导读:色块算是 PPT 制作中,最经常用到设计元素之一,大多数人可能都知道借助色块排版,会让页面更加规范整齐。

色块算是 PPT 制作中,最经常用到设计元素之一,大多数人可能都知道借助色块排版,会让页面更加规范整齐。
比如咱们常见的 logo 页排版:

但其实,你知道吗?色块在 PPT 中的作用,远不止于此。如果你能够善用色块,那么,我相信你一定可以做出一套 90 分以上的 PPT。
所以,这篇文章就好好跟各位聊一聊,色块在 PPT 设计中应用场景。

先来说第一个作用。
在 PPT 设计中,经常会遇到有很多不规则元素的页面。
比如形态各异的企业 logo:


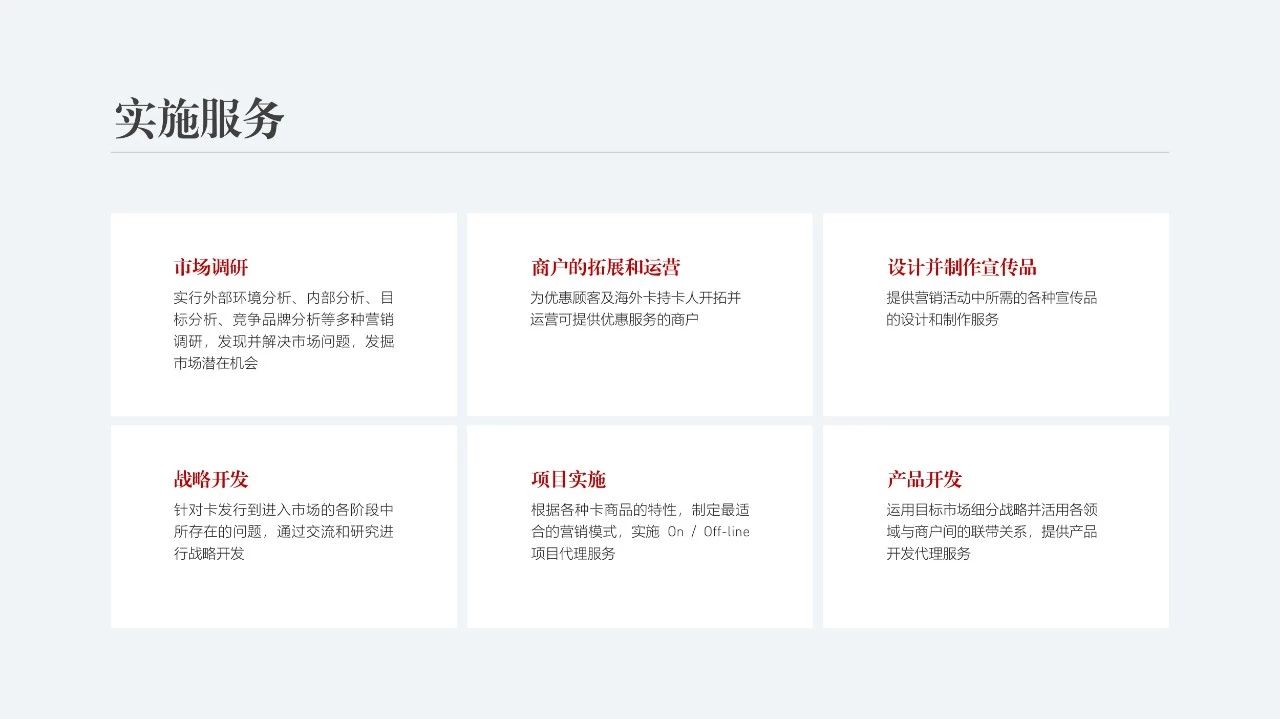
或者是长短不一的文本段落:

上面这些页面,虽然做到了一些基本的对齐,但给人的视觉效果依旧很乱,对吗?
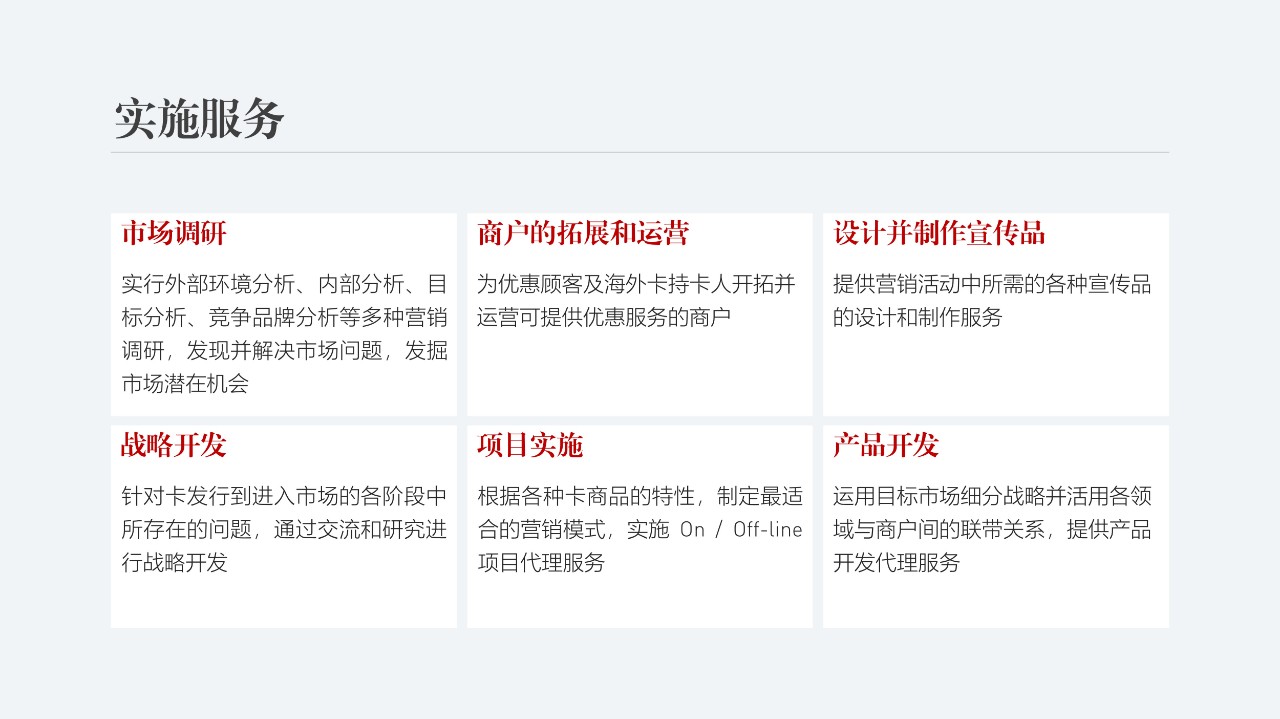
这个时候,我们就可以将不规则的元素放在色块内,从而让页面中的视觉效果更加的规范整齐。
比如我们利用矩形来规整不规则元素:



或者是用圆形:


都是可以的。
这里有一点值得注意。就是要把握好,不规则元素与色块边界的距离。如果距离过小,或者过大,都会产生不好的阅读体验。
距离过大,会显得页面很空,不够饱满。

而距离过小,会显得页面拥挤,缺乏呼吸感。

很多时候,我们会借助图片来制作全图型 PPT,从而增强页面的表现力。而把文字直接放在图片背景上,由于图片本身比较复杂,很可能会看不清楚文本内容。

该怎么办呢?
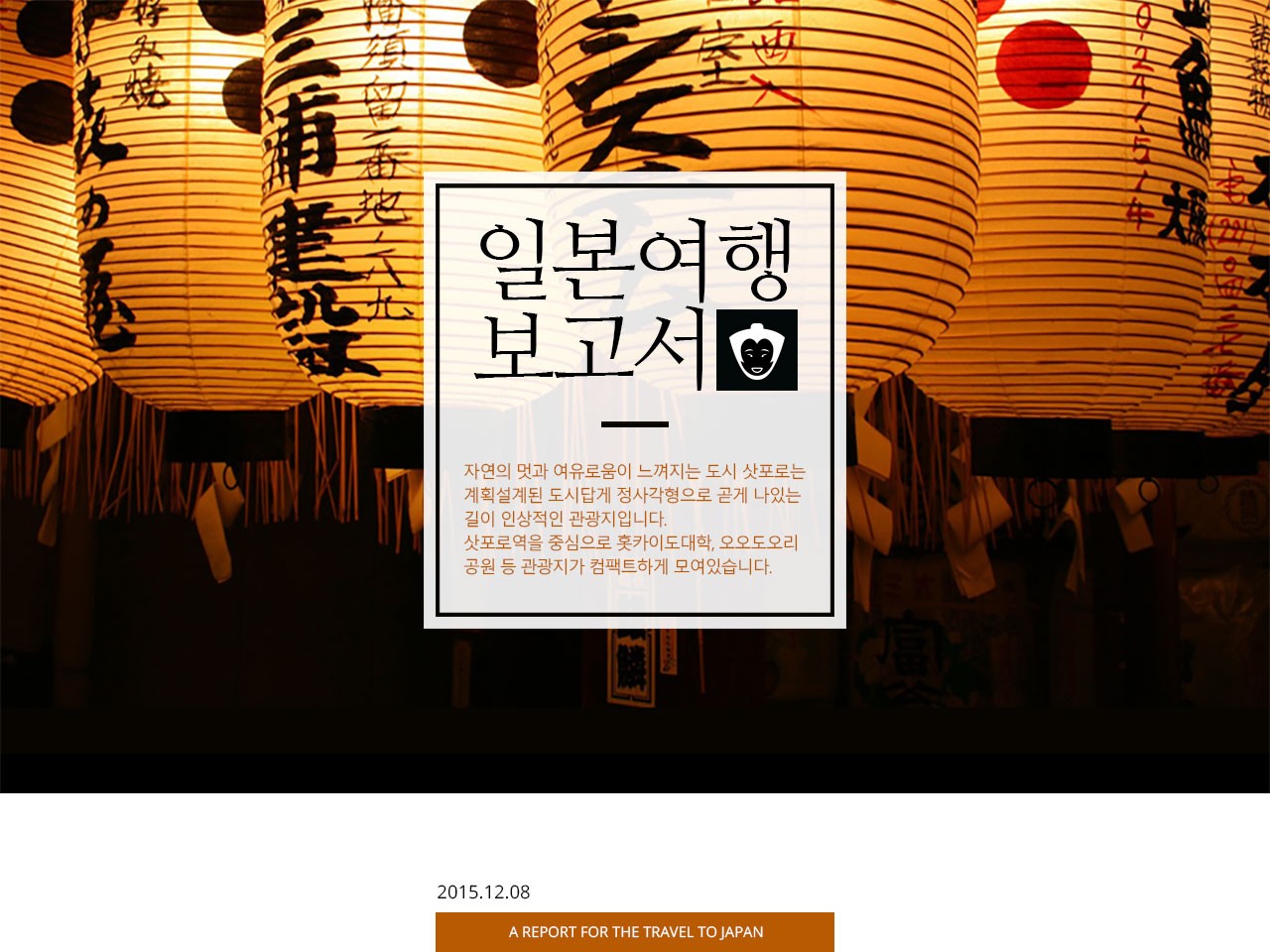
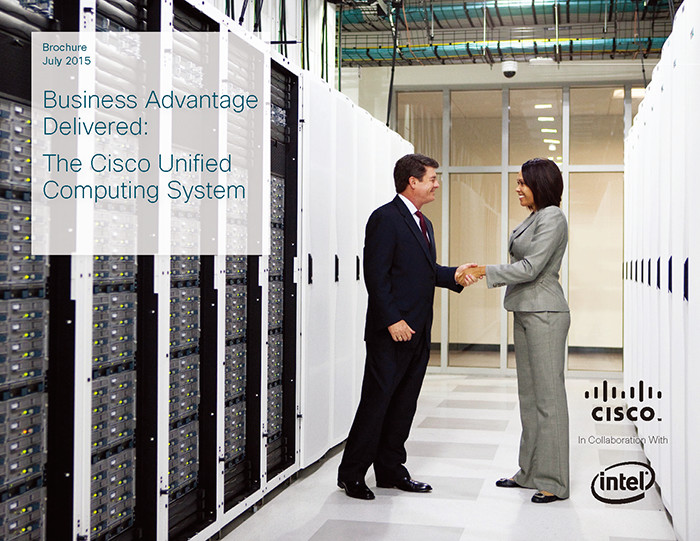
相信你也一定想到,其实在文字下方添加一个色块就好了。

利用色块,可以说是屏蔽了背景图片对文本内容的干扰,增强了文本的可识别性。
当然,如果你想让页面更具通透感,我们还可以为色块设置透明效果:

或者是将色块与文本进行剪除,做出镂空的效果:

这样做的好处就是,保证在文本可识别性的同时,还能够看到图片背景。
这种做法在制作 PPT 封面的时候,非常的好用。
举几个例子:



在遇到内容较多页面时,为了让页面中的信息层级更加的明确,我们可以利用色块对版面进行划分。
比如把页面进行左右划分:



或者上下划分:




当然,我们还可以尝试把色块换成其他形状,比如换成圆形:


为了不让页面看起来单调,我们可以把色块作为修饰性元素,来丰富页面效果。
比如在页面周围添加一些装饰性的色块,让页面看起来更加的饱满。


使用色块还可以营造页面的空间感。这种做法,非常适合用来做人物或者是产品介绍。
举两个例子:


通过在人物或者产品底部添加色块,在丰富页面层次感的同时,还能够建立文本内容与主体的联系。
我们可以删除色块,再来看一下效果:


删除色块后,页面就显得十分平淡,看起来没什么层次感,而且文本与主体缺乏关联。
为了方便受众对于页面内容关系的理解,这就需要咱们使用色块绘制一些逻辑图示,从而辅助页面内容逻辑关系的表达。
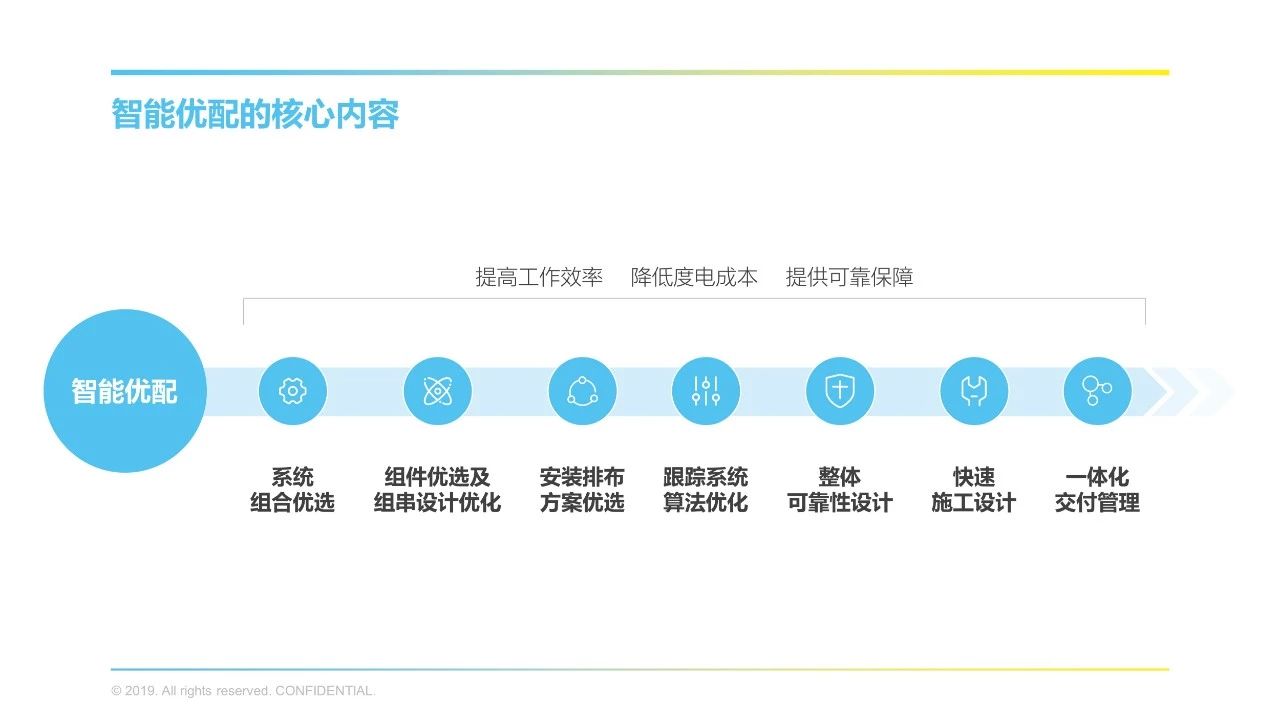
比如我们可以绘制箭头,来体现智能优配的工作流程:

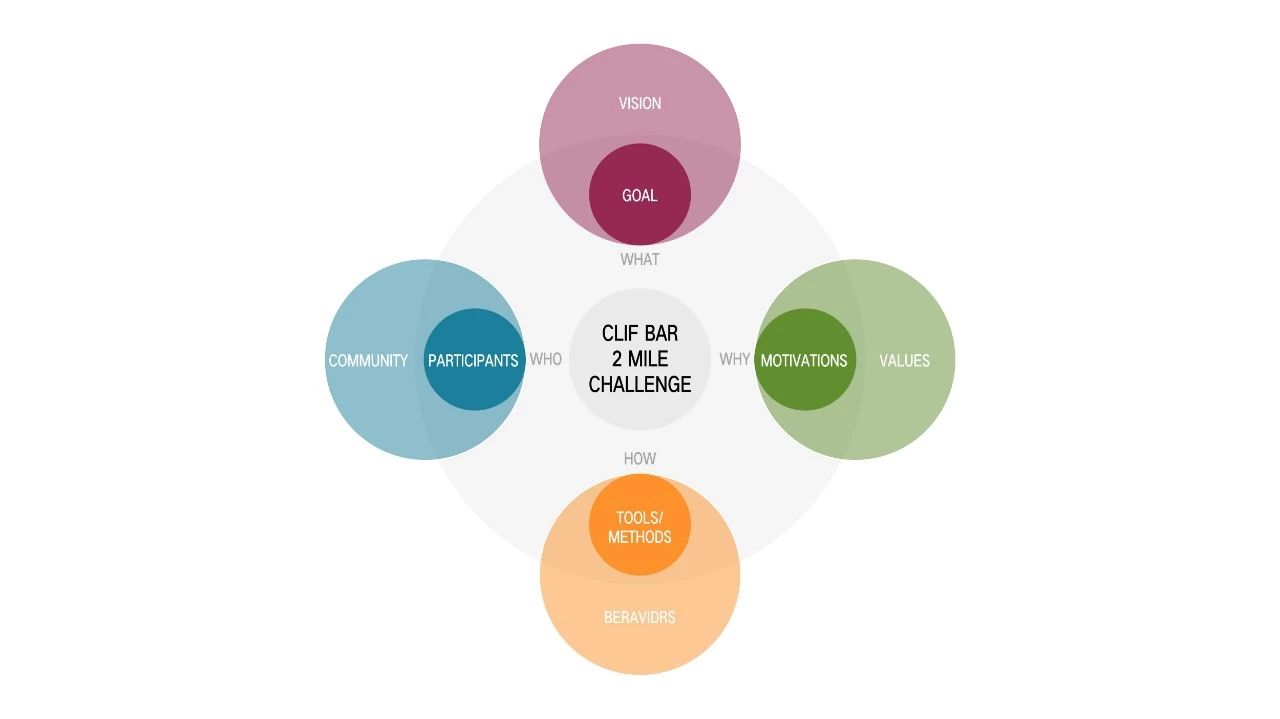
或者使用三个圆形来绘制维恩图,表达推动科技转型的三个方面:

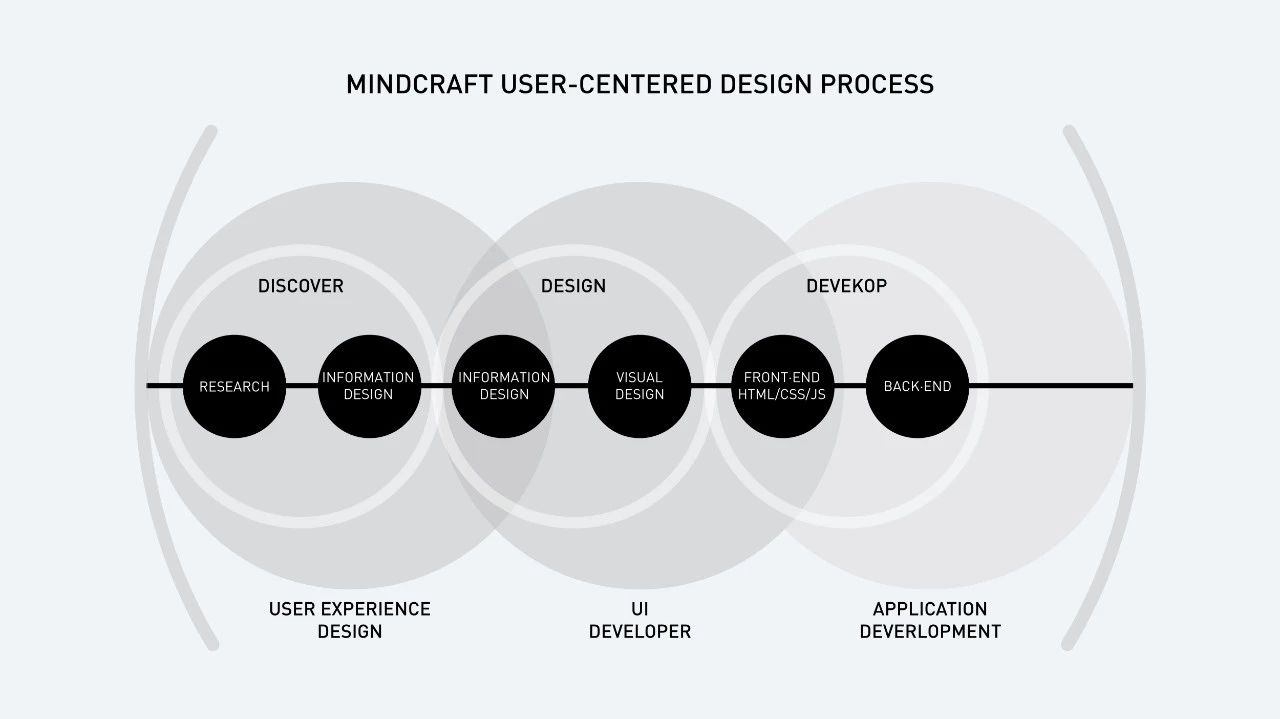
还可以表现逻辑关系特别复杂的页面,都可以借助色块,来降低观众的理解难度:


以上呢,就是色块在 PPT 设计中 5 个非常实用的功能,最后咱们再来总结一下:
2.突显文本内容,借助色块降低图片背景的干扰,从而凸显文本信息
3.划分页面版式,通过色块对版面的划分,让信息层级更加明确
4.丰富页面效果,利用色块在页面四周的点缀,进而丰富页面的视觉效果
5.展现内容逻辑,使用色块绘制一些逻辑图示,辅助页面内容逻辑关系的表达
好了,这篇文章就这么多,如果你还知道色块其他的应用场景,欢迎在后台留言给我。如果觉得这篇文章对你很有帮助,可以给我点个好看或者转发文章哦!
另外,再送给大家一个福利,回复本文,即可获取 PDF 版课件!
温馨提示:资源内容需要评论本文后,并刷新页面才会显示看哦。
如果评论刷新后依然没有看到,您可能账号还没绑定邮箱导致,绑定一下邮箱再试。
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959