导读:我们今天好好地讲一讲,如何才能让 PPT 中的图标更有设计感。图标的美化主要有 2 个方向,要么是对图标本身动手,要么改变图标周围的环境,接下来我们就按照这 2 个大方向来详细分析。

在幻灯片设计中,我们经常会使用到图标。对于图标而言,无非两个作用,其一是视觉化表达,其二是调节观众情绪。
因此,今天我们就来好好地讲一讲,如何才能让 PPT 中的图标更有设计感。
图标的美化主要有 2 个方向,要么是对图标本身动手,要么改变图标周围的环境,接下来我们就按照这 2 个大方向来详细分析。

01
对图标本身动手
(1)图标的上色(纯色 / 渐变)

这是最为普通、简单的美化手法,但是因为用的人比较多,所以观众都审美疲劳了;如果你的基础比较差,用这种方法最为保守,但是保守的东西很难惊艳。
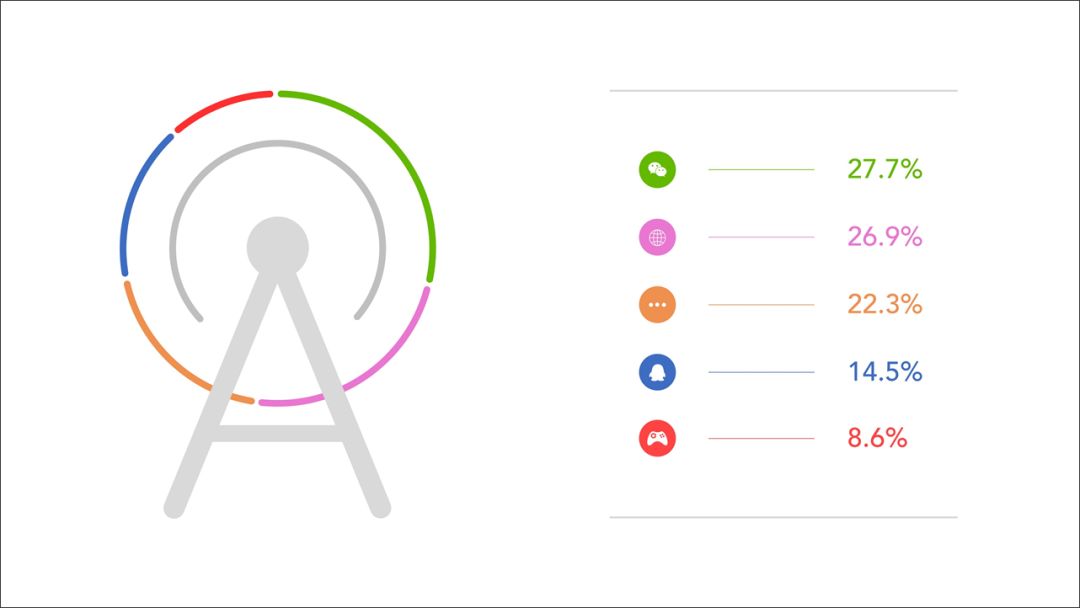
(2)图标取消组合后,局部上色

大家注意看上面这张幻灯片的图标部分,有纯白的,也有半透明的,这就是局部上色;这么做不仅可以增加设计感,还可以让重点更突出。
如果你使用的是 Office 365,你就可以用微软为你精挑细选的图标,取消组合后就可以自由上色了。当然了,这还要取决于你选择的图标,最好是有多个部分组成的,这样取消组合后才有子模块。
(3)图标半透明充当背景

上面这张幻灯片的图标就是半透明充当了背景,丝毫不减少页面的生动,而且弥补了色块的空白区域。

图标充当背景既可以完全显示整个图标,也可以裁剪该图标的局部区域,比如上图就是只显示图标的局部区域。
(4)图标与图片的布尔运算


上面这张幻灯片左边是微软的 LOGO,LOGO 其实就是代表企业的图标,将图标和图片做布尔运算不仅保留了图标的直观性,还平添了图片的冲击力。
(5)给图标加“阴影”

这里的“阴影”不仅仅是指直接给图标加 PPT 自带的阴影,还可以像上面这张幻灯片那样,复制同样的图标然后柔滑边缘、提高透明度。
(6)给图标加光泽

上面这页幻灯片中,左边的图标是普通的纯色填充,右边的图标则添加了光泽,更有立体感了。
(7)三维旋转

图标的三维旋转,我经常会用在科技风的幻灯片中。记得先把图标和形状组合后再设置三维旋转。
(8)层叠 + 旋转

这种通过旋转 + 透明度所做成的效果很有节奏感,制作也比较简单,复制图标 + 设置透明度,最后记得调整图标的层级。
02
对图标周围的环境动手
(1)形状垫底

比如上面这张幻灯片的右侧,图标下面都是色块,这也是我们最常见的,制作比较简单,如果色块的形状选择和颜色选择比较好,做出来还是不错的。
(2)图标底部小点缀

这种其实也是形状垫底的一种,但是垫底的形状只是在图标的边角出现,起到的主要是点缀的作用。这种做法需要特别注意图标的颜色选择。
(3)图标四周小点缀

这种做法比较少见,需要设计师对于细节的极致追求。一般装饰在图标四周的形状多为线条,原因是如果用大面积的色块会转移观众的注意力。
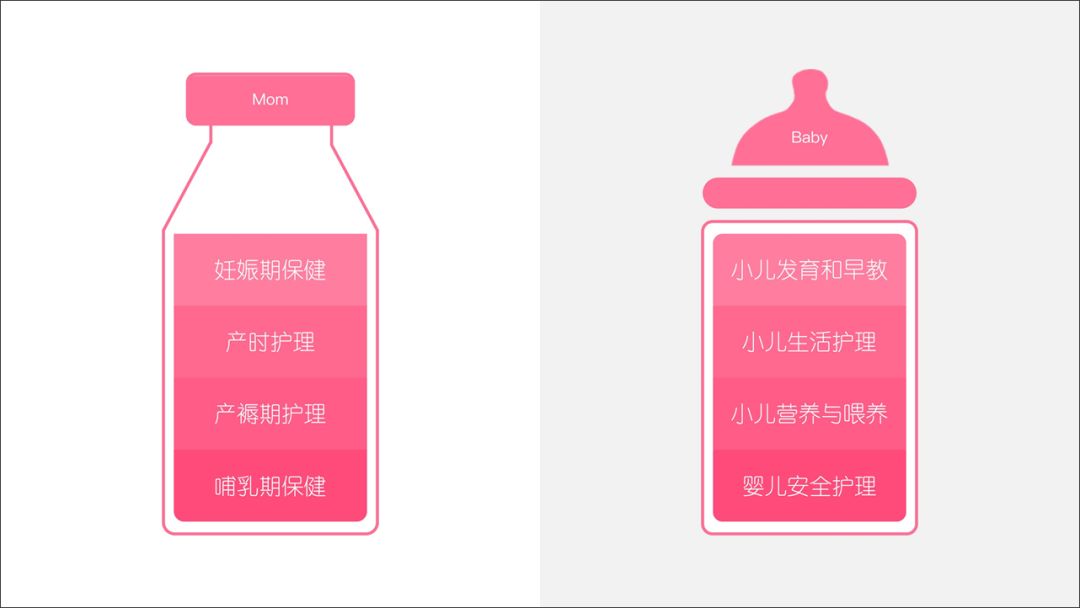
(4)图标与文字的结合


这是最有难度的一种设计手法了,需要你深度理解文案,还要对图标的选择很讲究;当然,最有难度的东西一旦成功了就是惊艳!
最后我们来总结一下:
好了,就这么多。
原作者:旁门左道PPT 微信号:pangmenzd 自媒体大咖进驻3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959