导读:图片动态展示应用场景多是演示动画、活动图片展示等。动态即为使用动画来实现向观众展示的过程,这里介绍几种PPT展示类设计思路。

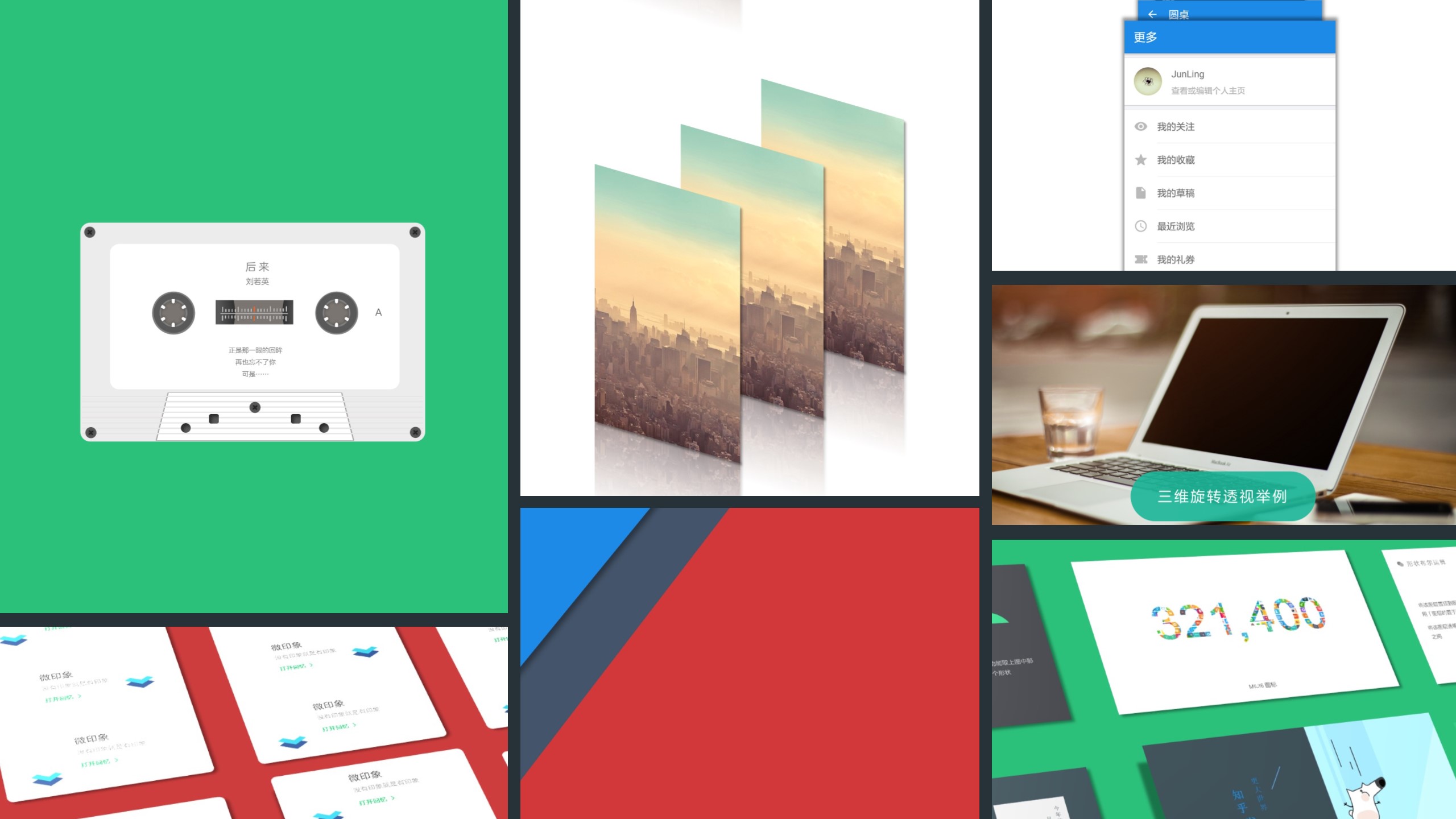
在网页图片加载或者应用图片加载过程中,为了兼容性能和交互,图片的瀑布流加载显示方式较为常见。每一张图片作为一个单独的个体,滚动的展现方式,在图片展示中效果较佳。
需要说明的是,因为PC的机器性能限制,这种动画方式的流畅性会随着单页幻灯片图片加载数量增加、单张图片的体积较大等客观因素而降低。自己的笔记本测试:单张150kb,图片超过20张就会稍微出现卡顿。大家可以根据自己机器情况自行决定展示的图片数量。
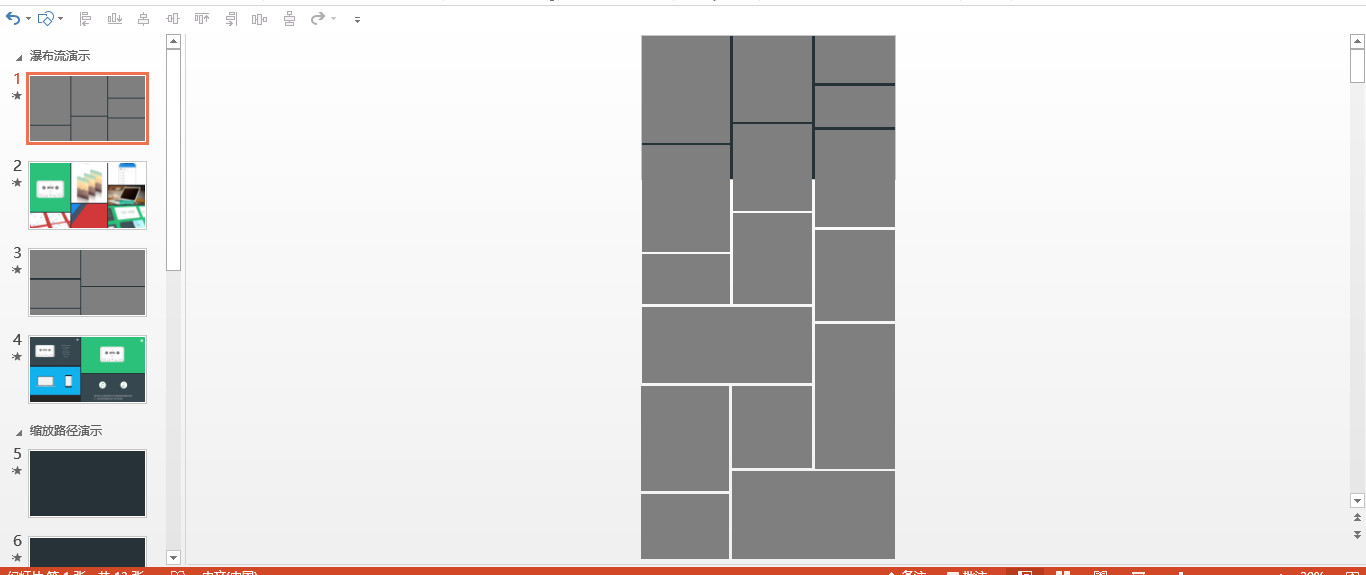
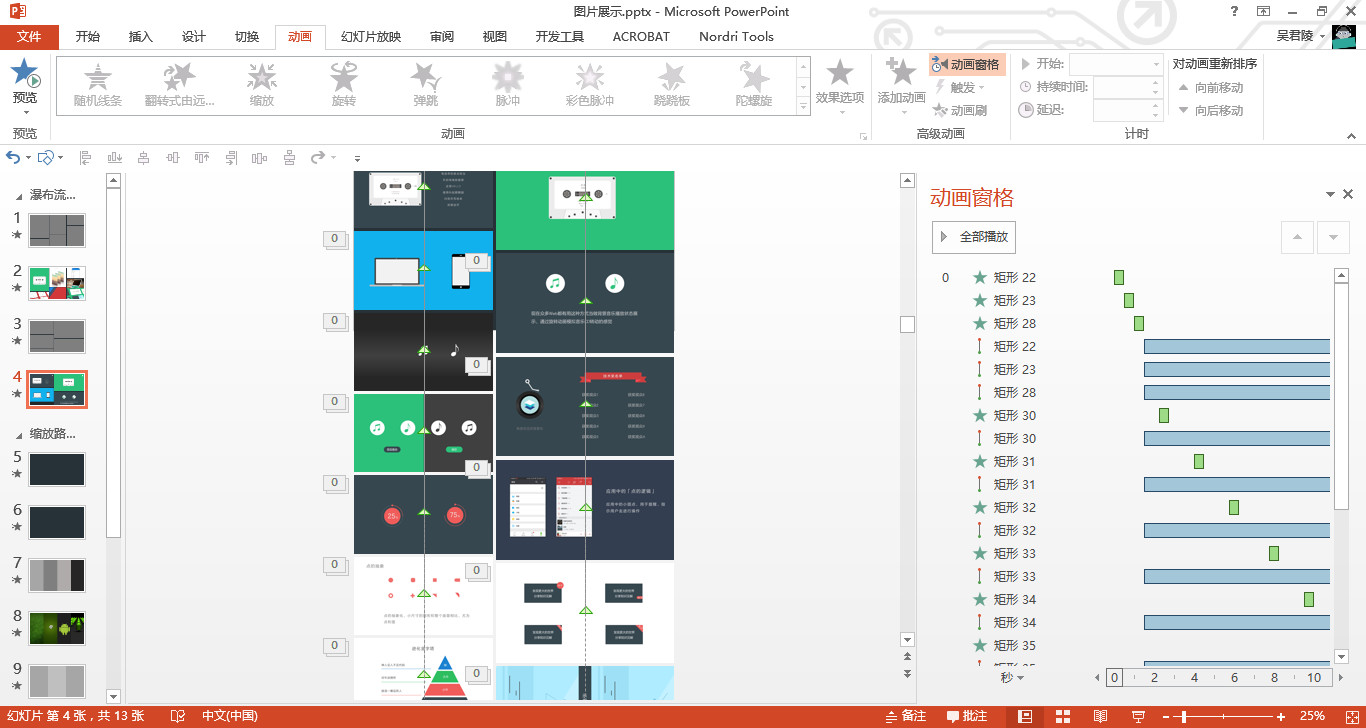
这种版式是三列排版,根据图片排布整齐美观与否,部分会设置为两列版式。

使用几何形状的填充占位,这样的好处就是,这里把一些基本的动画设计完毕,然后每次使用只需要更改需要的图片即可。

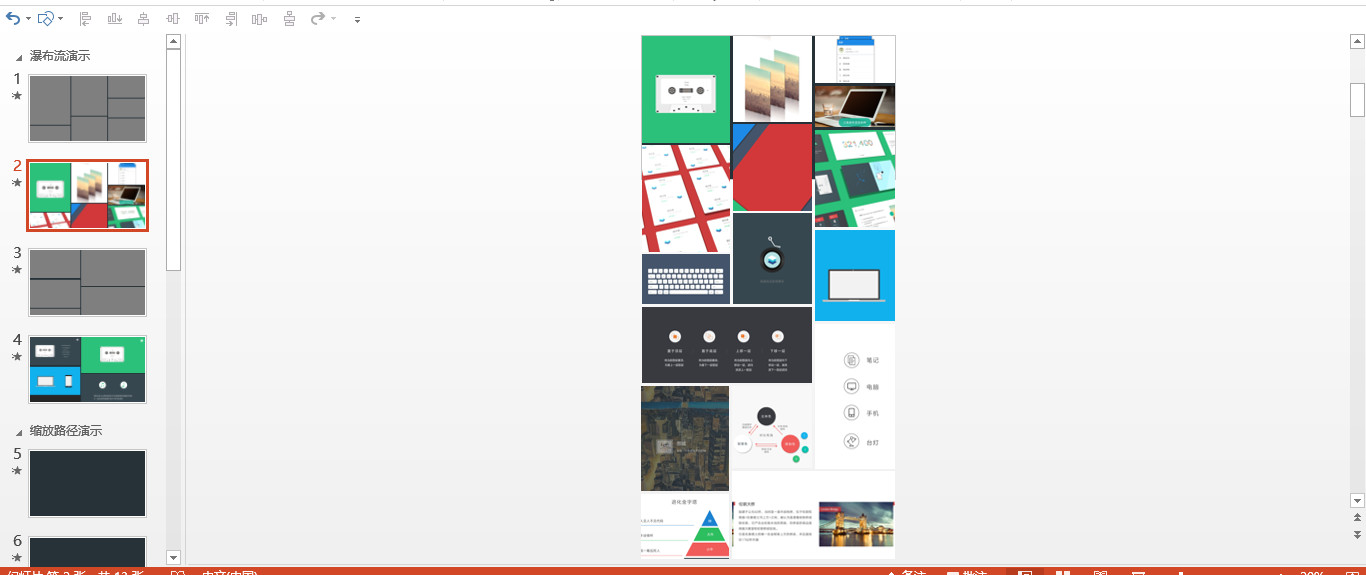
下图是将几何图形填充变换成图片之后的整体排版,并且使用几何图形占位载替换每一张图片时,可以对图片进行参数调整,使每一张图片能够满足显示要求。

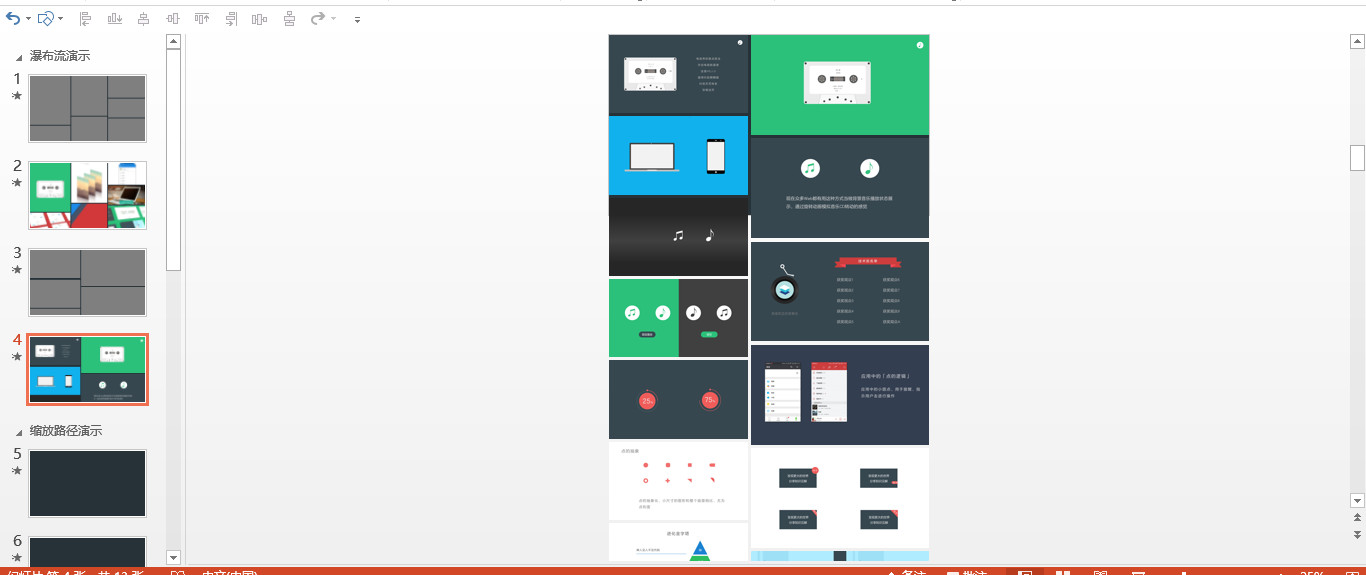
这里示例所列取的版式图片,每张图片均是16:9的比例,当然可以根据实际需要改变成其他的尺寸。具体的展示原理都是一样,主要是显示图片尺寸和数量有所区别。

如果对动画不太熟悉或者不了解,可跳过该小节。使用的时候可以将此页拷贝到你的幻灯片之中,然后将图片替换即可,不需要去关心这些动画。
该效果主要使用长路径动画+淡出动画实现。所有对象均使用同一个长路径动画,这样能够保证每一张图片移动的速度一致,使用淡出动画是为了体现瀑布流中图片的延迟显示视觉效果。

小结:瀑布流排版的列数,可以是2×n、3×n,还可以是4×n,5×n。当然大于5之后,显示的效果会受影响,2或3是比较合适的列数选择。
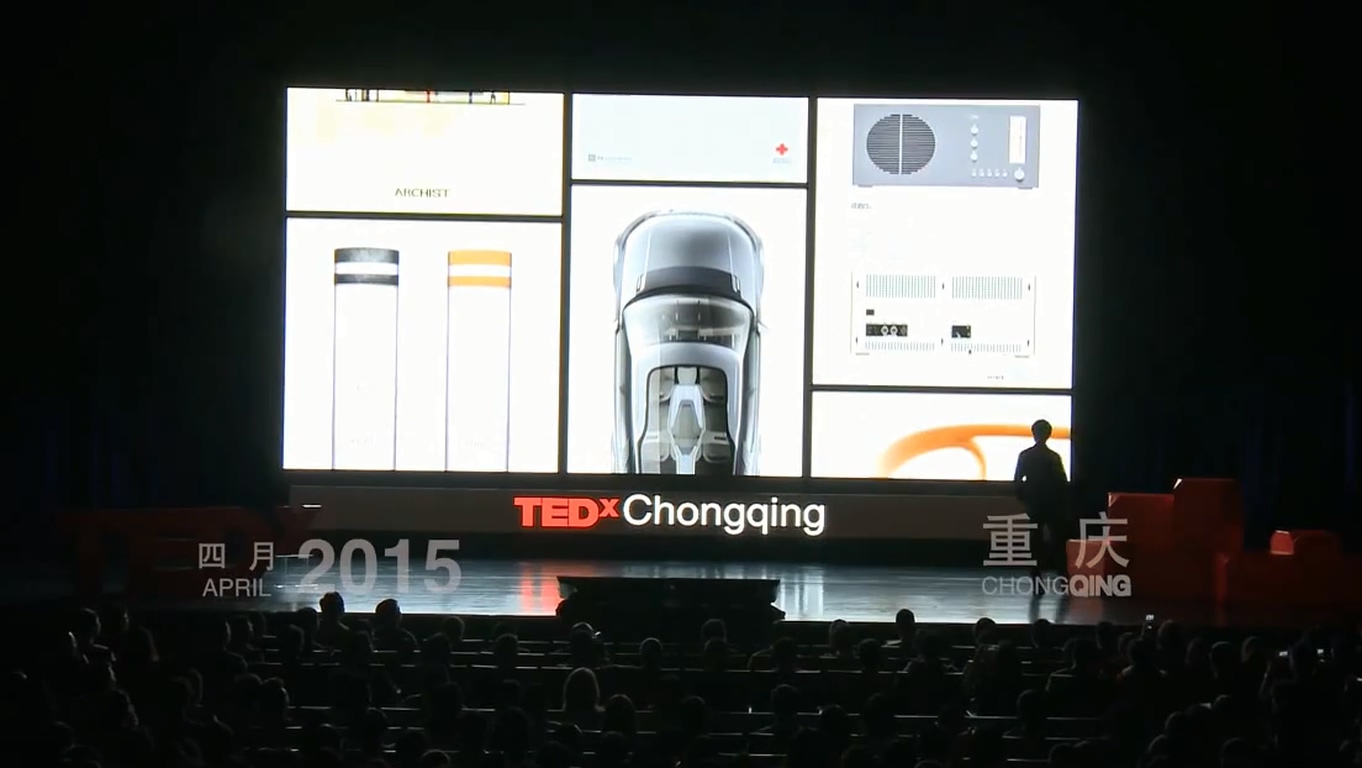
场景:罗子雄大神在TEDx Chongqing开场图片演示,演讲视频地址 【TEDx】如何成为一名优秀的设计师:罗子雄
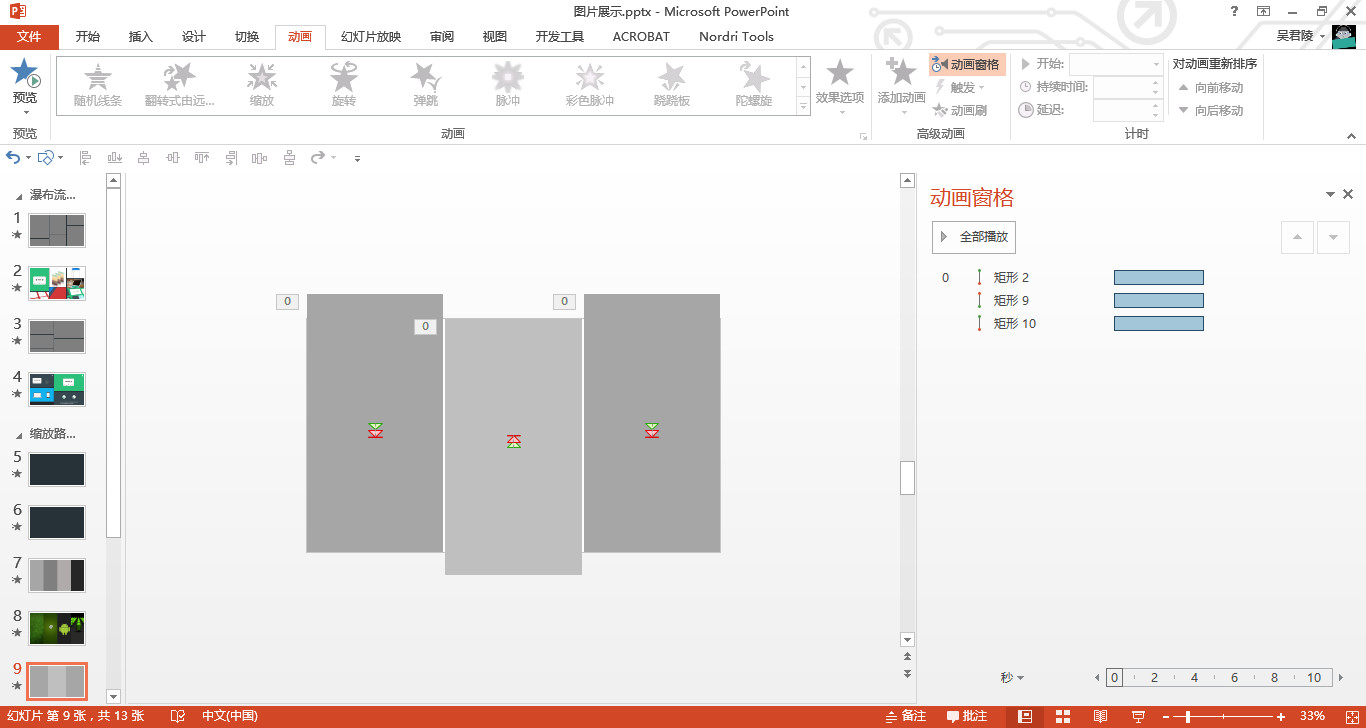
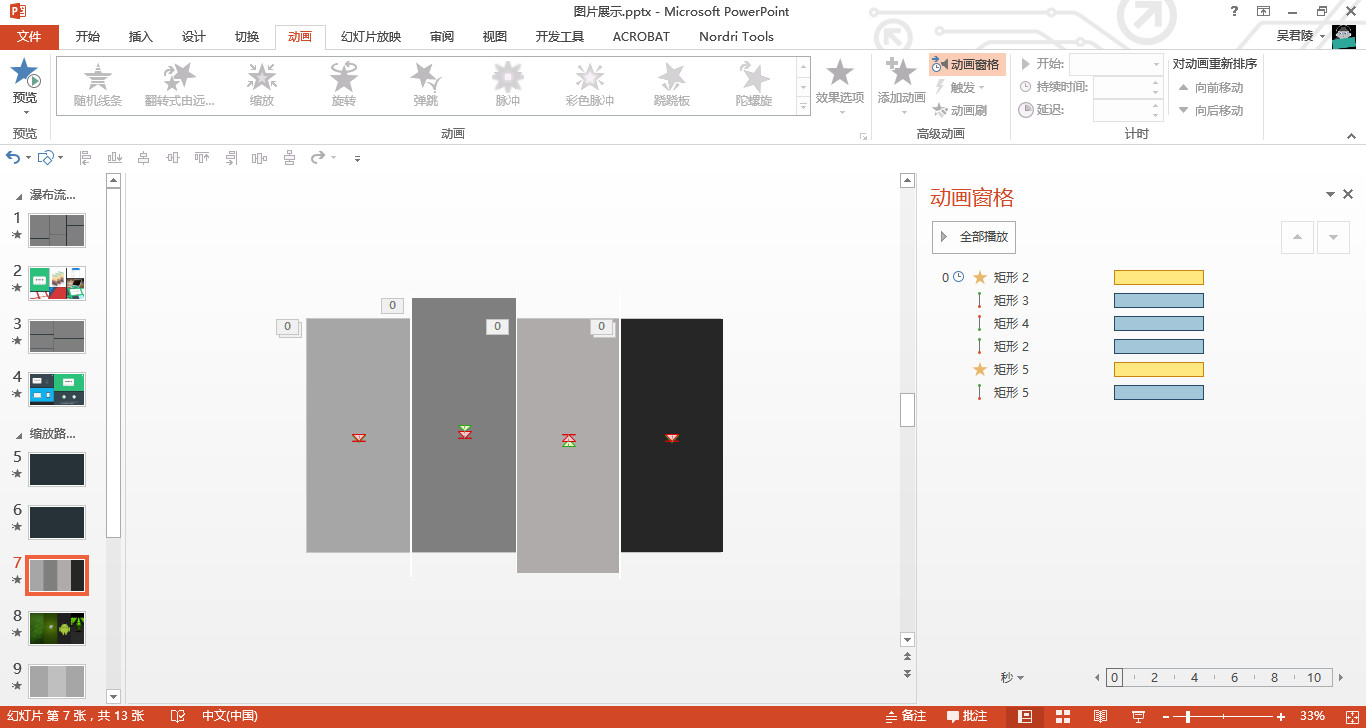
使用短路径动画,中间使用细长矩形填充作为图片和图片的分隔。使用场景多用于图形展示中,三张图的对比/并列。

下面是具体的动画显示窗格图,可以看出图一和三方向一致、和图二呈相反方向。这是为了在图片演示过程中带来交错感觉。

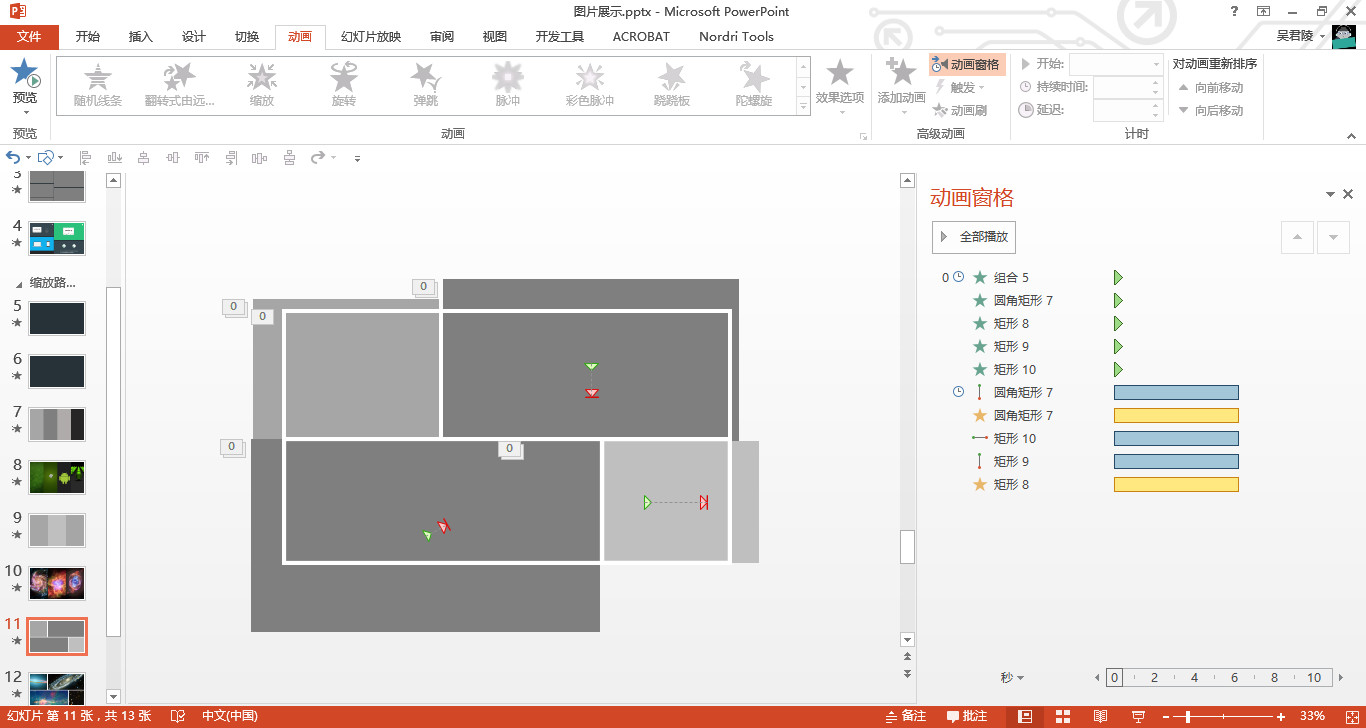
使用短路径动画、缩放动画,中间使用细长矩形填充作为图片和图片的分隔。使用场景多用于图形展示中,四张图的对比/并列显示。

动画窗格显示,图一和图四除了路径动画之外还加了缩放动画。为啥是一和四,我也是加这张图的时候才发现,就不改了,理解那个意思就行了。

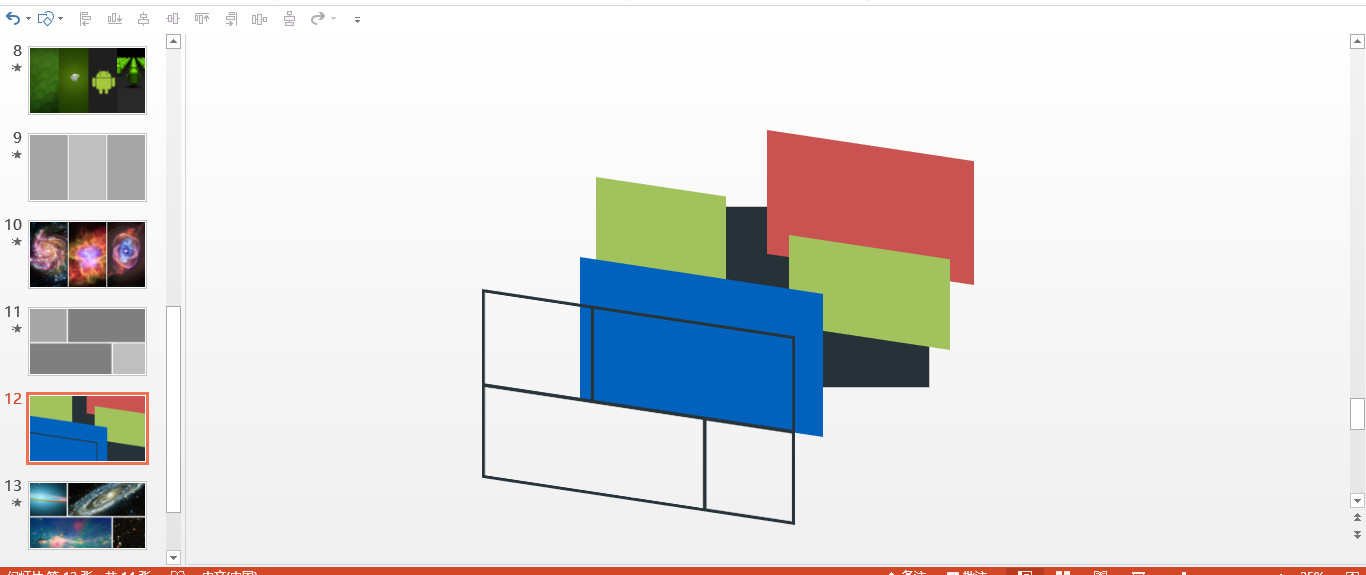
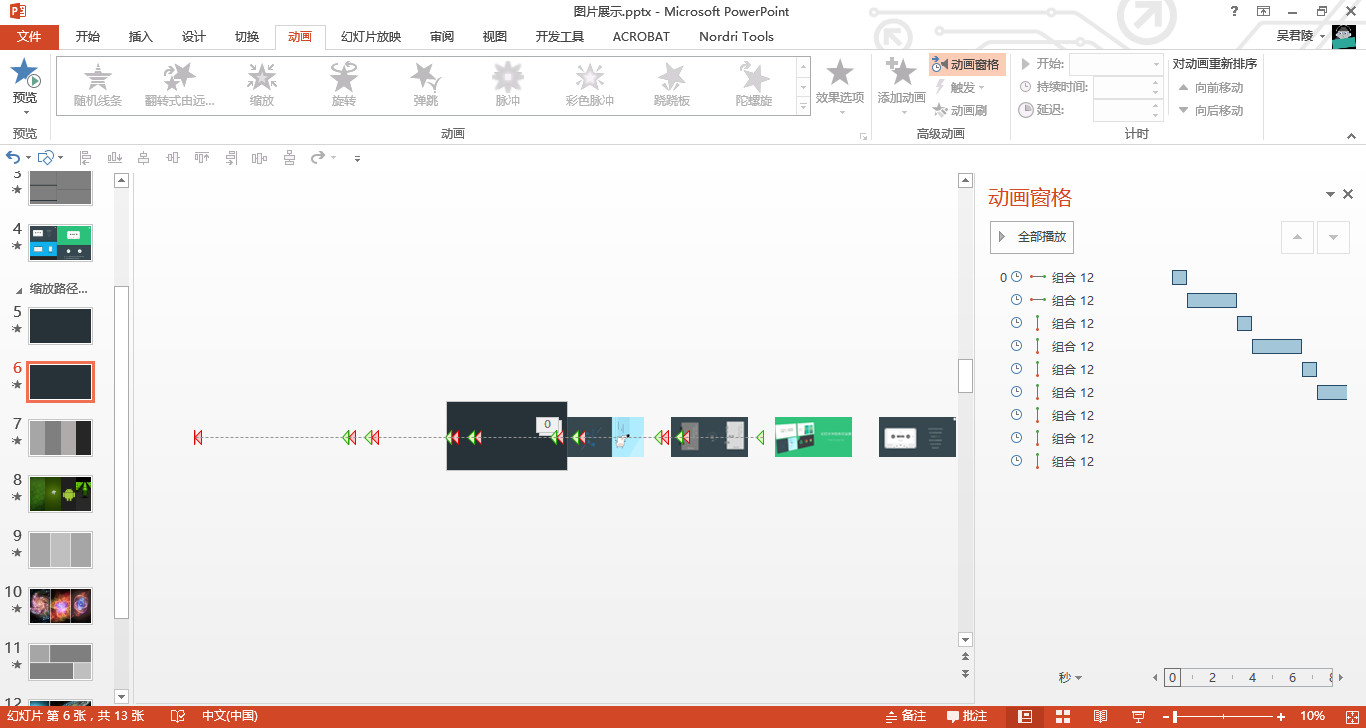
不同于2.2中的4图排版,这里图片显示有大有小,所展示的不是同等尺寸图片的对比并列,而是多尺寸图的错落有致,中间使用粗线条隔离。

动画窗格显示可以看出,使用了路径、缩放动画。图三即左下,为了能够保证缩小之后能够填充页面,将图片尺寸设置较大,然后使用路径动画慢慢向页面中心移动。

图层分布如下:
分隔线条:是使用多个矩形框进行拼接的整体,置于顶层
左下:使用蓝色标记,仅次于顶层
左上右下:使用绿色标记,次于左下图层
右上:使用红色标记,置于底层
并且这里的图片图层叠放需要去考虑,这里是将左下那张置于其他三张之上,这样配合分隔线条能够从视觉上体现图和图之间的分离。具体图层设置参考源文件。

类似于胶卷滚动,但是会给特殊镜头特写的赶脚。使用短路径+长路径动画,短路径动画用于每张图片的展示,长路径用于图和图的切换。

小结:使用路径动画和缩放动画,可以做出很好的展示动态效果。上面这几种排版思路是到目前为止所做的有关展示类幻灯片中所用到的,希望给想接触这块东西的各位朋友有所帮助。想要交流了解这一块的朋友,留言吧。
最后,文字未经本人同意,不许转载更改
第八篇文字结束了
源文件 图片动态排版
---------------------------------
2017.02.11更新
为了让朋友能够在浏览文章时能够看到动态效果,录制成视频放在网上,下面是本篇文字动态效果的视频预览地址。
幻灯片中图片动态展示-在线播放-优酷网
必须要看的参考文:幻灯片中的占位逻辑
作者:JunLing
来源:https://zhuanlan.zhihu.com/p/25151431
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959