导读:即便你不需要制作人物介绍的 PPT 页面,那么,也建议你能够认真地阅读这篇文章,因为说不定哪天,你可能需要给自己设计一张名片或者是做个自我介绍。

在很多类型的 PPT 中,比如像企业介绍、融资路演,产品宣讲等,几乎100%都会出现人物介绍的页面:



当然,即便你不需要制作人物介绍的 PPT 页面,那么,也建议你能够认真地阅读这篇文章,因为说不定哪天,你可能需要给自己设计一张名片或者是做个自我介绍。

名片也算是个人介绍
而掌握了本文分享的一些技巧,则能够帮你更好地将其完成。因此,还是有必要读一读这篇文章。
提到人物介绍页,其实,可能出现的,无非就是三种类型的页面:
因为人物数量不同,页面想要表达的视觉含义,以及排版方式也会存在较大差异。
所以,接下来我会从这3种情况入手,为各位聊一聊,在不同情况下,如何对页面进行处理。
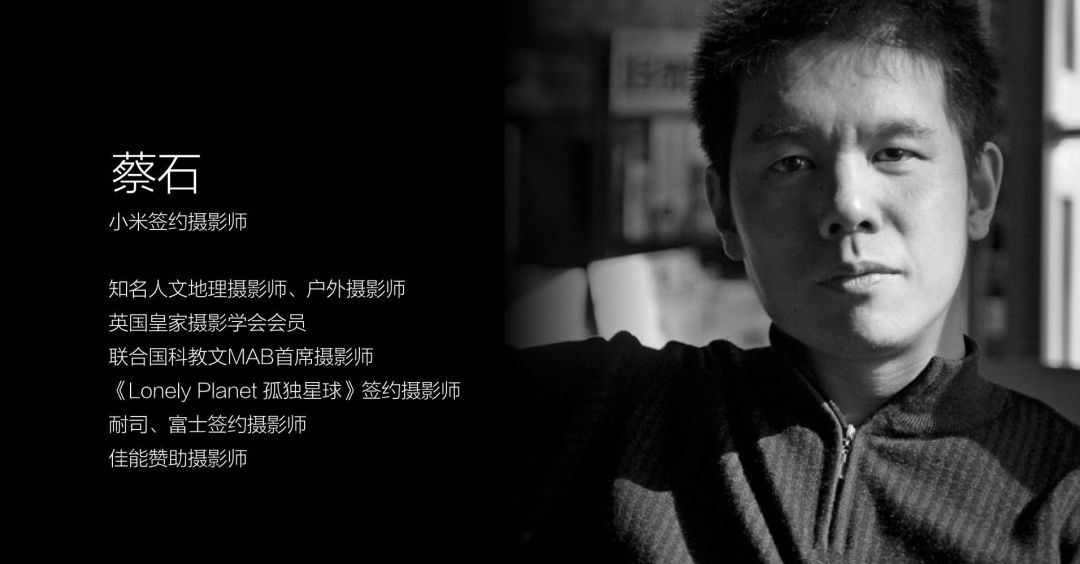
单人物的页面,往往是一张图片+一段文字,就像这样:

如果只是单纯的把人物图片和介绍信息放置在页面上,未免显得有些单调。那么如何来丰富单人物介绍页面呢?
分享3个小技巧。
a,利用色块修饰
比如在人物后方添加渐变色块,让页面更具层次感。

b,添加线框,丰富页面层次
比如将线框置于人物图片底部,丰富页面层次的同时,还可以聚焦受众视线。

c,人物透明化处理
将人物图片填充到形状中,调节人物图像的透明度,置于页面底层即可。

注意背景图片中的内容
而且,不仅是人物介绍,在做产品介绍时,也可以利用这种方法来丰富页面背景。
举个例子,大家可以参考一下:

d,添加渐变蒙版
将页面背景进行渐变处理,也可以丰富页面的视觉效果。
看两个案例:
在人物背景添加中心渐变:

来自涛说PPT
使用渐变来遮盖非人物区域:

多人物介绍可说是最常见的了,一般用来介绍团队的核心人物。那么如何更好的展示团队核心成员呢?
接下来分享几个不同的思路。
a,统一人物图片的形状
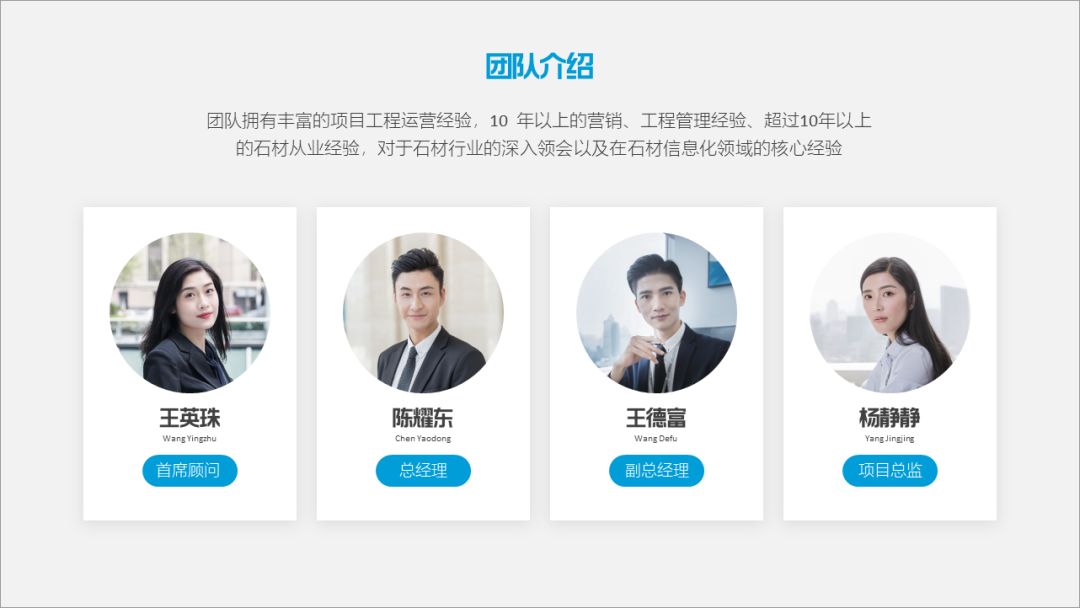
通过统一人物图片的形状,让页面更具有秩序感。
比如我们可以将人物图片裁剪为圆形:

或者裁剪为平行四边形:

b,利用不同的颜色的色块来区分
用色块划分版面,来规整文本内容,是PPT中常用的技巧,在多人物介绍中同样的适用。

c,利用高低位置来突出人物的重要程度
页面中人物的职称有很明显的差别,利用高低位置来体现是一种很直接的方式。

d,利用描边凸显人物主体
利用任意多边形对人物形状进行勾勒,强化人物主体。

e,利用动画来逐个展示
当页面中信息过多时,为了更精确的展示每一位团队成员的介绍信息,我们可以利用动画来逐个展示。

这种页面目的,不是为了详细介绍每一个人,而是为了体现一个团队,或者是表现多的感觉。
因此,针对这样的页面,无非两个方法:有规律的人物图片的排版、无规律的对人物排版。
a,有规律的对人物排版
比如利用圆环,使人物图片有规律的向外辐射:

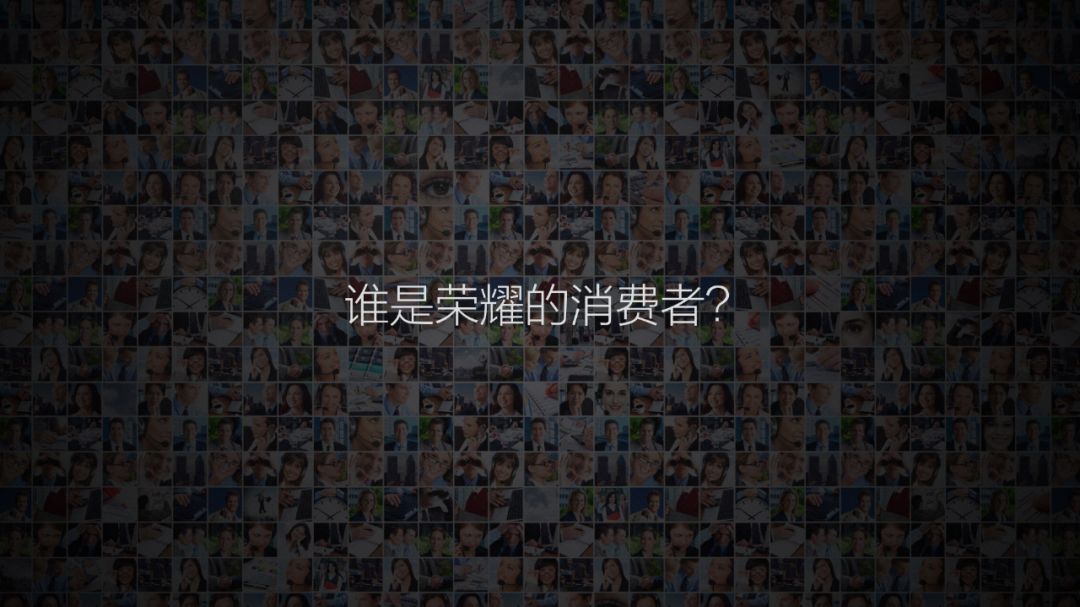
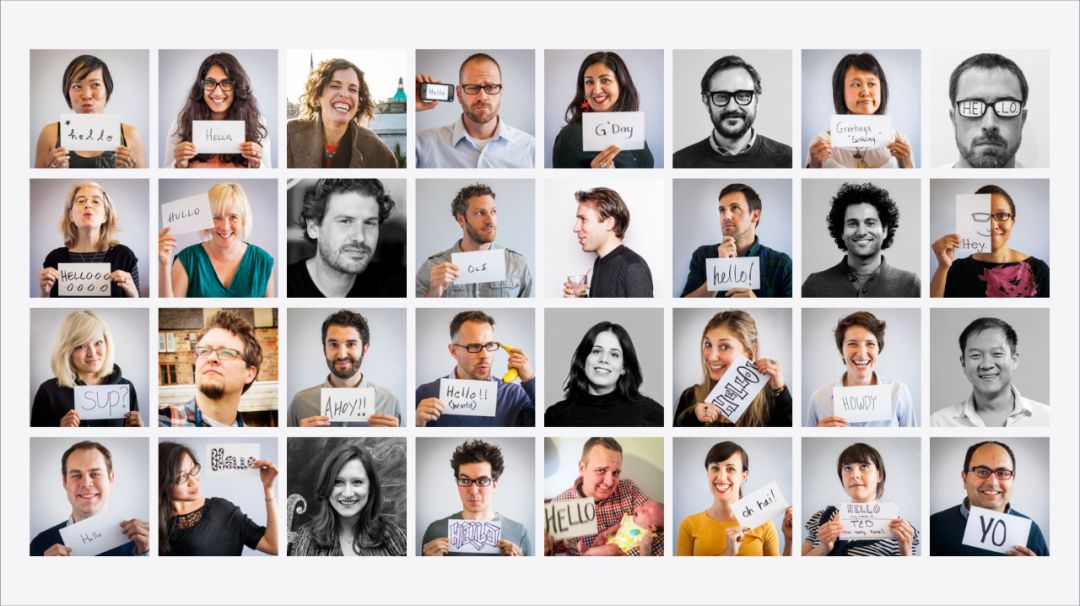
或者是简单地将人物图片等分,做背景墙:



b,无规律的的对人物排版
因为没规律,所以,没有标准的方法。不过,在这里,给各位分享几个案例。
比如基于透视的原理,可以进行近实远虚的处理:

如果你对透视了解不够深入,可以参考这一篇文章:
PPT中的这个基础功能,帮你轻松做出酷炫幻灯片!
或者是将人物填充在一个形状中:

当然,如果你们能够直接拍好团队照片,基本上就不用排版了:


以上,就是人物排版时的一些技巧和方法,当然,还是那句话,文章篇幅有限,创意无限,肯定还有很多的形式,在此不一一举例。
好了,文章就这么多。假期刚结束,昨天晕了一天,不在状态,不知道你是不是跟我一样。昨天一整天,我只有一个念头,如果国庆有8天假期,该多好啊。
你说是不是。
原文标题:我想用这16个案例,来告诉你PPT人物排版的方法
另外,如果你想要获取本文提到的案例,回复本文后,刷新页面即可获取。
温馨提示:资源内容需要评论本文后,并刷新页面才会显示看哦。
如果评论刷新后依然没有看到,您可能账号还没绑定邮箱导致,绑定一下邮箱再试。
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
PPT教程
2020-07-31 17:26:55

PPT教程
2020-06-09 11:24:36

PPT教程
2020-06-11 11:50:28

PPT教程
2020-06-11 16:15:33

PPT教程
2020-06-09 13:41:05

PPT教程
2020-06-09 13:22:51

发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959