导读: 《写给大家看的设计书》是设计大师Robin Williams的经典著作,一直觉得设计的书是很难写的,因为太多理念的东西,分享起来也不是很容易。不过当你看...

《写给大家看的设计书》是设计大师Robin Williams的经典著作,一直觉得设计的书是很难写的,因为太多理念的东西,分享起来也不是很容易。不过当你看这本书的时候绝对会有惊喜,好像能让这一切都变得简单。不过这本书的中文封面的确是不敢恭维啊。
无论你现在在做求职简历、述职报告、工作汇报、年终总结……等等,停下来看看这本书,你会有新的灵感的,一定会对你有所帮助。许多事情并不是完成了就是结束,我们应该考虑是否可以更加深入。虽然这本书不能一下子让你变成设计达人,但绝对会让你在今后的工作中设计水平有所提升的。

作者把复杂的设计原则精炼成亲密性、对齐、重复和对比4个原则基本原则。通俗易懂简洁明了。不废话了,来看看我的部分总结吧……
亲密性(Proximity) 目的:实现组织性
物理位置的接近就意味着存在关联,把相关的元素分在一组,使它们建立更近的亲密性。
需避免一个页面上有太多孤立的元素,不同属一组的元素之间不要建立关系,如果元素彼此无关,要把它们分开。
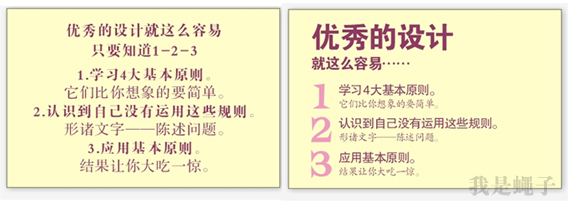
元素太多,混淆视听,你可能在上面的页面停留了5次,可记住了什么?
对名片做调整,把相关的元素分组,让他们建立更近的亲密性,会发生什么?
从哪里开始读名片?接下来看什么?什么时候结束?对于这些问题你现在还有疑问吗?下面是一个很乏味的报告封面,我们来依次运用一下亲密性原则。
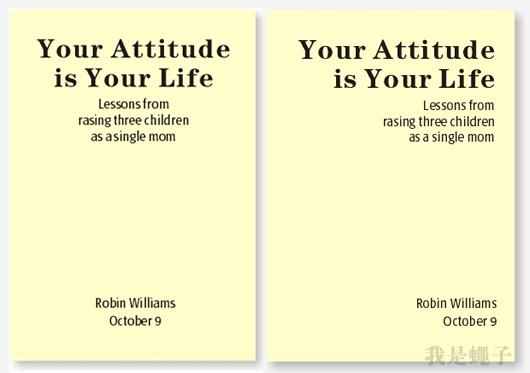
左边是一个相当乏味但很典型的报告封面:居中,为了填满整个页面而各行间隔都均匀。右边是修改之后的是不是看起来更舒服一些?
对齐(Alignment) 目的:使页面统一而且有条理
任何元素都不能在页面上随意安放,每一项都应当于页面上的某个内容存在某种视觉和逻辑联系。可选用左对齐、右对齐、居中对齐、两端对齐。我们需要找到一条明确的对齐线并用它来左对齐的参考。
需避免在一个页面上或是几个相关联的页面上混合使用多种对齐方式。

左边的也是对齐的,只不过是居中对齐。可以看到右对齐可以给出一种更明显的边界,与居中对齐相比,左对齐或右对齐还能提供一种更精美的外观。重复(Repetition)
目的:统一并增强视觉效果
重复不仅对只有一页的作品很有用,对多页的文档设计更显重要。
需避免太多的重复一个元素,要注意对比的价值

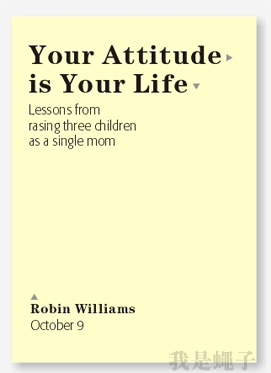
标题与众不同的字体在作者名中得到重复,这会增强它们之间的关联
小三角是专门为建立重复而特别增加的。
三角的“颜色”也是一个重要的重复因素,重复有助于把设计不同部分联系在一起。对比(Contrast)
目的:增强页面的效果,能是页面更有可读性,其有助于信息的组织。
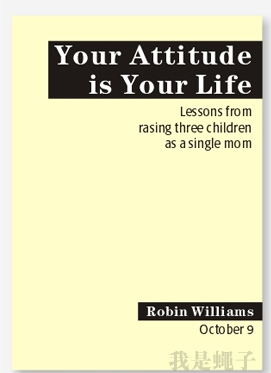
如果两个相不完全相同,就应该使之截然不同。重要的是:对比一定要强烈,这样可以提高视觉上的敏感度。需避免不要把对比做成了冲突。对比元素不能让用户产生混淆。

书中还有关于颜色运用和字体设计等方面的知识,大家可以买来看看。整体来说这是本美观易读的书,设计不需要多漂亮或者多炫的视觉效果,主要能明确你想要表达的内容就好,往往最简单的原则却容易被忽略。
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959