导读:波光涟漪的效果在作为动态背景的时候经常被用到,尤其对于小清新来说,丝丝轻雨亲吻水面,泛起层层微波,杀伤力120%!

波光涟漪的效果在作为动态背景的时候经常被用到,尤其对于小清新来说,丝丝轻雨亲吻水面,泛起层层微波,杀伤力120%!
今天,我们就来尝试一下用PPT完成这种波光涟漪的效果。
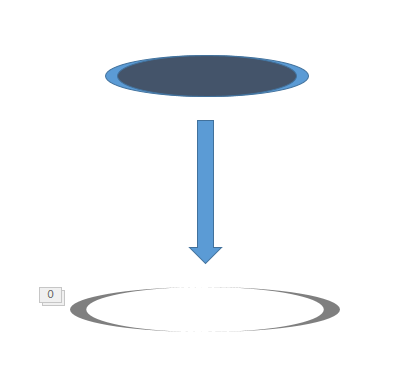
这个相当简单,用两个椭圆重叠,选择剪除即可得到这样一个中空的波光效果。

波光素材轻松搞定,下面就考虑怎么做出比较逼真的动画效果来了。又要开始回忆涟漪的实际动态效果了。
涟漪一般都是从中心开始,逐渐向四周扩散,最后慢慢变大、变淡消失。
想清楚了涟漪的实际动态效果,下面就好做了。
第一步,从中心出现,向四周扩散,这种效果我们选用【进入】动画中的【缩放】效果,效果选项设置为对象中心,这样可以保证从这个波纹的中心开始出现并扩散,持续时间可以设置长一点,2秒。
第二步是逐渐变淡消失。
这里我们就只要叠加一个【强调】中的【放大】效果和【退出】中的【淡出】效果。这两个持续时间设置为1秒,同时叠加在缩放的动画效果之后。
动画的开始方式统统设置为与上一动画同时,然后通过延时来调节。
这样,一个波光涟漪的基本效果就做好了。
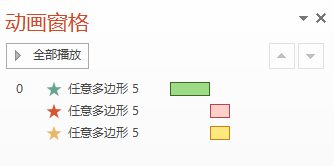
动画窗格中应该是这样的:

接下来,复制一大堆的涟漪效果,改变大小,调整出现的时间,在页面上的各个位置随意放置,一个细雨中的波光涟漪的效果就做好了。
如果你还想进一步优化细节的话,可以加几条雨丝哦。
另外大奉送,调节动画延时的小技巧:将鼠标放到动画窗格的动画条上,鼠标会变成左右箭头的模样,这时候可以随意拖动动画条在时间轴上的位置。对于计时不需要太精确的时间轴调整这一招很方便。
今天教程就到这里,OVER,下课。
本文来自秋叶语录的微信公众平台,版权归秋叶语录所有。若网页版不便于你学习,你可以用微信添加秋叶语录关注,微信号:ppt100
返回“动画真好玩”教程目录列表
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959