导读:曾有人问我:为什么你们设计师都喜欢戴黑框?我说:因为平时画图第一步总是画个框框,手机是个框,电脑是个框,纸也是个框,所以眼里的世界也必须加个框~

曾有人问我:为什么你们设计师都喜欢戴黑框?
我说:因为平时画图第一步总是画个框框,手机是个框,电脑是个框,纸也是个框,所以眼里的世界也必须加个框~
其实当时,我就这么一说。现在想起来,大概冥冥之中注定要几年后我才能领会当时这话的深意。这叫自己挖的坑,自己跳。
至于这个框框,有很多种解释的方法,归纳成两个字就是:约束。
说约束的具体内容之前,先叨一下故事背景。许多人,包括我从小对设计的幻想,就是充满美感的艺术家做着天马行空的梦,然后用巧夺天工的手,做出一件件叹为观止的艺术品。直到我本科毕业之前,我都这么天真的以为(高中搞着物理竞赛,本科学着通信工程,从小我都教育自己,你是只理工女汉子,不要做少女的梦。然而事实证明我是一只文艺的女汉子,终究逃不过人文艺术的吸引)。好在研究生灵魂得到解放,奔到美帝学人机交互,把我一直远远憧憬的艺术、莫名累积的技术、和悠远深刻的人文兴趣(星座学和心理测验呵呵)完美的合在了一起。然而没有一点点防备,开篇老师就强调 “设计不是艺术”!所以,漂洋过海的来填补内心对艺术的渴望,还没开始就结束了吗?
接着的话我一辈子都记得:
设计是实现别人的需要,艺术是自我表达的需要。
请看我的超现实主义图解:

在后来的学习和工作中,这个 “别人” 的定义在不断地丰富着:设计的东西给谁用,谁拍脑子想主意,谁搬砖,谁拍板,谁买单,谁背黑锅(乱入,这个还是默认自己吧,在决策过程中会更有使命感)。。。是的,你的设计都是为了服务这些 “别人”。设计师要无我,超脱自己,忘记私人恩怨和个人喜好,做出客观公正的最大化满足所有 “别人” 的需求。并且时刻记着,这些需求随时会变,所以面对不断更迭的设计稿,不用玻璃心。设计只有更好,没有最好。
现在再来说约束。既然有这么多的 “别人” 这么多的需求,自然就形成了各种各样的约束。设计是在各种框框里找最优解的过程。用户的年龄、性别、习惯、兴趣、教育、文化、地域、信仰 bla bla bla 的分布,是个框框,决定了我们的第一个问题:who’s your user / audience(用户是谁)。他们面临的问题和需求是我们的核心框框 :what problem we are solving(解决他们的什么问题/满足他们的什么需求,从而带来什么价值)。团队和资源的需求又画上了 timeline(项目时间表)和 staffing(项目成员)的框框。东西做多大,全套系统还是小功能翻新,改流程还是做视觉/文字游戏,是 scoping(确定项目范围)的框框。东西做不做得出来是 feasibility(可行性)的框框。有多少钱是budgeting(预算)的框框。公司的形象认知度再来个 branding(品牌)的框框。等等等等。而这些都是在一张大白纸上画框框,接着就在最后规划出来的小小空间里做设计。

啊摔!这么狭小的空间怎么驰骋我们天马行空的想象力?这个问题我有一个非(no)常(zuo)科(no)学(die)的解释:要把框框们想象成很高维的东西,这样把他们的重叠处展开成低维(UI算二-三维,UX算四维)的时候就会非常非常宏大!宇宙会闪烁呢!(此处水很深,不懂的请回家看《三体》)
就是这些条条框框构成了shaping the product(给产品定型)的基础。然而这一切都还没开始做设计呢,然而这一切又都是在做设计哦。
解释了这么久框框,终于可以点题啦。如此复杂的条件下,要判断情势,权衡利弊,揣测人心,给出多种解决办法,还要随机应变,口吐莲花。做设计很大部分的时间和脑力都是在许多噪音(哦不,PM和程序员你们有最美妙的声音)中迂回寻找一个答案,用思辨的逻辑,不是凭空想象或东搬西凑。然后在强大的逻辑支撑下,妙笔生花即可。
这就是为什么考察设计师的一个重要因素是他们是否能 justify design decisions(辩解设计决定)。当开会时有非设计人员问你“为什么不用。。。/你有没有考虑。。。”的时候,潜台词也许是“你智商在线吗”,这时候你就可以搬出理由123,试过的其他123,利弊123,然后对方大写的服;要是不服,那么请在理由充分的时候潇洒的甩出一句 thank you for your feedback, we can follow up on that(谢谢你的建议,我们可以私聊),潜台词是 you’ll never see me again(走好不见)。所以如何在被围攻的时候逆袭是设计师的必备生存技能。本例是夸张修辞的玩笑话,认真的孩子不要当真。
突然想起之前有人问我,面试遇到 “当你和工程师或者产品经理意见不合的时候,要怎么辩护自己的设计?” 是不是把上面的过程描述一遍就好了?我私以为这还不够,陈述了自己的理念就扬长而去,有没有种自我为中心的感觉?不要忘了,那些 “别人”!想的再周到的设计师依然只是个人的经历累积,而其他部门的人通常能带入全新的视角。所以除了解释“我”的设计思想,那 “你” 的考虑是什么呢?如果的你的考虑意义重大,那我虚心接受你的意见。这样既可以学习到新的知识,让未来思考问题的版图立体化一点,又可以照顾到同事的使命感,促进健康的团队气氛。别和他们翻船,要升华成合作伙伴的巨轮。
每次和优秀设计师的共事,真的分分钟提醒我自己:智商,智商,不要下线!他们逻辑清晰,条理清楚,思考全面,论证充分;对其他部门的运作有充分理解,有对用户的忠贞理想,也有对企业的利益责任;思维的整体性很强,有上帝视角的感觉(这是在说我老板星星眼)。他们提的问题总是直中要害,语言温婉得体又针针见血。他们总能一眼看穿问题的本质,而不是浅显的被视觉上的细枝末节迷惑。设计的不是产品,是体验,用户在他们脑海里规划的世界里一步步打怪升级,尽在掌握之中。他们很多的时间在思考问题和价值,跟人交谈深入了解需求,作信息架构,画 user story,铺一墙的便利贴。等一切明朗了画起界面流程什么的行云流水。当然也免不了反复完善,但他们深知这是过程,不是抓瞎。
所以下次见到一个玉树临风的设计师的时候,请把他想象成何以琛,不要跟他辩论,因为你总会输。就算辩论不输,颜值也输。
说了这么多宽泛的设计,再来小谈一下我的领域,用户体验设计。
用户体验,听着多玄妙啊。这得是怎样的体验呀。歪果仁称之为 User Experience,简称 UX,业界有很多不同的定义。有的把 UX design 分为 visual design(视觉设计)和 interaction design(交互设计);有的按 UI 和 UX 分,UI 是画界面,UX 是画界面之外的流程/功能规划;有的大 UX 概念除了视觉和交互,还包括了 motion design(动效设计)、user research (用户研究)、content strategy(文案)、production design(画 redlines 或者素材库)。一千个 UXer 简直有一千种解释 UX 的方式。所以当我们听到“哦,画界面的”,“你是设计师嘛,帮我画个 logo 呗” 的反应时,内心是万马奔腾的。将心比心,就跟 “你是程序员呀,帮我修个电脑好吗”,“你是摄影师嘛,给我美图秀秀一个啦”,“北邮毕业的,去哪家当邮递员啊”,“大厨呀,是不是碗洗的特别干净”之类相通。因为这样的对话不仅不理解我们的辛苦脑力活动,更不理解我们每小时的收费标准哈哈。
跟没接触过设计的或者刚接触设计的人,要纠正设计跟视觉的直接联系这个误区。我觉得,体验是各种感知在时间上的集合,看到的,说出的,摸到的,感觉到的,听到的,想到的。如下图:

以我们互联网行业的体验为例,眼睛看的是界面的样子,摸的是输入设备,嘴巴说的是用户对产品的评价(或者语音类产品作为输入),耳朵听的是别人的评价和推荐(或产品的声音输出),想的是对功能的理解和操作选择,心里感受的是用产品的愉悦,上瘾,困惑,或恼怒。不敢说用户体验设计师能操控所有的这些体验,只是说在做一个设计的时候最开始会考虑这些方面,作为另一种框框。
不仅体验有方方面面,用户也有多面性。以 Airbnb 为例,做 marketplace 就有市场的两面,房东和房客;Airbnb 滋生了第三方的产业链,于是他们也是我们的用户;客服人员也需要很复杂的一套体系;内部员工平时的日常也需要一些效率/人力/文化传承的工具。当在为某一类用户设计的时候,有时候也要抽离一下看看全局,或许会获得不一样的灵感。
一些对设计不了解的人包括每日相处的非设计师同事,都可能觉得我们总是在画UI,其实那是在激烈的框框大战和群雄舌战的空隙,全套界面出来之后还有反复用户测试和修改的过程。界面只是冰山一角,这一点希望能给需要给产品项目预算时间成本的人一些启发。
说了这么多,应该不会再问我是不是搞艺术的了吧。但有了金玉其中,也不好败絮其外吧?毕竟在互联网,眼睛看到的直接关系到对这个虚拟世界的感官。道理如同只有懒女人,没有丑女人。不求惊艳,至少要得体。有多少人是因为 App Store 的截屏美尝试新 App 的?虽然下了发现不太实用,不多久就删了。但要是看着太凄惨,直接不会下哦。就好像遇到长得美的产品谈个恋爱,实用又贴心就结婚吧!之前说的一切是为了让产品伴人长久,而视觉的包装是为了“让你在人群中多看我一眼”。
这里又插播一条面经,常听要面试的人问交互设计师需不需要视觉很好?官方说法可能是 “有一定的视觉品味”,不代表可以忽略视觉。因为视觉真的是无处不在:界面本身的美感,交互动画,产品的包装和推广,presentation 的风格和细节,面试者的品貌气质衣着,眼神的交流…… 别忘了这是看脸的世界。交互设计师的确不需要在视觉上有多大造诣,但不会做包子也得知道包子好不好吃吧?
再说,美感是个比较主观的东西。跟之前强调的逻辑性是对立面。一些人觉得好看的另一些人很可能会无感或者反感,反之亦然。设计师辨识时代的潮流,然后创造新的潮流。过多追求好看也可能在功能上碰壁。最后都是各种力量的权衡和折中。所谓美感度强的设计也就是获得更多人欣赏的几率高一点,没什么正确答案。大概这就是设计师永远不会失业的原因吧,需求在变审美也在不断刷新,所以永远可以有下一个版本。
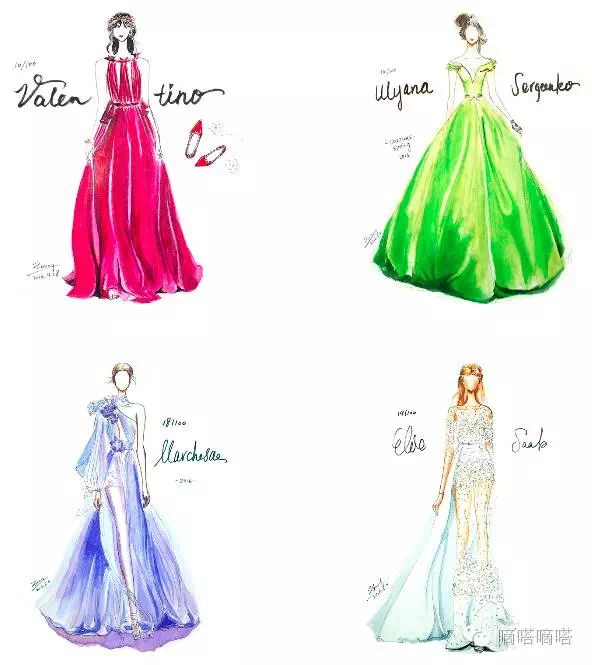
因个人兴趣,我最近在做一个小小的一百天项目,画一百条我认为很美的裙子。满足一下少女心和对时装插画的兴趣,训练一下手感并熟悉不同画材,同时也从新的角度找点灵感。觉得在这个过程中,不说对衣服的品味有多少升级,至少对线条、层次、结构、和整体轮廓有了更高的敏感度。让我想起刚开始做设计,从纠结于字体、颜色、可交互元素的样式,到空间的层次和布局,到有意图的导航人眼看的位置,到留白的设计;从炫技到做减法;不断尝试、学习、吸收,逐渐形成自己的风格但又能适应不同场景的需要。这是一场永无止境的修行啊。

这是一篇非典型意识流的设计工作小感悟。自大学毕业就没有写过中文的文章了,平时在英文环境中汉语记忆被冲刷了不少。若语句不通或比喻不当,请多多包涵不吝指正。
最后特别感谢我们镇司女神安姐约稿!我都不知道自己对设计工作有这么多可扯的。想法不分享就遗忘了,写出来留个纪念也好。感谢阅读!

Sunny Wang
Experience Designer @ Airbnb
http://iamsunnywang.com
Dribbble, Instagram: @yingsunnywang
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
PPT教程
2020-06-14 18:42:11

PPT教程
2020-06-09 10:06:42

PPT教程
2020-06-11 14:09:02

PPT教程
2020-06-17 13:08:26

PPT教程
2020-06-17 12:08:56

PPT教程
2020-06-11 16:04:24

发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959