导读:人物介绍页,算是 PPT 设计中较为常见的页面类型了,像融资路演、公司介绍等PPT ,为了彰显公司实力,都会用一页 PPT 来介绍公司的核心团队成员,就比如下面...

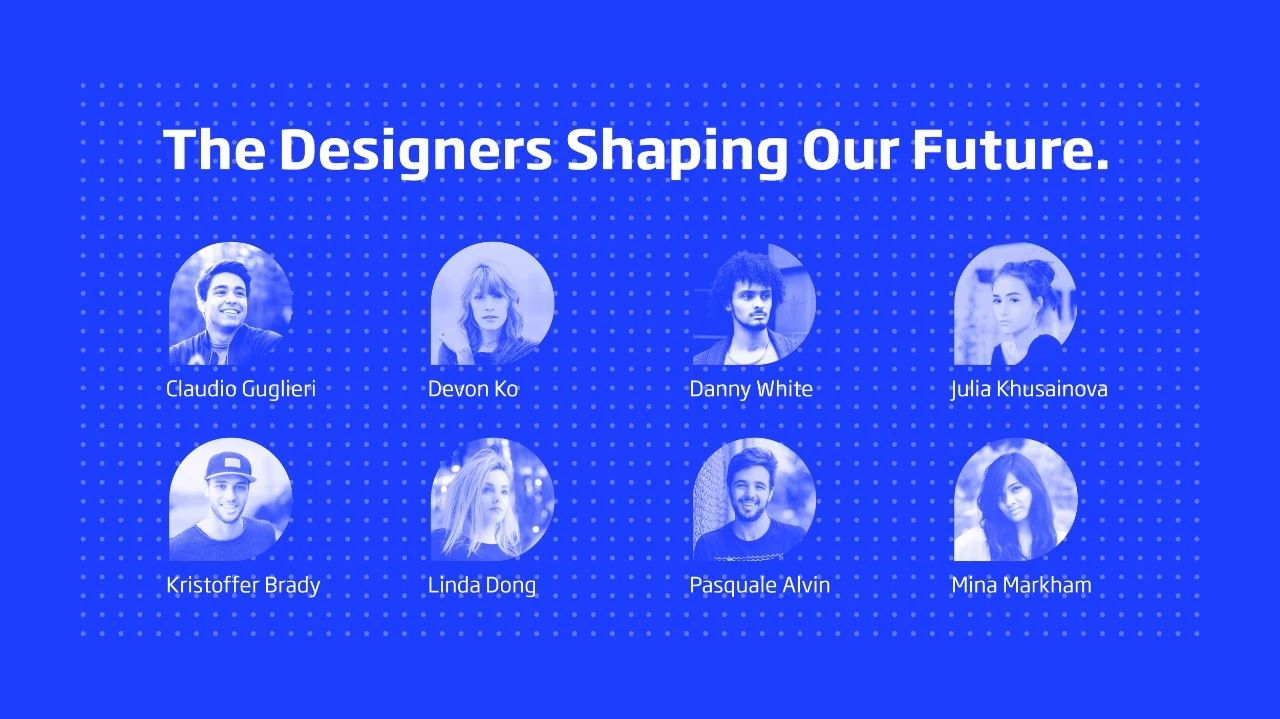
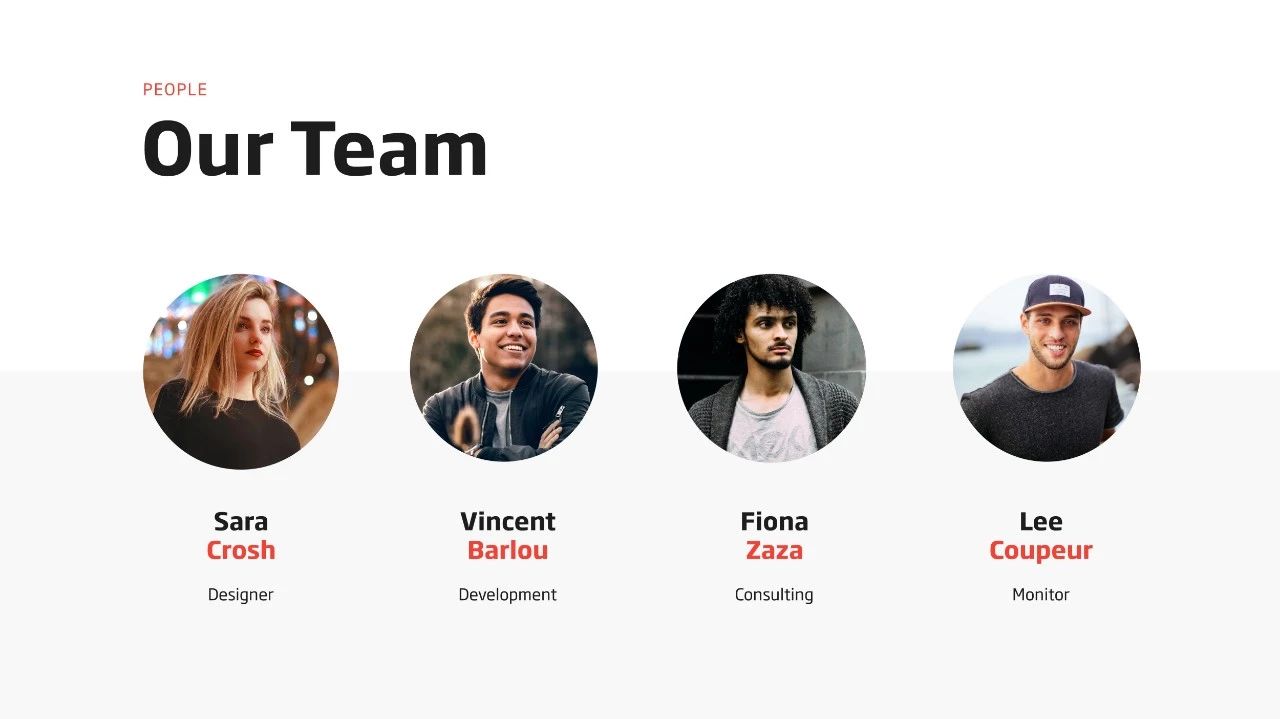
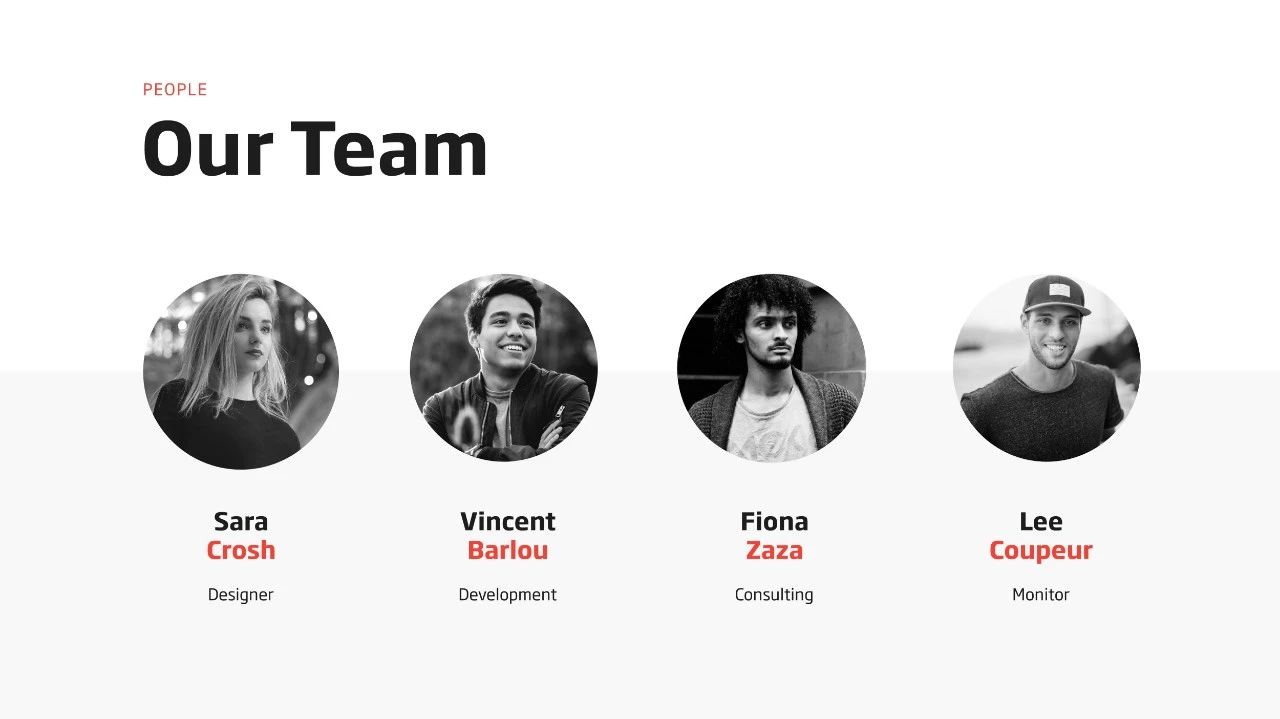
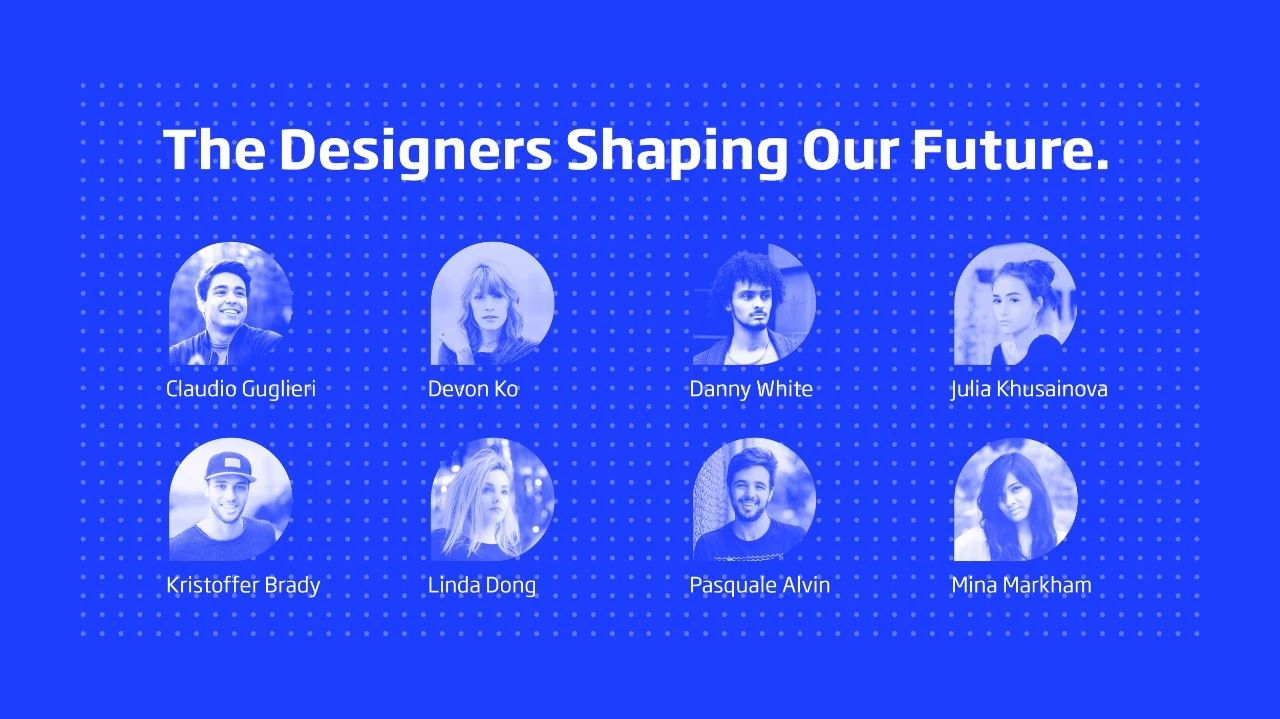
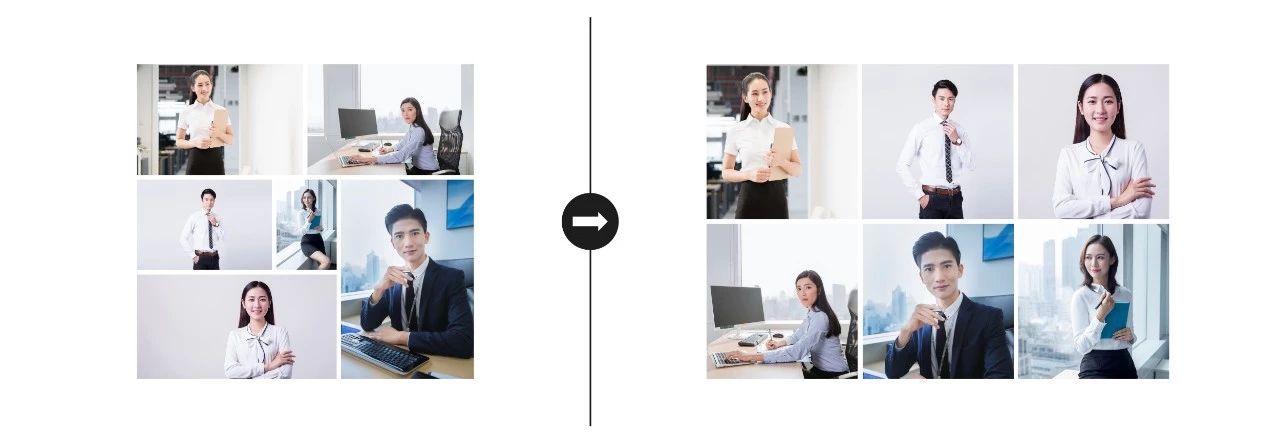
人物介绍页,算是 PPT 设计中较为常见的页面类型了,像融资路演、公司介绍等PPT ,为了彰显公司实力,都会用一页 PPT 来介绍公司的核心团队成员,就比如下面这些页面:



看完上面的案例,你会可能觉得很简单,对吗?无非就是统一图片大小,然后将人物图片排列整齐即可。
如果你也是这么想的,那就错了!其实,对于人物排版,有很多值得注意的细节,如果你不了解,那么,你做出来的页面,很可能就长这样:

因此,这篇文章就跟各位分享在排版人物图片时,值得注意的3个细节!
先来说第一个点。
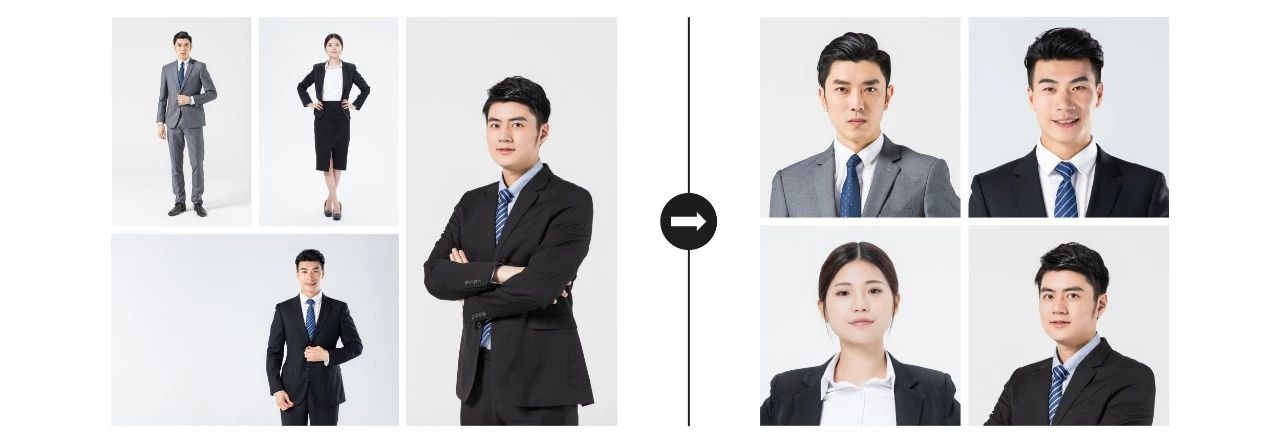
面对比例大小不一致的人物图片,我们需要对图片进行裁剪,统一图片形状以及大小,从而保证页面的统一性。

而在裁剪人物图片时,就要保证人物主体的完整性。
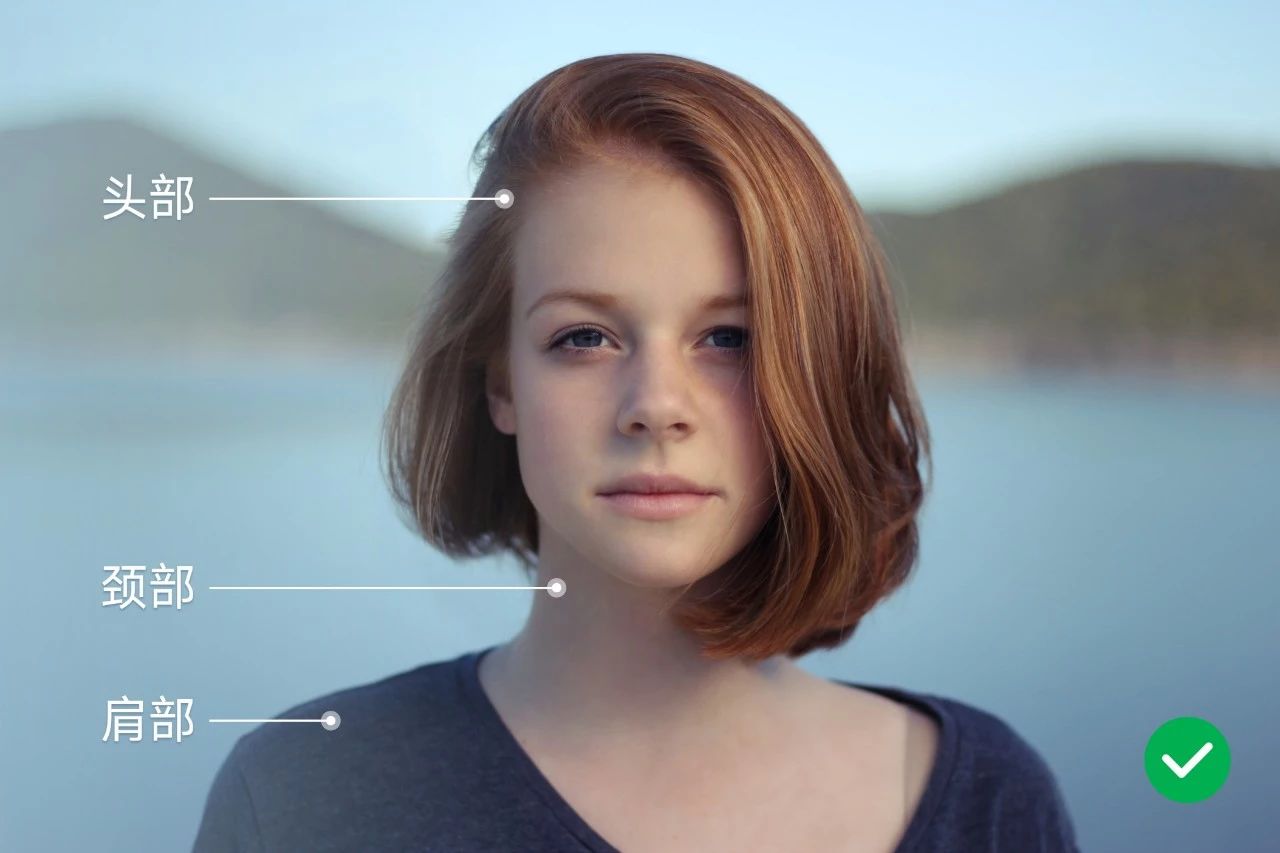
什么意思呢?简单来说就是要保留人物的头部、颈部以及肩部。

如果只保留头部、颈部,就会让人感到不适!

来看两个实际的案例:


你觉得这两个页面,哪一个视觉效果会更好呢?
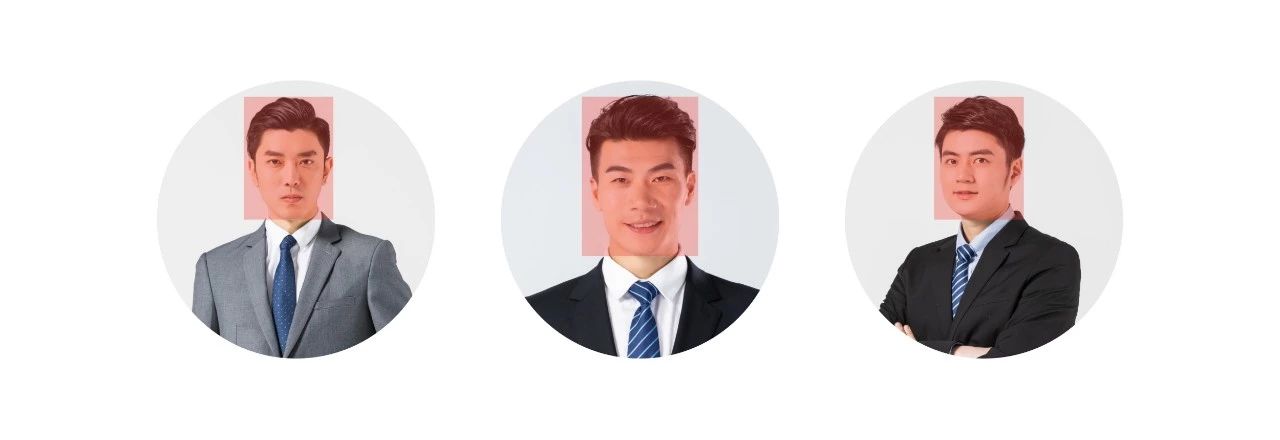
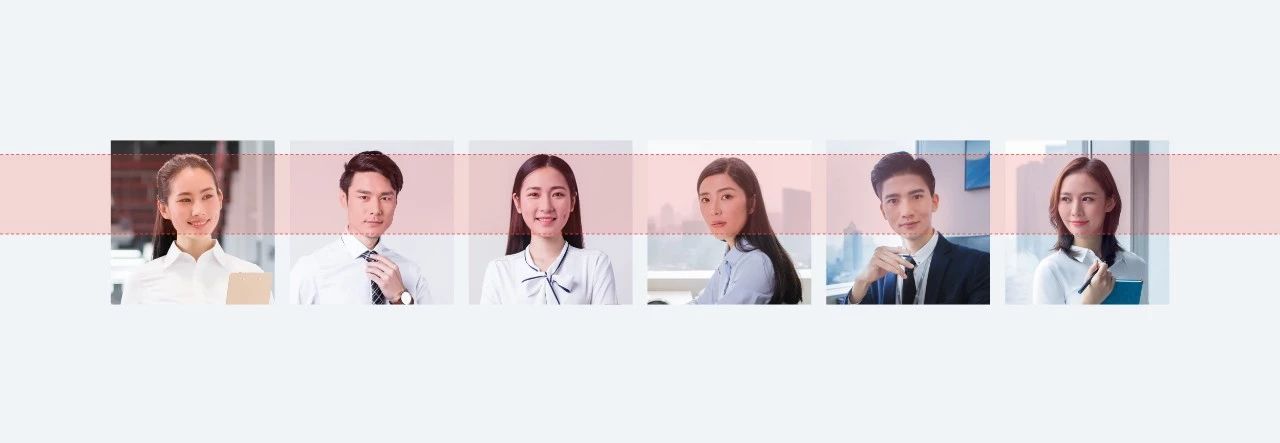
在处理人物介绍页时,在保证图片大小统一的基础上,我们还要保证人物头部大小一致,视线也要在同一条水平线上。

为什么要这么做呢?因为人的眼睛,容易被不一样的事物所吸引!
举个例子,比如下面这一页幻灯片:

你会发现你的注意力会倾向第二张图片。这倒不是因为它占据 C 位,而是因为第二张人物的头部更大,更容易引起我们的注意。

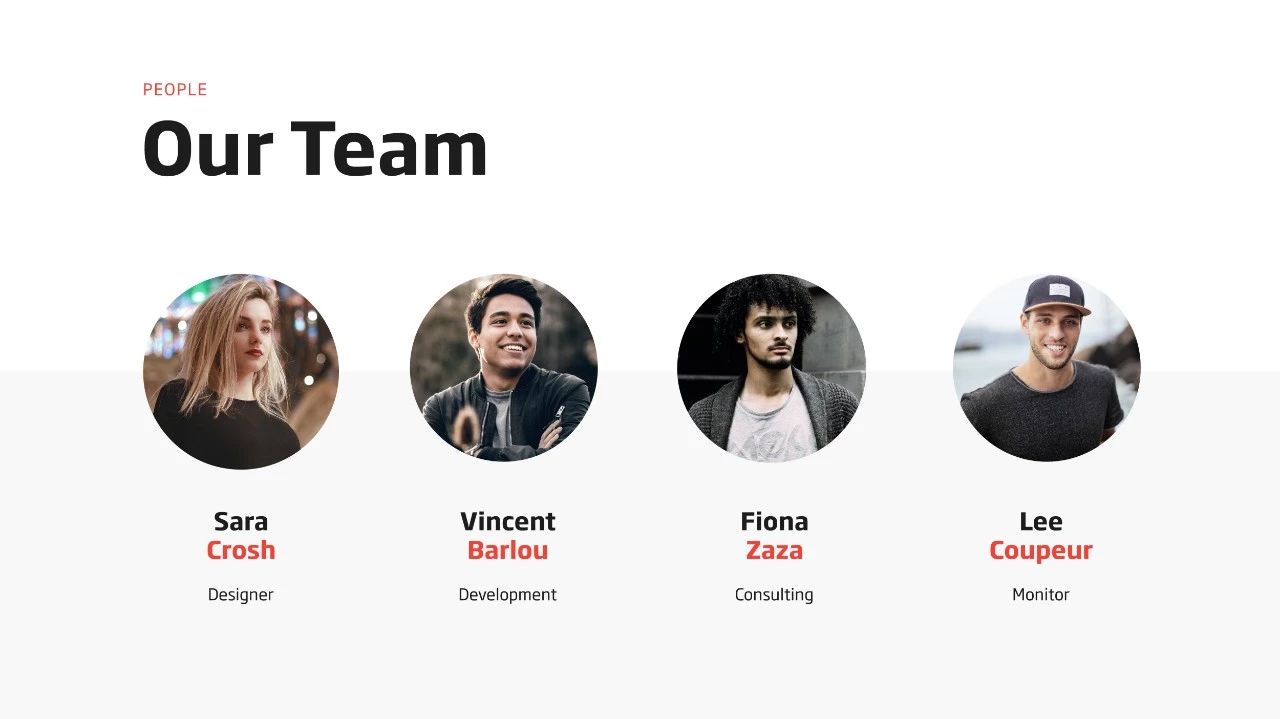
我们通过裁剪将第二张图片的人物头部大小与视线与其他图片保持一致,再来看一下效果。
把两侧的人物放大:

或者把中间的人物缩小:

和刚才比,效果都提升很多!
通常情况下,页面中的人物图片往往是在不同环境下拍摄的,难免会有色调不一致的情况,如果不对图片进行色彩的统一,页面会显得不够协调,就像这样:

那么,该如何解决呢?
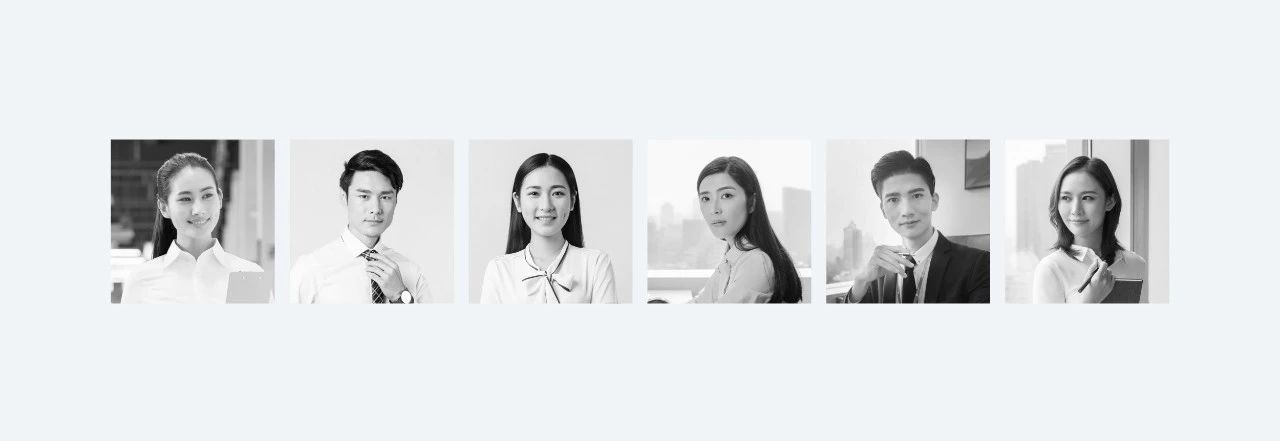
其实很简单,降低图片的饱和度即可!
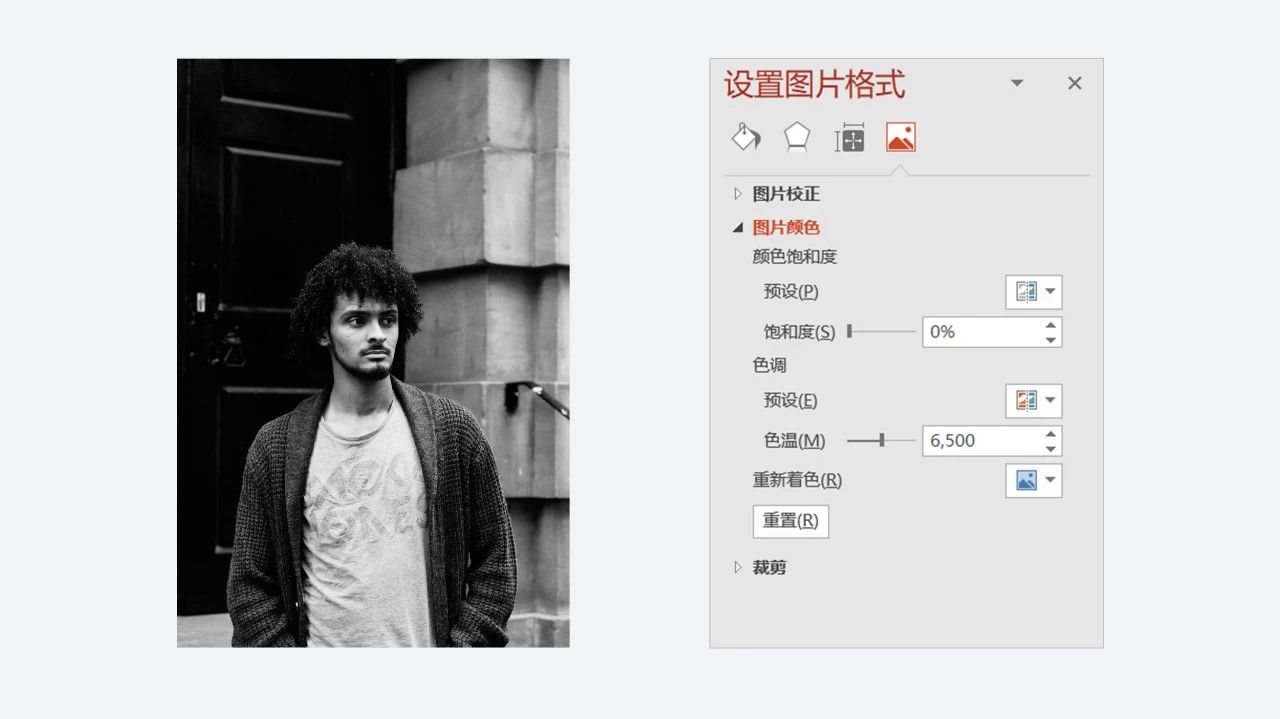
比如下面这页幻灯片,就将人物图片的饱和度降低为0:

先选中页面中的人物图片,右键设置图片格式,再点击图片颜色,就可以调整图片的饱和度了。

我们试着把刚才页面中图片的饱和度,统一调整为66%:

当然,我们也可以把饱和度降低为0:

观感上是不是好了很多?
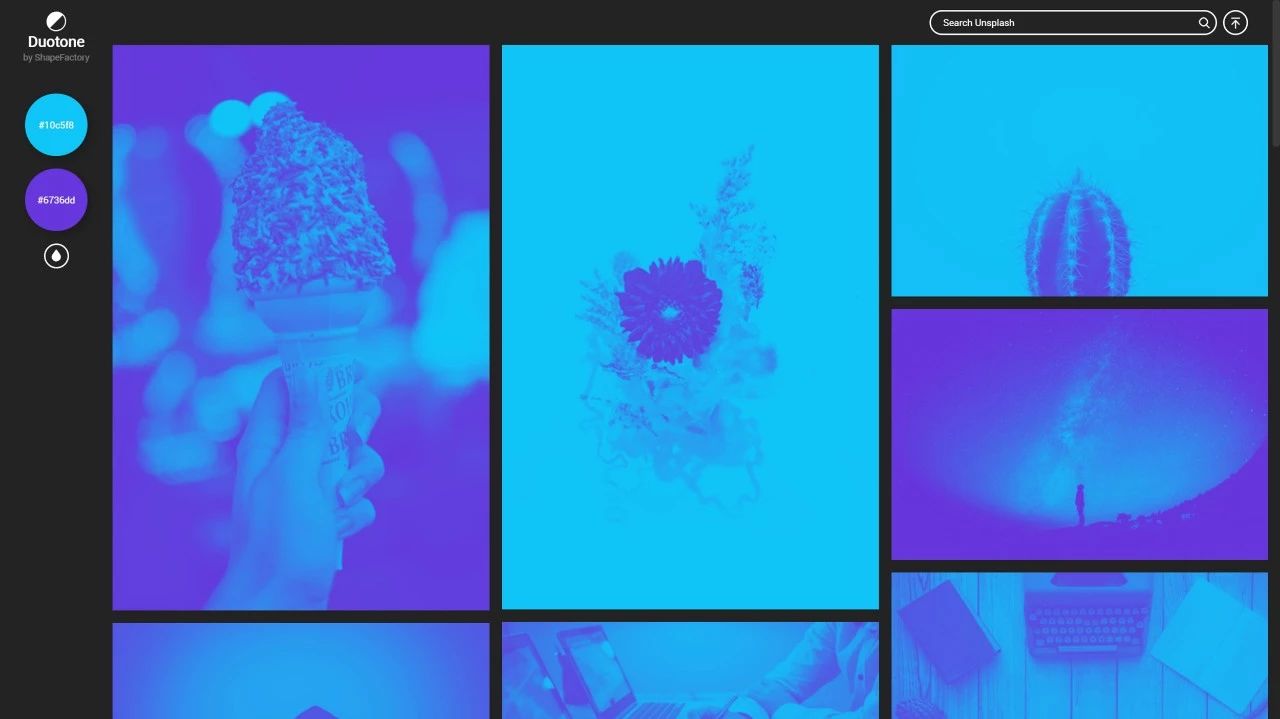
除了,使用降低饱和度来统一图片的色调,这里再跟各位分享一个超酷的网站——duotone.shapefactory.co

使用这个网站,也能够快速的统一图片的色调风格。比如文章开头所举的案例,就借助这个网站对人物图片进行了处理:

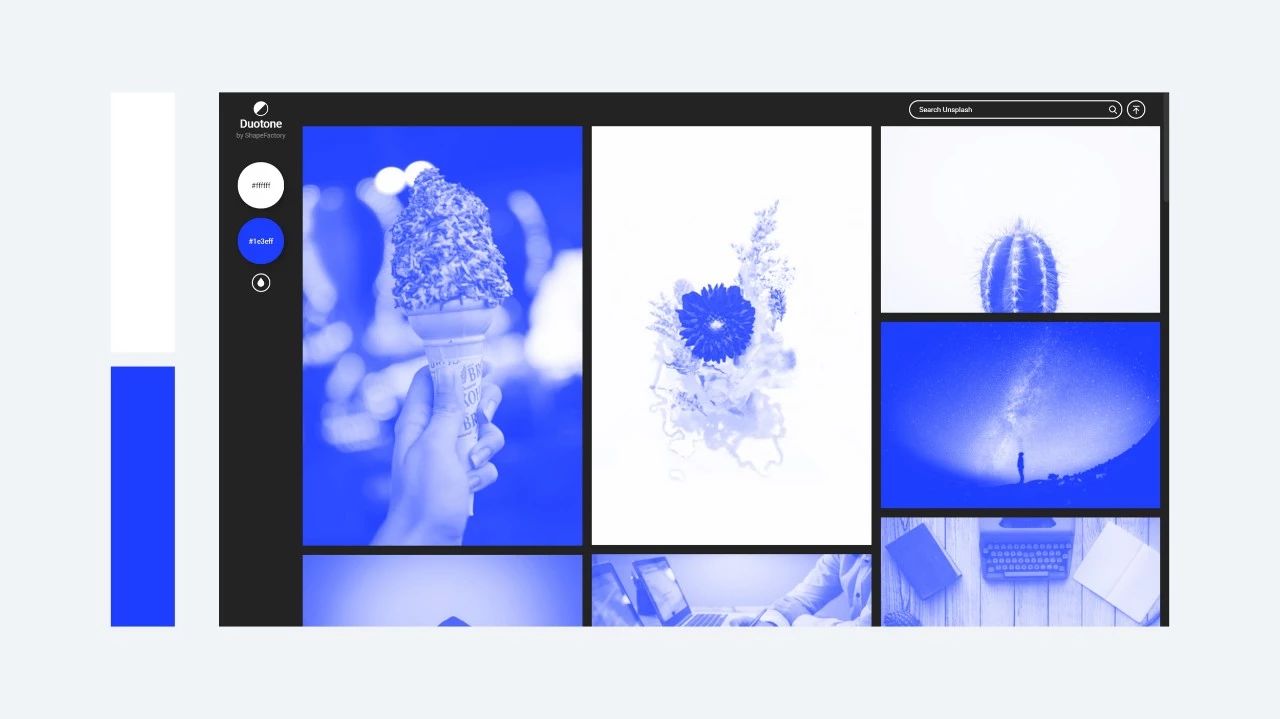
而使用网站的方法也很简单,只要两步!
1.先在左侧的调色板中输入 PPT 的主色色值

2.然后点击页面右上角的上传按钮,上传图片,网站会将色彩自动应用到图片中,最后下载即可。

感兴趣的话,可以去这个网站试试哦!
只要你明白了上面所说的 3 个要点,想要做出优秀的人物介绍页面,并不是什么难事儿!
咱们拿一个实际案例来试一下:

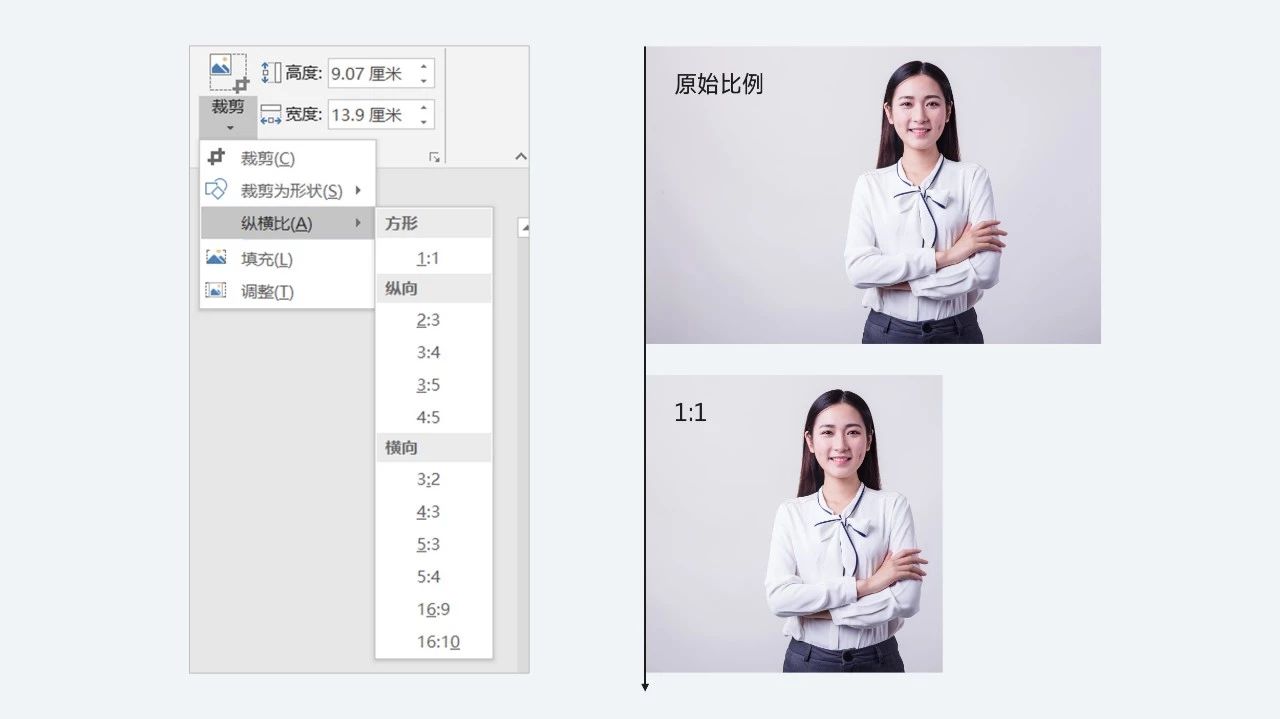
先来统一图片的比例大小,在裁剪的时候注意保证人物主体的完整性:

跟各位讲一个处理图片的小技巧,选中图片后,点击裁剪,再选择纵横比的比例,可以快速统一图片的比例大小:

接着,统一人物的大小,保证人物头部大小一致,视线也处在同一条水平线上:

然后,我们统一图片的色调:

最后,将处理过的图片,放入到页面中,并使用左对齐,对页面进行排版:

到这儿,一张优秀的人物介绍页就完成了。
是不是很简单?整个过程并没有很复杂的操作。
以上,就是这篇文章的全部内容啦,这次并没有教给大家特别酷炫的操作技巧,而是一些排版的小细节。虽然酷炫的操作技巧做出的页面很酷,但细节也很重要,不是吗?
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959