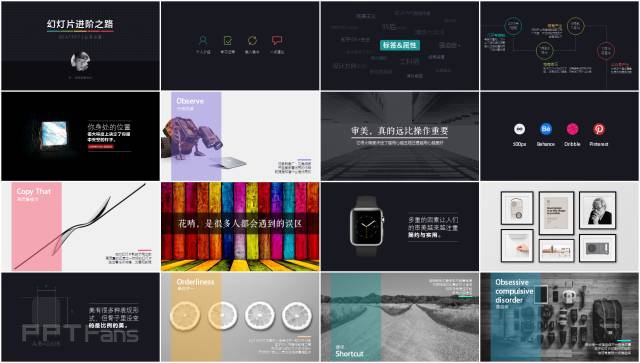
第031期 | 我的幻灯片进阶之路
其实做这个幻灯片时,本来用得是渐变背景,毕竟上次说了那么多关于渐变的干货,没看的童鞋请点击从此跟丑逼渐变说再见,然而你知道微信的尿性总是把照片压缩,然后渐变就会出现条纹,比较丑,为了大家的阅读体验,于是换成了纯色背景,投影的幻灯片,我还是很喜欢用渐变的。
上次被一波人人肉了一番……算了,我还是自招吧!见下图,为了不让你们看清楚我的属性,我用了类似文字云的效果,如果你是强迫症,我也没办法了,说好的内附自拍我也不会欠的,只是图片比较小而已,因为要把丑的东西的视觉面积缩小。其实这两页幻灯片做自我介绍还蛮好装逼的,我要不要将源文件分享呢?


如下图,文章简单写前面两个部分,重点是后面的建议,提醒大家在用图标的时候,要选用相同类型的图标,比如下图都是细线型的图标。
图标都来自阿里巴巴图标库这个网站,挺好用的,唯一不喜欢的是网站改变图标颜色RGB是用得16进制,下载AI格式又懒得打开AI,所以每次都要换算一下。另外处于并列关系的图标应该保持大小一致就不用我说了。

我的学习过程其实比较简单,在2015年暑假接触幻灯片,11月14号开通了公众号,然后就现在这样了:

好吧,还是没看起来这么简单的。一件事开始也会碰到比较多的麻烦,不过我还是算比较快的,没有报班,说实话,对于普通需求,幻灯片也不值得报班。没有买一本相关书籍,因为找到一本好书是很难的。而且书籍的更新滞后,比不上网络。
有些因素还是起到了很大作用的,比如小学初中的一点美术基础,大一两门设计基础课程。但体会最深的就是,有产出是很好的学习方式,比如在知乎回答几个问题以及在公众号写写文章。
另外,产出被别人提出合适的反对意见有很大的促进作用。这一点我是深有体会的,包括现在,我都很愿意听到有人指出你他妈做得什么狗屎,只要他说得在理。
至于为什么开通公众号,只是因为觉得自己能干得更好,我可以每篇文章尽量都多用自己制作的幻灯片,而不是随便到哪个网站截个图,然后告诉你,要这样做。如果你有看每一篇文章,就会发现我在这个过程中也提升了很多。
这些建议都是根据自己亲身经历总结出来,觉得不合适的可以不用管,但我相信总有那么几条能戳中你的痛点的。



第一,不要相信所谓的两个小时拯救你的PPT以及一千套模板瞬间解放你这种脑残标题党。如果你觉得听一堂分享,拿够模板能让你做好幻灯片,取关不送,不好意思,我们的认知和价值取向不同。
第二,不要对公众号,教程网站形成依赖,包括beatppt。它们都只是工具,包括软件本身,当你想制作一张幻灯片时,其实它长什么早就在脑袋中定型。依赖公众号和教程的结果是,告诉你的大多不会,没告诉你的根本不会。
第三,不要轻易把别人当作大神,认为他是对的。不要不断暗示自己是小白。哪有那么多大神,真的大神会开一公众号来水文章?好吧,把我自己黑了,反正一资深小白也没关系。小白多了去了,但幻灯片只需要一周的刻意练习就能不再小白。

第四,不要把阅读当知识,把收藏当做掌握。能完整看下一篇微信文章的人我猜比例不超过10%,很多人喜欢把收藏夹整理得井井有条来自我欣赏,事实上打开频率极低。
第五,一般需求不要舍本逐末,老搞些酷炫动画,PPT手绘。你可以觉得很有意思,但我建议换一个工具。
如果你发现自己几乎关注了几乎P圈所有的公众号,却仍然做不好幻灯片,绝对是或多或少地违背了以上的几个不要。
另外,能百度和谷歌的东西就不要麻烦别人,这是做人最基本的素养,比如你不知道什么是RGB,直接在搜索引擎输入什么是RGB?也就一两分钟的事。


每次遇到有人找我要模板,我的内心是悲伤的,请见文章你不会天真到以为模板能拯救你吧?我很想帮忙,但我帮不了,即便我帮了又能怎样呢?
观察要广,还是直接看国外的作品吧,国内的网站很多各种界面广告无节操,下面这几个网站,有几个是我每天必去的,无论是网站网页设计(网页大多是卡片式设计)还是网站的作品都甩国内许多网站好几条街。

我最喜欢的是dribble,相关文章见链接少有人知的"创意门",虽然主要是UI设计比较多,但UI和幻灯片很多东西联系非常紧密。
如果要找模板,就去Pinerset和Behance,直接搜索PowerPoint,其实模板只需要JPEG格式就足够了。500px是一个摄影网站,上面的图片可以通过谷歌插件下载,但是要注意版权的问题。看一些这些网站的作品:



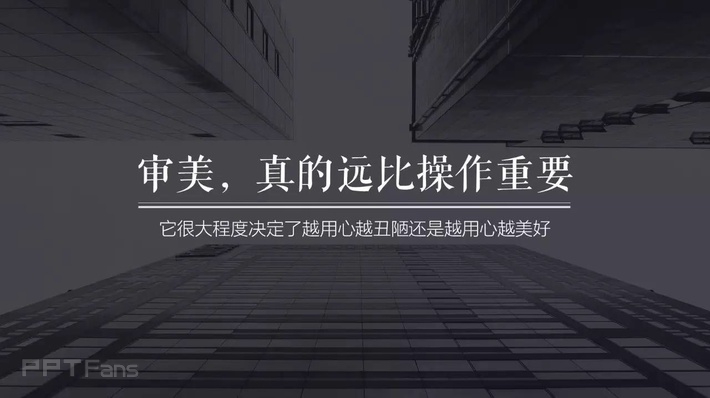
重要的事情说三遍,因为审美很大程度上决定了越用心越丑陋还是越用心越美好。如果你经常去上面那几个网站,能看懂一些东西,审美也会慢慢提高,但是,有一些东西也是要会的,比如基本的色彩知识。
虽然我们可以借助色卡,见文章链接这是最简单粗暴的色彩解决方案,但色卡也不是万能的,至少你得知道在RGB中,改变某一个数值,颜色会怎样变化,从色彩对比和色彩调和的的角度来看,我应该增大哪一个数值。比如提高明度,可以将三个数值等倍放大等等。

这也是我引入页面还原的原因,看一看图片,逛一逛网站就能做好,你咋不上天呢?比如我前两天就制作了这样一张页面,它与幻灯片没有直接关系,但也是可以提取元素的,原型来自于dribble,前面那张幻灯片就提取了其中的元素:

还原和模仿一定要高质量,高质量,高质量。没有时间可以少做一点,但是做就要做好,两个作品明摆着差别很大,模仿就没有意义了。不然以后就叫复制吧。

这一点,我也写过一篇文章高能预警:PPTer千万小心这个雷区。我可以忍受一点没对齐(其实也不太能忍),但是我无法忍受把花里胡哨当成是惊艳。
在幻灯片的制作上,前面几个网站上的作品,我没见到过一个花里胡哨的,一些重要的发布会,我也没有看到过一个花里胡哨的。




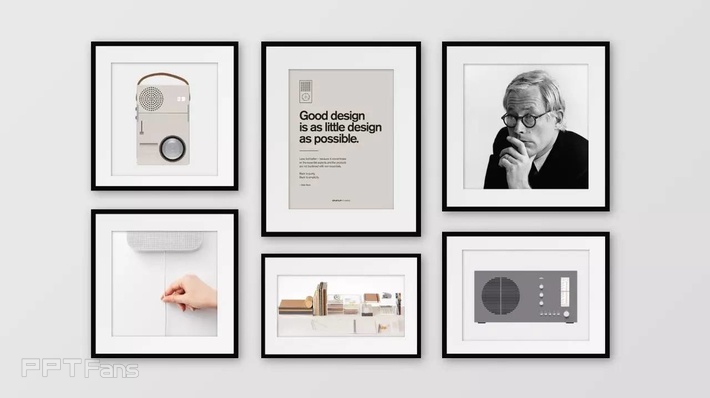
这几张幻灯片中,有这样几个观点:多重的因素让人们的审美越来越注重简约和实用,特别是像幻灯片还要考虑有效传递信息的时候。
Good design is as little design as possible.
——Diter Rams(前博朗著名的工业设计师)
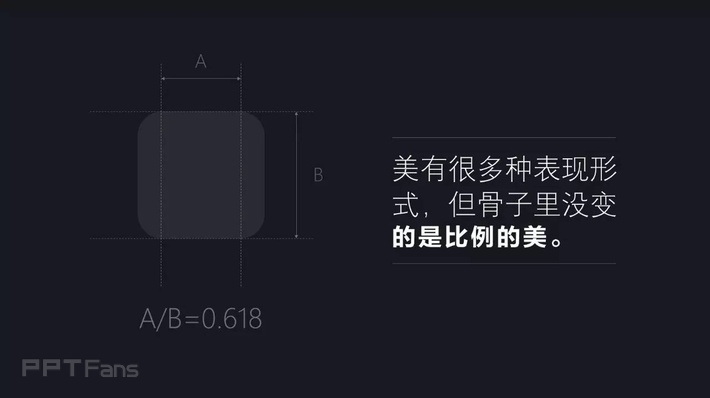
美有很多种形式,但骨子里不变的是比例的美。几乎所有的设计都离不开比例,可以没有颜色,但不能没有比例。
幻灯片的视觉美核心是单纯齐一和对称均衡,至于引入节奏与韵律之美,那应该叫成幻灯片艺术设计,而非设计专业人员往往很难掌握节奏和韵律这点。关于这些名词,可以查一下形式美法则。


能接触到的最多都只能算是捷,只有持续的刻意练习才是径,明白没有捷径可能就是一种捷径;有时候一点强迫症不一定是坏事,或许幻灯片的制作可能就恰好需要那一点强迫症。

另外,这些幻灯片中的一些全图页面都涉及核心的建议,我使用的的半透明色快的右边线压在了页面的黄金分割线上,左边留出了小比例的空间,而关键词就出现在半透明色块上。
对角上加了一段小的解释的话实现页面的对称均衡,用高纯度的长方条作为视觉引导。将背景图片全部处理为黑白,有些适当降低了明度。
所有的处理都是有理由的,只是得看有些理由充分不充分。
幻灯片源文件,微信阅读原文出bug了,后台回复进阶之路领取源文件!

原作者:干倒Ppt 微信号:beatppt 自媒体大咖进驻
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959